徐家破鏡昏如霧。半面人間露。等閒相約是看燈。誰料人間天上、似流星。朱門簾影深深雨。憔悴新人舞。天涯海角賞新晴。惟有橋邊賣鏡、是閒行。
--宋·劉辰翁《虞美人》
流星出現的時候,人們都喜歡對著它們許願,因為傳說對著流星許下願望後,願望就能實現。不過流星很少見,至少我沒有見過,因此從來沒有對著它許願。最近出於興趣,製作一個拖尾效果,後來想到可以透過拖尾效果來實現一下流星雨的效果。因此今天就來實現一下,也好讓我等沒有看過流星的童鞋長長見識。
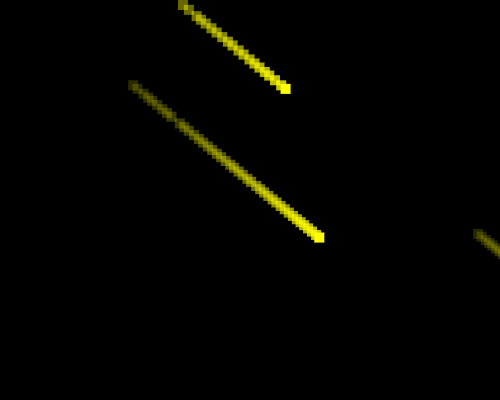
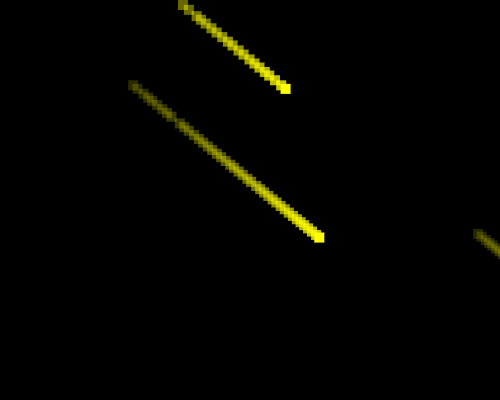
先發幾個截圖吧:


測試連接:http://www.cnblogs.com/yorhom/articles/3237944.html
一,準備工作
本次開發需要用到開源引擎lufylegend.js,引擎的下載地址&詳細資訊如下
引擎官方網站:
http://lufylegend. com/lufylegend
引擎API網站:
http://lufylegend.com/lufylegend/api
二,拖尾效果
實現流星雨,要用到拖尾效果,但lufylegend中沒有添加拖尾的功能,所以只有自己寫了,其實實現起來也不難,就是lufy太難了,沒有封裝而已(願lufy不要看到這句話啊……)。今天我就幫他老人家來實現這個效果。
拖尾這個效果在遊戲中很常見,例如人物移動時的幻影,子彈等。因此我們把它封裝為一個Smearing類,這個類別主要負責實現拖尾效果。程式碼如下:
/**
* Smearing
* @param $object 新增拖尾的物件
/** */
function Smearing($object){
var self = this;
base(self,LSprite,[]);
self.x = 0;
self.y = 0 ;
self.mode = "";
self.smearingSprite = new LSprite();
self.addChild(self.smearingSprite);
self.object = $object;
self. originalSprite = new LSprite();
self.addChild(self.originalSprite);
self.originalSprite.addChild(self.object);
self.addEventList(LEvent.ENTER_FRt,f. 🎜>}
代碼清單1
接下來由我逐字逐句地解釋一番。
第一行程式碼就不講解了,地球上的IT人都知道。因此從第二行開始說起。
首先我們將這個類別用base繼承自LSprite,例如程式碼清單2(至於base和LSprite是什麼,可以到API文檔去看看,或是看看我之前的文章)。
base(self,LSprite, ;
代碼清單2
接下來,我們加入一個用來加入拖尾的層。如程式清單3
程式碼如下:
LSprite();
self.addChild(self.smearingSprite);
程式碼清單3
程式碼如下:
程式碼如下:
= $object;
複製程式碼
程式碼如下:
程式碼如下:
最後新增一個時間軸事件,方便添加拖尾。
複製程式碼程式碼如下: self.addListListenerener集.smeared);
程式碼清單6
到這裡,Smearing構造器就寫完了,也解釋完了,看不懂的話可能是你不了解lufylegend,裡面的addChild,LSprite都是lufylegend中封裝的。
我們在上面的程式碼中已經加入了時間軸事件。為什麼要加入呢?因為我不妨說一下拖尾的原理。拖尾其實就是不斷地將原物件克隆出來,然後放在現在所在的位置上,相當於不斷地向畫面上蓋章。當原物件移開時,我們克隆的物件並沒有移開,而原始物件移開了,如果我們增加的物件有很多,那就會形成一條連結原物件的線。這時我們再遍歷這個線裡的每個成員,透過緩動來改變目前物件的透明度。然後判斷該物件的透明度是否為0,如果是就移除,避免佔用太多空間。因此,我們加入時間軸事件用來不斷新增拖尾物件。
Smearing成員函數smeared起到這點作用,程式碼如下:
複製程式碼
程式碼>
Smearing.prototype.smeared = function(self){
var smearingChild = new SmearingChild(self.originalSprite,self.object);
self.smearingSpsml. >for(var key in self.smearingSprite.childList){
LTweenLite.to(self.smearingSprite.childList[key],0.5,{
alpha: 0,
onComplete:function(o){
self.smearingSprite.removeChild(o);
}
});
}
};
程式碼清單7
這些程式碼按照我在上面所說的原理執行。可以看到我們在最後遍歷了拖曳層的成員,然後改變遍歷到的物件的透明度,並且在緩動結束後移除自身。其中的緩動類別用的是lufylegend中封裝好了的LTweenLite,可以去API文件裡看看,寫得很詳細。
主要是上面兩行程式碼,如程式清單8:
程式碼如下:
var smearingChild = new SmearingChild(self.originalSprite,self.object);
self.smearingSprite.addChild(smearingChild);
代碼到又用到了一個名為SmearingChild的類,這個便是傳說中的拖尾類。這個類別不容忽視,雖然程式碼很少,但很重要,裡面的程式碼如程式清單9:
程式碼如下:
/**
* SmearingChild
* @param $parent 決定拖曳位置的物件
* @param $object 要新增拖尾效果的物件
*/
function SmearingChild($parent,$object){
