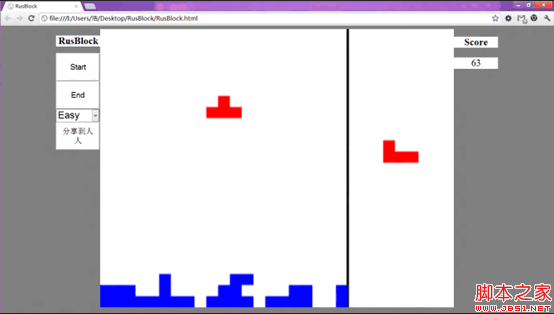
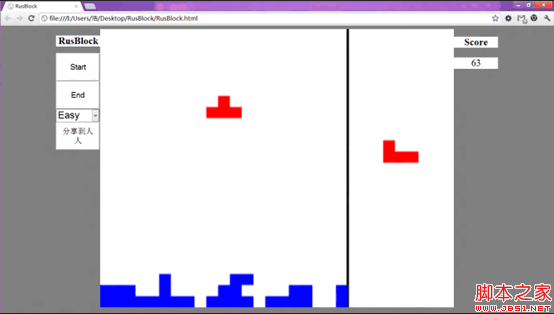
本遊戲實現的基本原理:
遊戲區域是限定大小的區域,本遊戲的遊戲區域有21×25個矩形,每個矩形width為10單位,heght為6個單位(canvas 的絕對單位是固定的,非像素)。
建立RusBlock類別包含對應的資料和行為,建立二維數組aState[21][25]記錄遊戲區域中被標記的矩形。
俄羅斯方塊有7個部件,每個部件所佔的矩形的數量和位置不同,所以建立部件類,然後建立數組儲存7個部件,每個部件包涵數組儲存該部件所佔的矩形的數量和位置。當下落的部件到底了,就會產生一個新的部件,就部件的被標記的矩形就會賦值給遊戲區域的陣列。
在遊戲循環函數中,列印正在下落的部件,和已經固定好的部件,還有下一下落的部件。
基本知識:
HTML5 CSS JS
本遊戲包含三個檔案:
RusBlock.html:設定元素
RusBlock.css:設定樣式
RusBlock.js:腳本控制
第一步:介面的設定與素材的準備
RusBlock.html
RusBlock
RusBlock
RusBlock
RusBlock
複製程式碼程式碼如下:
正文{
背景顏色:灰色;
文字對齊:居中;
font-family:'Times New Roman';
背景圖片:url(“”);
}
h1#遊戲名稱{
背景顏色:白色;
寬度:100%;
字體大小:x-large;
}
h2,#Game-Score {
字體大小:x-large;
背景顏色:白色;
}
#遊戲區域{
位置:絕對;
左:10%;
寬度: 80%;
身高:99%;
}
canvas#Game-Canvas {
背景顏色:白色;
寬度:80%;
身高:98%;
浮動:左;
}
#按鈕區域,#分數區域{
寬度:10%;
高度:100%;
浮動:左;
}
#Button-Game-Start ,#Button-Game-End,#Button-Game-Share,#Select-Game-Level{
width:100%;
高度:10%;
字體大小:較大;
右邊框寬度:3px;
背景顏色:白色;
}
#Select-Game-Level {
寬度:100%;
高度:100%;
字體大小:x-large;
邊框顏色:灰色;
}
第三步:寫js程式碼
RusBlock.js
Rusblock 類別包含的成員解析:
資料:
nCurrentComID:目前下落零件的ID
aState[21][25] :存放遊戲區域狀態的倉庫
CurrentCom:目前下落的零件
NextCom:下一個零件
ptIndex:目前下落的零件相對遊戲區域的索引
函數:
NewNextCom():產生新的下一個部件
NextComToCurrentCom():將下一個部件的資料轉移到目前下落的部件上
CanDown():判斷目前部件是否下落
CanNew ():判斷是否還可以產生新的部件
Left():當前部件向左移動
Right( ):當前部件向右移動
Rotate() :當前部件順時針旋轉
Acceleratet():當前部件下一代加速
Disappear():消去一行
CheckFail():判斷是否遊戲失敗
InvalidateRect():刷新目前零件的區域
完成:
下載示範