這篇內容主要給大家透過實例講述了JavaScript讀取和寫入cookie的相關知識點,有這方面需要的朋友參考下吧。
首先讓我們簡單地了解一下cookie.
在我們製作網頁的過程中,經常需要把資訊從一個頁面傳遞給另一個頁面,這時候就需要用到JavaScript中的cookie機制了。簡單說來,cookie提供了一種便捷的方式,能夠在用戶的計算機上保存少量數據並且遠程獲得它們,從而讓網站可以保存一些細節信息,比如用戶的習慣設置或是上一次訪問網站的時間。 cookie本身是一些短小的信息,能夠由頁面保存在使用者的電腦上,然後被其他頁面讀取。 cookie一般都設定在一定時間後失效。
當然,cookie也有限制之處:瀏覽器對於能夠保存的cookie數量有所限制,通常是幾百個或多一點。一般情況下,每個網域20個cookies是允許的,而每個網域最多能保存4KB的cookie.除了大小限制可能導致的問題,也有很多原因會造成硬碟上的cookie消失,例如達到有效期限了,或是使用者清理了cookie訊息,或是換用了其他瀏覽器。因此,cookie不適合用來保存重要數據,在編寫程式碼時也要考慮到cookie取得異常的處理方法。
在JavaScript中,使用document物件的cookie屬性來儲存和取得cookie.通常,document.cookie裡的資訊是由成對的名稱和值組成的字串,每一對資料的形式是:
name=value;
下面我們將透過一個簡單的範例來展示在JavaScript中如何讀取和寫入cookie.
首先是createCookie.html,在該頁面中會建立一個cookie,完整的程式碼如下:
<html>
<head>
<title>createCookie</title>
<script>
function createCookie(){
//get name and password
var name = document.getElementById("name").value;
var pwd = document.getElementById("pwd").value;
//create cookie
document.cookie = name+'|'+pwd;
//go to showCookie.html page
window.location.href = "showCookie.html";
}
</script>
</head>
<body>
Userame: <input id="name" type="text" /><br><br>
Password: <input id="pwd" type="password" /><br><br>
<button onclick="createCookie()">Submit</submit>
</body>
</html>頁面的截圖如下:

點選submit按鈕,就會建立一個一個字,在該cookie中儲存了Username和Password訊息,並且會跳到showCookie.html頁面。其中,showCookie.html頁面的完整程式碼如下:
<html>
<head>
<title>showCookie</title>
<script>
function showCookie(){
//document.cookie is a string, using split() function to get cookie date in array form
var arr = document.cookie.split('|');
//processing data in cookie
var cookie_info = 'Data in cookie:<br>username is: '+arr[0]+"<br>password is: "+arr[1]+'<br>';
//set content of element of id "res"
document.getElementById("res").innerHTML = cookie_info;
}
</script>
</head>
<body>
<button onclick="showCookie()">Show Cookie</button>
<p id="res"></p>
</body>
</html>頁面截圖如下:
點擊show Cookie按鈕就會顯示cookie裡面的資訊了。
下面,我們將會在本地和伺服器上分別運行這個程序,分別在IE瀏覽器和Chrome瀏覽器上運行這個程序,看看cookie的運作情況。
首先我們在本地運行這個程序,我們將上述兩個檔案都放在E盤中。先在IE瀏覽器上運行,在createCookie.html頁面上輸入信息,並點擊submit按鈕,截圖如下:

跳到showCookie.html頁面後,點擊show Cookie按鈕,頁面截圖如下:
cookie在本地環境中的IE瀏覽器中運作正常。
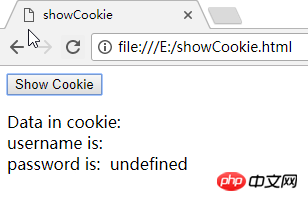
接下來,我們看看在Chrome瀏覽器中運行情況,首先在Chrome瀏覽器中打開createCookie.html頁面,輸入信息,並點擊submit按鈕,截圖如下:

跳到showCookie.html頁面後,點擊show Cookie按鈕,頁面截圖如下:

同樣的程序,這次cookie在Chrome瀏覽器中卻運作失敗了。
接著讓我們在伺服器中運行這個程序,需要用到xampp,並打開Apache伺服器,將上述兩個html檔案放在xampp安裝資料夾下的htdocs資料夾下(具體的操作方法可以參考這篇部落格:JavaScript之使用AJAX(適合初學者))。我們現在IE瀏覽器中運行該程序,在IE瀏覽器中輸入網址:http://localhost/createCookie...:
點擊Submit按鈕,跳轉前往showCookie.html頁面,點選show Cookie按鈕,截圖如下:
然後我們在Chrome瀏覽器中輸入網址:http://localhost/createCookie... :
點選Submit按鈕,跳到showCookie.html頁面,並點選show Cookie按鈕,截圖如下:
這次在伺服器環境下,IE瀏覽器和Chrome瀏覽器的cookie都運作正常!
以上就是本章的全部內容,更多相關教學請訪問JavaScript影片教學!




