
如果使用 Hyper-V 在 Windows 11 電腦上執行虛擬機,則可能需要變更一個或兩個 VM 的顯示解析度。
在本指南中,我們將介紹簡單的方法和逐步說明,以調整和最佳化 Hyper-V 環境中的顯示解析度。
如何在 Hyper-V 中調整螢幕解析度?
在移動在Windows 11 上更改Hyper-V 螢幕解析度的詳細步驟之前,請確保完成以下檢查以獲得更流暢的操作:
- 確保您使用管理員帳號登入。
- 確保圖形驅動程式已更新。
- 備份 VM 中的重要資料。
- 確保已啟用 Hyper-V。
1. 使用 Hyper-V 設定
首先,我們將啟用增強會話模式;為此,請按照下列步驟操作。
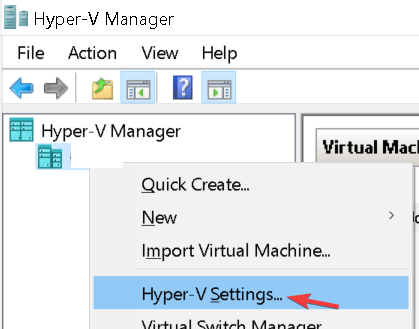
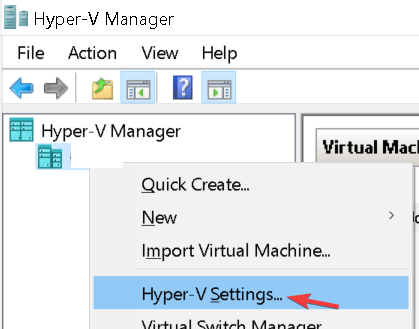
- 按鍵,鍵入 hyper-v 管理員,然後按一下「開啟」。 Windows
- 在「Hyper-V 管理員」視窗中,從右窗格中找到「Hyper-V 設定」。

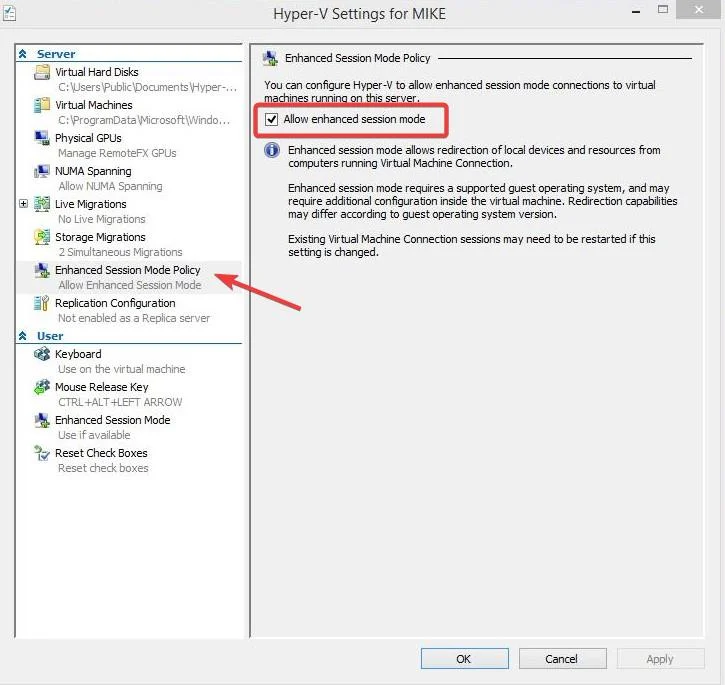
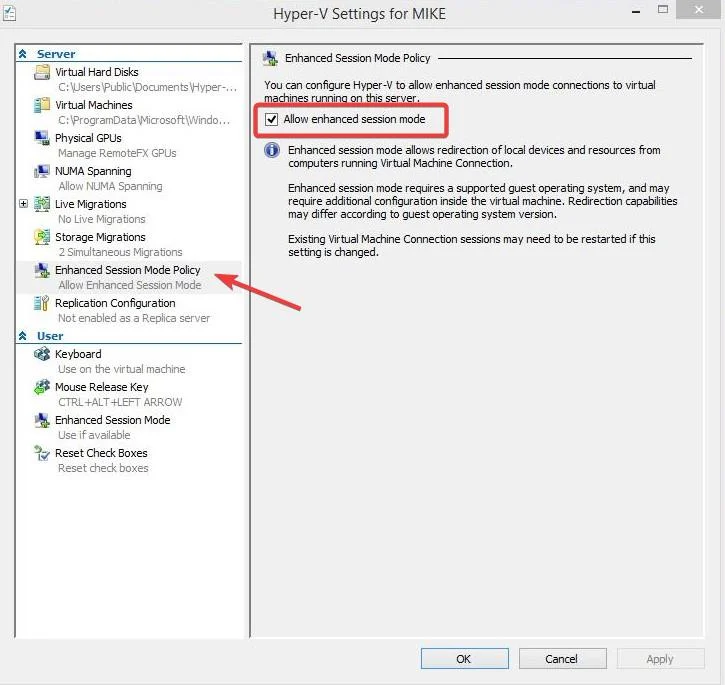
- 點擊左側窗格中的增強會話模式策略,然後選擇允許增強會話模式。

