HTML5 Canvas自訂圓角矩形與虛線(RoundedRectangle and Dash Line)
實作在HTML Canvas 2d context繪製物件中新增自訂的函數功能演示,如何繪製虛線以及控制虛線間隔大小,學會繪製圓角矩形的技巧。
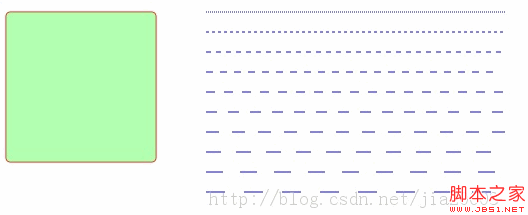
HTML5 Canvas繪製物件中提供的原生功能沒有實現繪製圓角矩形與虛線的功能,但是透過JavaScript語言的Object.prototype可以實現對物件CanvasRenderingContext2D添加這兩個函數功能。代碼的演示效果如下: 
組件fishcomponent.js的代碼如下:
複製代碼
程式碼如下:CanvasRenderingContext2D.prototype.roundRect =
function(x, y, width, height, radius, fill, stroke) {
type " _stroke) {
( undefined") {
stroke = true;
}
if (typeof radius === "undefined") {
radius = 5;
}
this.beginPath();
this.moveTo(x radius, y);
this.lineTo(x width - radius, y);
this.quadraticCurveTo(x width, y, x width, y radius);
this.lineTo(x width, y height - radius);
this.quadraticCurveTo(x width, y height, x width - radius, y height);
this.lineTo(x radius, y height); 🎜>this.quadraticCurveTo(x, y height, x, y height - radius);
this.lineTo(x, y radius);
this.quadraticCurveTo(x, y, x radius, y); 🎜>this.closePath();
if (stroke) {
this.stroke();
}
if (fill) {
this.fill();
}
};
CanvasRenderingContext2D.prototype.dashedLineTo = function (fromX, fromY, toX, toY, pattern) {
// default interval distance -> 5px
if (type definedoo ") {
pattern = 5;
}
// calculate the delta x and delta y
var dx = (toX - fromX);
var dy = (toY - fromY);
var distance = Math.floor(Math.sqrt(dx*dx dy*dy));
var dashlineInteveral = (pattern var deltay = (dy/distance) * pattern;
var deltax = (dx/distance) * pattern;
// draw dash line
this.beginPath();
for(var dl=0; dl
this.lineTo(fromX dl*deltax, fromY dl*deltay);
} else {
this.moveTo(fromX dl* deltax, fromY dl*deltay);
}
}
this.stroke();
};
複製代碼
代碼如下:<script> <br />var ctx = null; // global variable 2d context <br />var imageTexture = null; <br />window.onload = function() { <br />var canvas = documvarent .getElementById("text_canvas"); <br />console.log(canvas.parentNode.clientWidth); <br />canvas.width = canvas.parentNode.clientWidth; <br />canvas.height = canvas.parentNode.clientWidth; <br />canvas.height = canvas.client; >if (!canvas.getContext) { <br />console.log("Canvas not supported. Please install a HTML5 compatible browser."); <br />return; <br />} <br />var context = canvas.getContext( '2d'); <br />context.strokeStyle="red"; <br />context.fillStyle="RGBA(100,255,100, 0.5)"; <br />context.roundRect(50, 50, 1505, 150, true, true, true ); <br />context.strokeStyle="blue"; <br />for(var i=0; i<10; i ) { <br />var delta = i*20; <br />var pattern = i*2 1 ; <br />context.dashedLineTo(250, 50 delta, 550, 50 delta, pattern); <br />} <br /><body> <br /></script>
HTML5 Canvas Dash-line Demo - By Gloomy Fish
Dash line and Rounded Rectangle
登入後複製
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
作者最新文章
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31
最新問題
如何讓我的圖像顯示在頁面的主顯示幕上?
我想做的是使用NASAAPI接收一些照片。然後在我的網頁的縮圖和主顯示屏上顯示這些照片。我只是弄清楚為什麼程式碼不從縮圖中獲取圖像並將其顯示在頁面上。我還使用HTML5以上版本的模...
來自於 2024-04-06 15:33:12
0
1
433
PDF檔案能夠運行HTML5和Javascript嗎?
我有一個愚蠢的想法,想嘗試製作一個在任何計算機上都不會被阻止的程序,因為它將嵌入在PDF中(我聽說Javascript可以在PDF中運行)。它將在PDF檔案中運行HTML5和Jav...
來自於 2024-04-05 12:57:00
0
1
456
HTML5中的enctype和formenctype有什麼差別?
我只是想知道HTMLLivingStandard(又稱新的HTML5規範)中的屬性enctype和formenctype之間有什麼區別?我一直在閱讀《開發人員的HTML標準》,但似...
來自於 2024-04-02 11:47:56
0
1
275
使頁面適合行動裝置嗎?
我有很多網頁和一些網站。問題是,我是一個初學者。我使用基本的html5和css3,但我不知道如何使它們放大、縮小並且適合行動裝置。例如,這是我的頁面之一和我的網站之一,您可以在其中...
來自於 2024-04-01 20:42:38
0
1
259
熱門教學
更多>
-

-
 php入門教程之一週學會PHP4265883
php入門教程之一週學會PHP4265883 -
 JAVA 初級入門影片教學2518298
JAVA 初級入門影片教學2518298 -
 小甲魚零基礎入門學習Python影片教學506466
小甲魚零基礎入門學習Python影片教學506466 -
 PHP 零基礎入門教學861558
PHP 零基礎入門教學861558


















