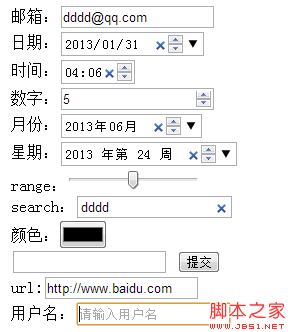
1.郵箱的自動驗證只需要type=“email”
2、日期的驗證(年月日):type="date"
3、時間的驗證(格式:00:00):type= "time"
4、數字的驗證(可以向上加向下減)type="number"
5、月份(--年--月)type="month"
6、週( --年--週)type="week"
7、range(範圍0-100) type="range"
8、search type="search"
9.顏色的顏色大全: type="color"
10、url驗證(必須前面有http://---) type="url"