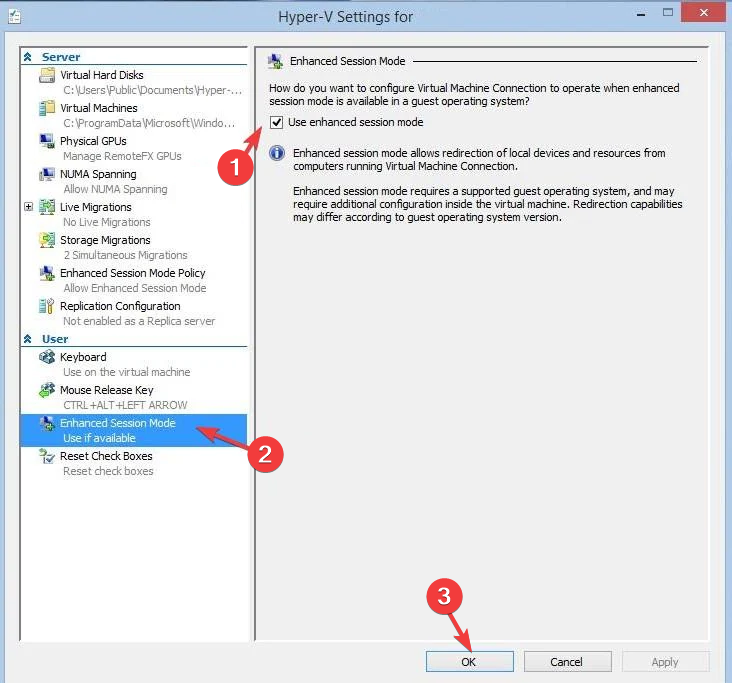
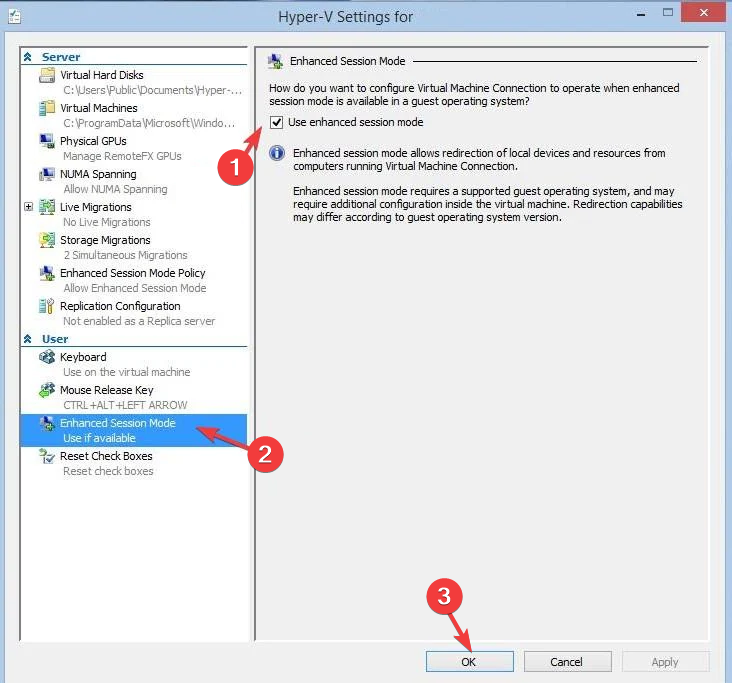
- 接下來,在「使用增強會話模式」旁邊打勾,然後按一下「確定」。

現在,我們將調整顯示解析度;為此,請按照以下步驟操作:
- 右鍵單擊虛擬機,然後選擇設定。
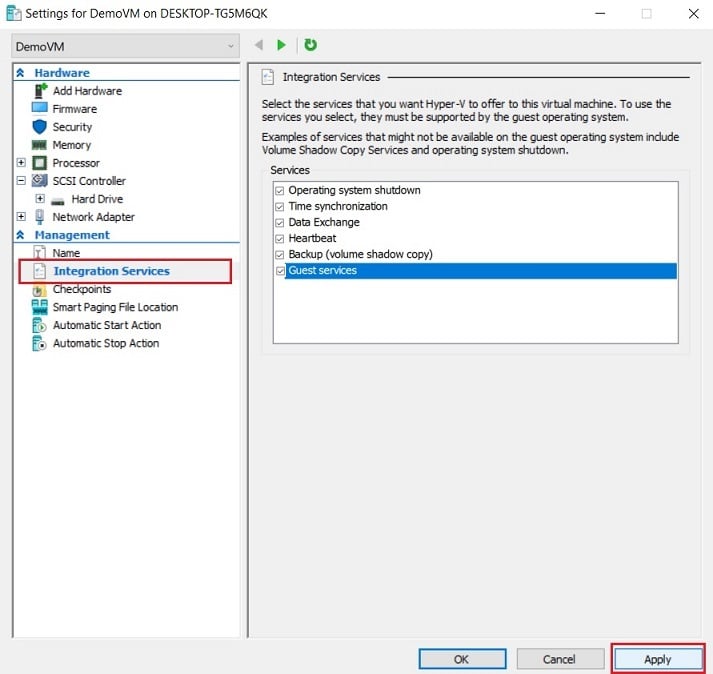
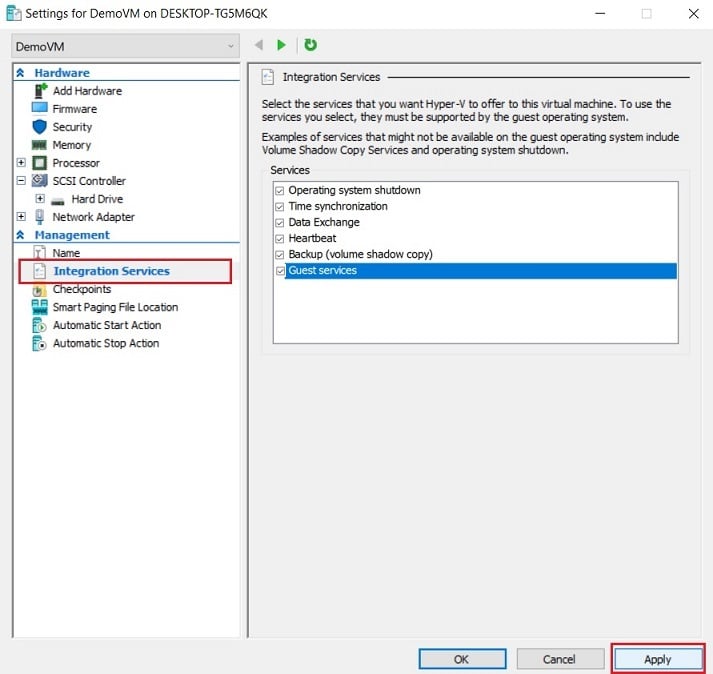
- 轉到“整合服務”,並確保選取右窗格中的所有服務。如果未選中,請全選並按一下套用。 .