var self = this;
base(self,LSprite ,[]);
self.addChild($object);
self.x = $parent.x;
self.y = $parent.y;
self.alpha = 0.8;
}
程式碼清單9
以上的類別實例化時有兩個參數,第一個用來決定這個拖曳位置的,第二個是原物件。首先來解釋一下「用來確定這個拖尾位置的」是神馬意思,其實我們對象的移動,不是讓整個Smearing對象移動,而是讓他裡面的originalSprite對象移動,所以不干smearingSprite的事,為什麼這樣設計呢?其實是有原因的(廢話,請忽略),原因所在就是,如果我們的拖尾的坐標設置為整個Smearing對象的坐標位置,那加到smearingSprite的對像也會跟著移動,拖尾就會錯位,從而達不到效果。所以我採取了以上的辦法:不移動本身,而是移動originalSprite。因此,我們要把originalSprite的資料傳到SmearingChild中,因此就透過$parent來取得。
講了一通,大夥應該也明白了些。後面放出程式碼,大家可以拿下去研究,或是在文章下方提出問題或用新浪微博@Yorhom,還可以用信箱,信箱地址:wangyuehao1999@gmail.com。 (聯絡方式多多啊(^o^))
Smearing這個類別還差個功能,那就是讓物件緩緩移動,實作起來也很簡單,加入to函數:
程式碼如下:
Smearing.prototype.to = function($duration,$vars){
vars self = this;
$vars.onComplete = function(){
self.mode = "complete";
}
LTweenLite.to(self.originalSprite,$duration,$vars); 🎜>};
コードリスト 10
最初のパラメータは移動の実行時刻、2 番目のパラメータはイージング実行のデータであり、LTweenLite.to メソッドの最後のパラメータと同じです。API ドキュメントを参照してください。ただし、操作の便宜上、移動の終了時にオブジェクトのモード属性を「完了」に変更することに注意してください。これは、オブジェクトの削除や別の場所への移動など、モード属性の値に基づいて他の操作を実行するかどうかを全員が決定できるようにするために行われます。
Smearing クラスは次のようにカプセル化されており、簡単に使用できます:
init(10,"mylegend",500,400,main);
function main(){
LStage.setDebug(true); 🎜>back = new LSprite();
back.graphics.drawRect(0,"",[0,0,50,50],true,"blue");
smearing = new Smearing(back, 50);
smearing.to(2,{
x: 200,
y: 200
});
コード リスト 11
デモのレンダリングは次のとおりです。
接続のテスト: http://www.cnblogs.com/yorhom/articles/3237266.html
3 つ目は、まばゆい流星群エフェクト
Smearing クラスを使用すると、流星群がはるかにシンプルになります。まず、すべてのコードを表示します:

コードをコピーします
//ベースレイヤーを追加します
backLayer = new LSprite();
addChild(backLayer);
//流星レイヤーを追加します
meteorLayer = new LSprite() ;
addChild(meteorLayer);
//背景として黒い四角形を描画します
back = new LGraphics(); 0,LStage.width ,LStage.height],true,"black");
backLayer.addChild(back)
//流星として黄色の長方形を描画します
meteor = new LSprite();
meteor .graphics.drawRect(0,"",[0,0,10,10],true," yellow");
backLayer.addEventListener(LEvent.ENTER_FRAME,onframe);
🎜>function onframe (){
if(indexFrame > maxFrame){
indexFrame = 0;
//各流星に尾を追加します
var smearing = new Smearing(meteor,50);
smearing.x = Math.floor(Math.random() * 250);
smearing.y = 0;
smearing.to(2,{
x: Math.floor(Math.ランダム( ) * (500 - 480) 480),
y: 400
});
meteorLayer.addChild(smearing)
}
for(meteorLayer.childList の var key) {
if(meteorLayer.childList[key].mode == "complete"){
meteorLayer.removeChild(meteorLayer.childList[key]);
}
}
indexFrame; 🎜> }
コード リスト 12
コードの各行にコメントが追加されていますが、これは非常に理解しやすいものでなければなりません。本当に理解できないなら、それはルフィ伝説を理解していないからかもしれません。詳細については、API ドキュメントを参照してください。
最後のステップはコードのパッケージ化です。
ダウンロード アドレス
この記事はここで終了です。記事内に不適切な点がございましたら、遠慮なくご指摘ください。また、ご質問がございましたら、ブログの下にメッセージを残していただければ、解決できるよう最善を尽くします。
サポートは最大の励みです!