下面我們來透過jQuery實例程式碼示範outerWidth()函數,
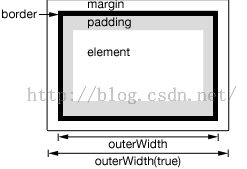
outerWidth()函數用於設定或傳回目前匹配元素的外寬度。外寬度預設包含元素的內邊距(padding)、邊框(border),但不包含外邊距(margin)部分的寬度。你也可以指定參數為true,以包含外邊距(margin)部分的寬度。如下圖:

如果你要取得其它情況的寬度,請使用width()和innerWidth(),你可以點此查看三者之間的差異。此函數屬於jQuery物件(實例),並且對不可見的元素依然有效。語法jQuery 1.2.6 新增該函數。 jQueryObject.outerWidth( [ includeMargin ] ) 注意:如果目前jQuery物件符合多個元素,則只傳回第一個符合的元素的外寬度。參數參數 描述includeMargin 可選/Boolean類型指示是否包含外邊距部分的寬度,預設為false。傳回值outerWidth()函數的傳回值為Number類型,傳回第一個符合元素的外寬度。如果目前jQuery物件符合多個元素,返回外寬度時,outerWidth()函數只以其中第一個符合的元素為準。如果沒有符合的元素,則傳回null。 outerWidth()不適用於window和document,請使用width()替代。範例&說明以下面這段HTML程式碼為例:
以下jQuery範例程式碼用於示範outerWidth()函數的具體用法:
var $n1 = $("#n1");
var $n2 = $("#n2");
// outerWidth() = width(100) + padding(10*2) + border(1*2) = 122
document.writeln( $n1.outerWidth() ); // 122
document.writeln( $n2.outerWidth() ); // 150
var $divs = $("div");
// 如果符合多個元素,只回傳第一個元素的outerWidth
document.writeln( $divs.outerWidth() ); // 122 //outerWidth(true) = width(100) + padding(10*2) + border(1*2) + margin(5*2) = 132 document.writeln( $n1.outerWidth(true) ); // 132
以上內容詳細介紹了jQuery.outerWidth() 函數,希望大家能夠喜歡。