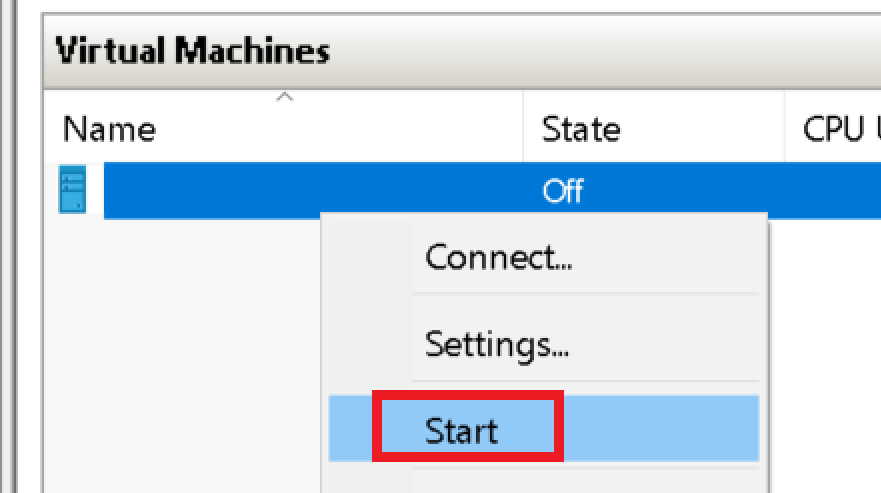
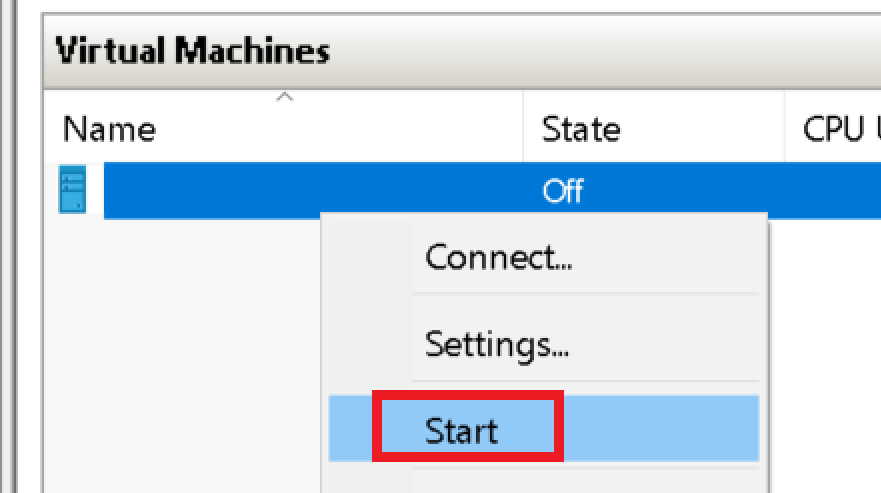
- 接下來,右鍵點選 Hyper-V 虛擬機器並選擇「啟動」。

- 您將看到「VMconnect」對話方塊;您可以拖曳滑桿以配置顯示器所需的分辨率,然後點選「連接」。
- 啟動後,從工具列中找到視圖,然後選擇全螢幕模式。
如果在進行更改後無法連接到虛擬機,請閱讀本指南以了解快速解決方案。
2. 使用 Windows PowerShell 和設定
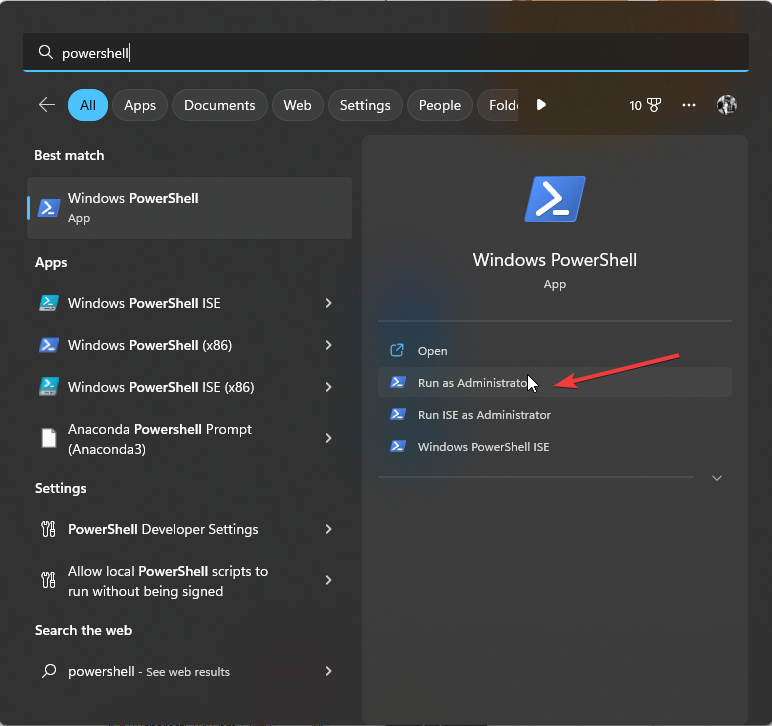
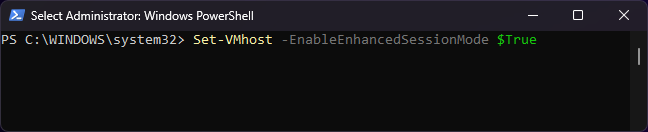
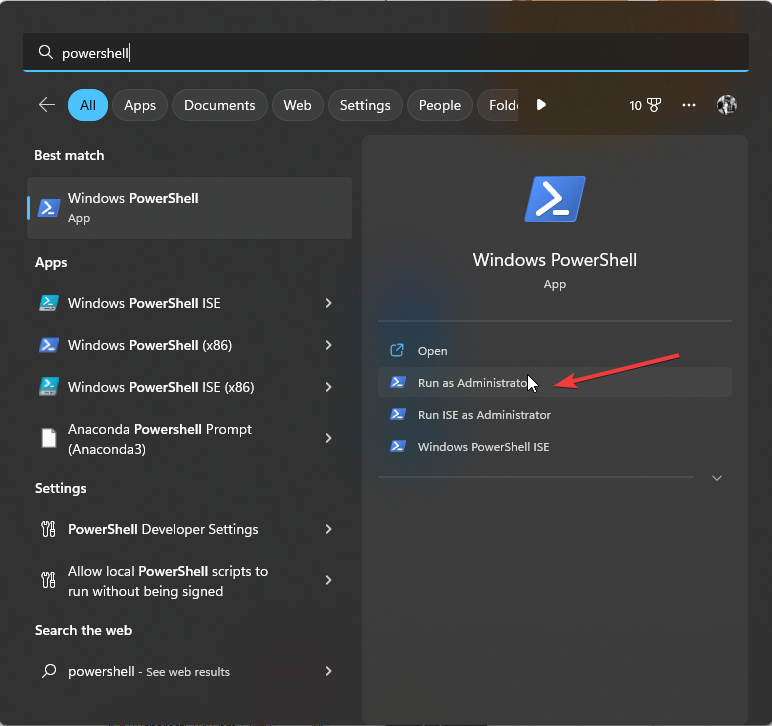
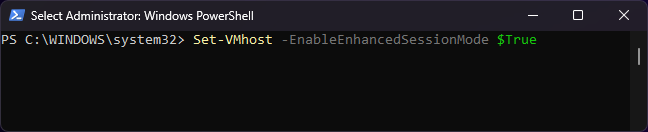
- 按鍵,鍵入電源外殼,然後按一下以管理員身份執行。 Windows

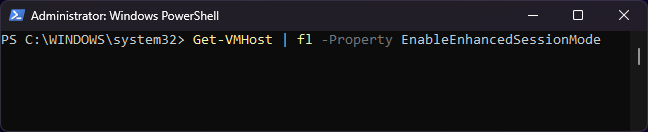
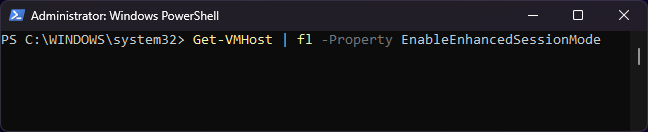
- 複製並貼上以下命令以了解所有使用者的Hyper-V增強會話模式的狀態,然後點擊:Enter
<strong>Get-VMHost | fl -Property EnableEnhancedSessionMode</strong>
- 如果狀態為false,則表示該模式已停用。要啟用它,請鍵入以下命令並點擊:Enter
<strong>Set-VMhost -EnableEnhancedSessionMode $True</strong>
- 關閉 PowerShell 視窗。按 開啟「設定」應用程式。 WindowsI
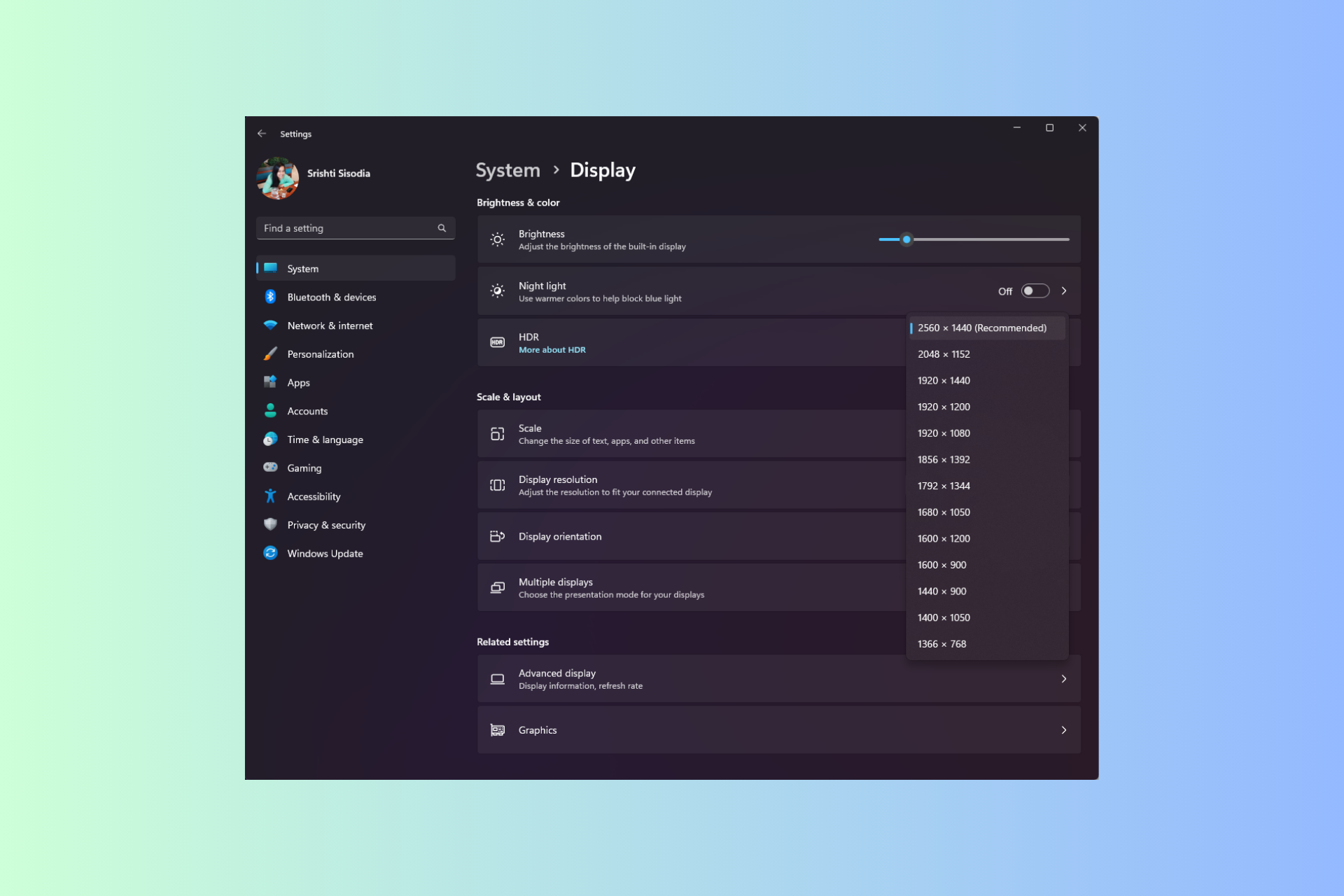
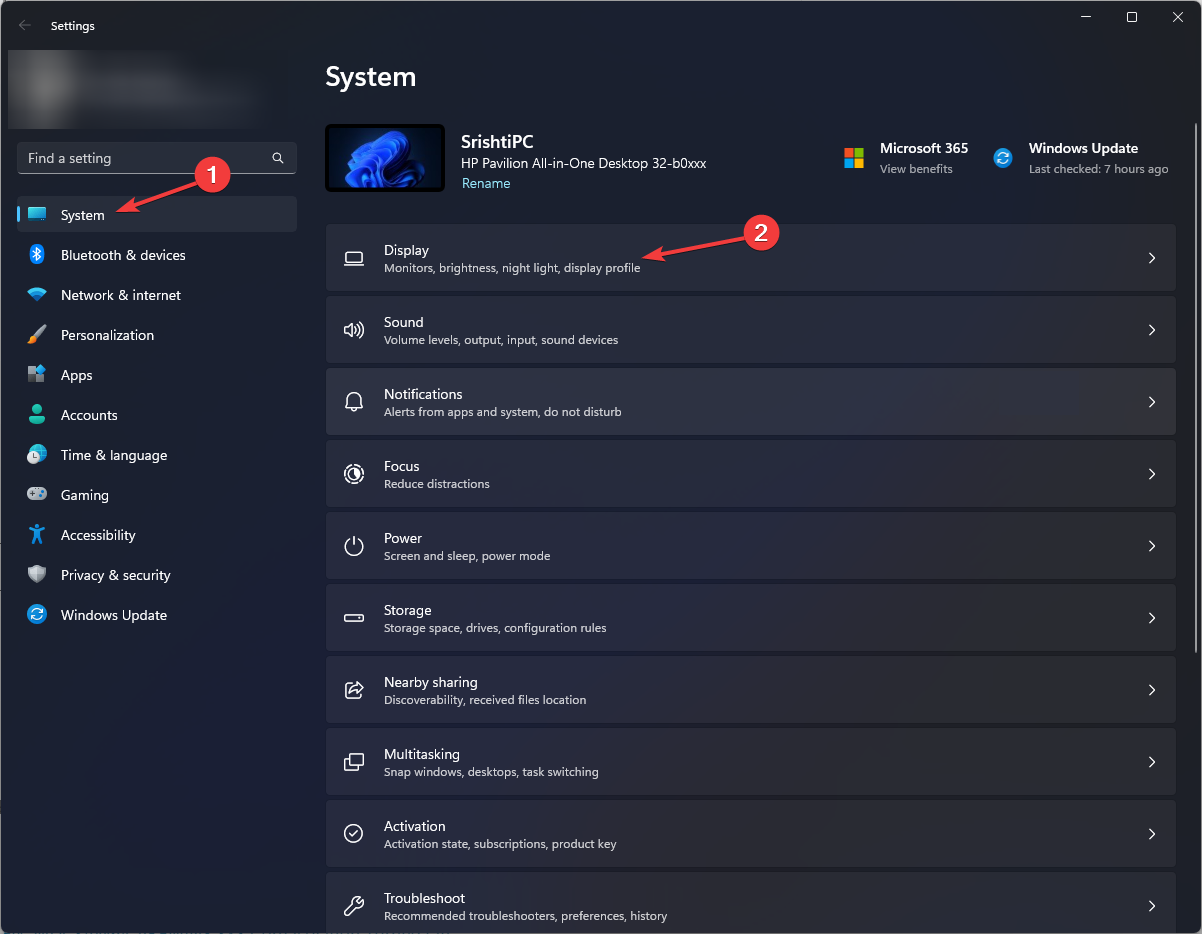
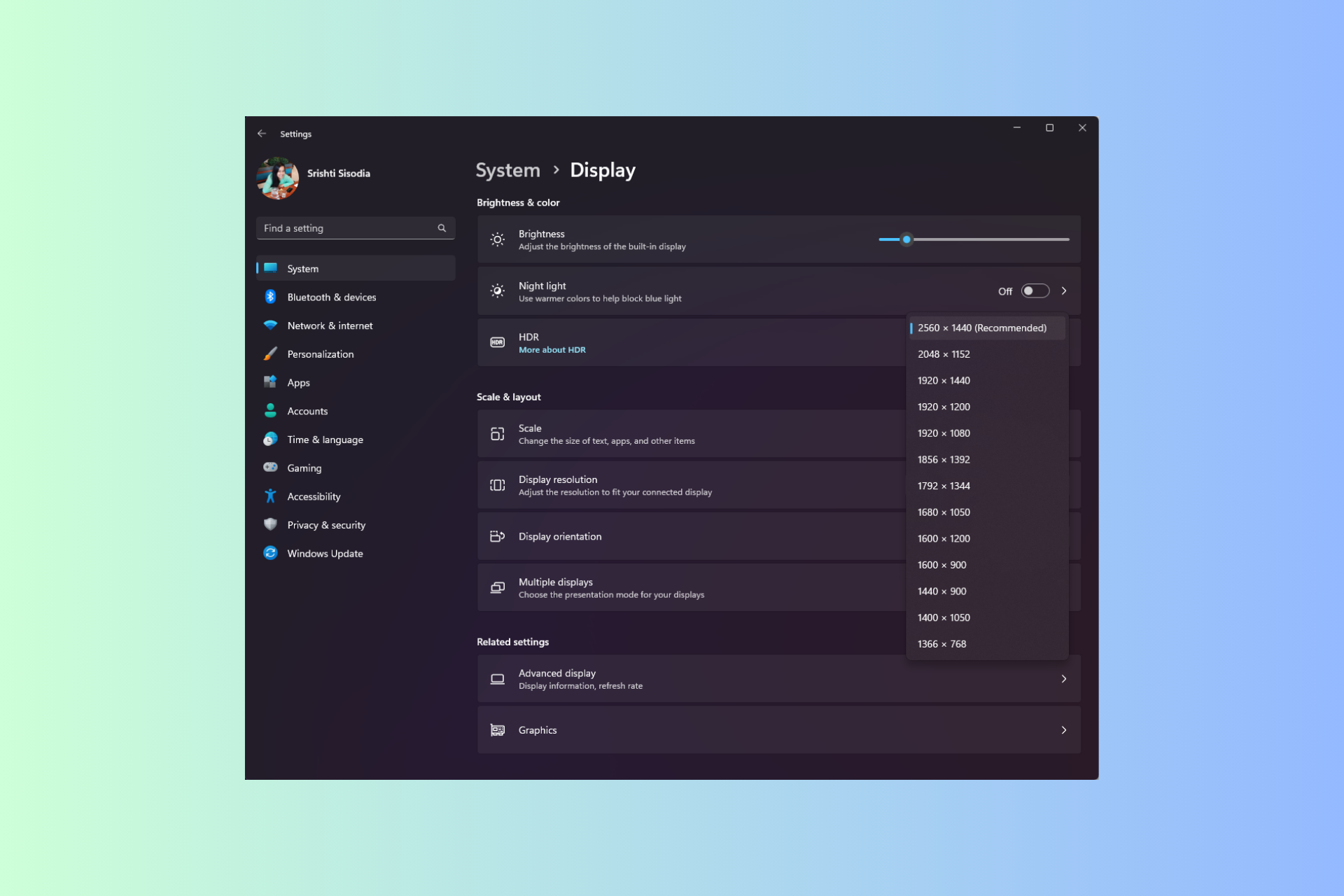
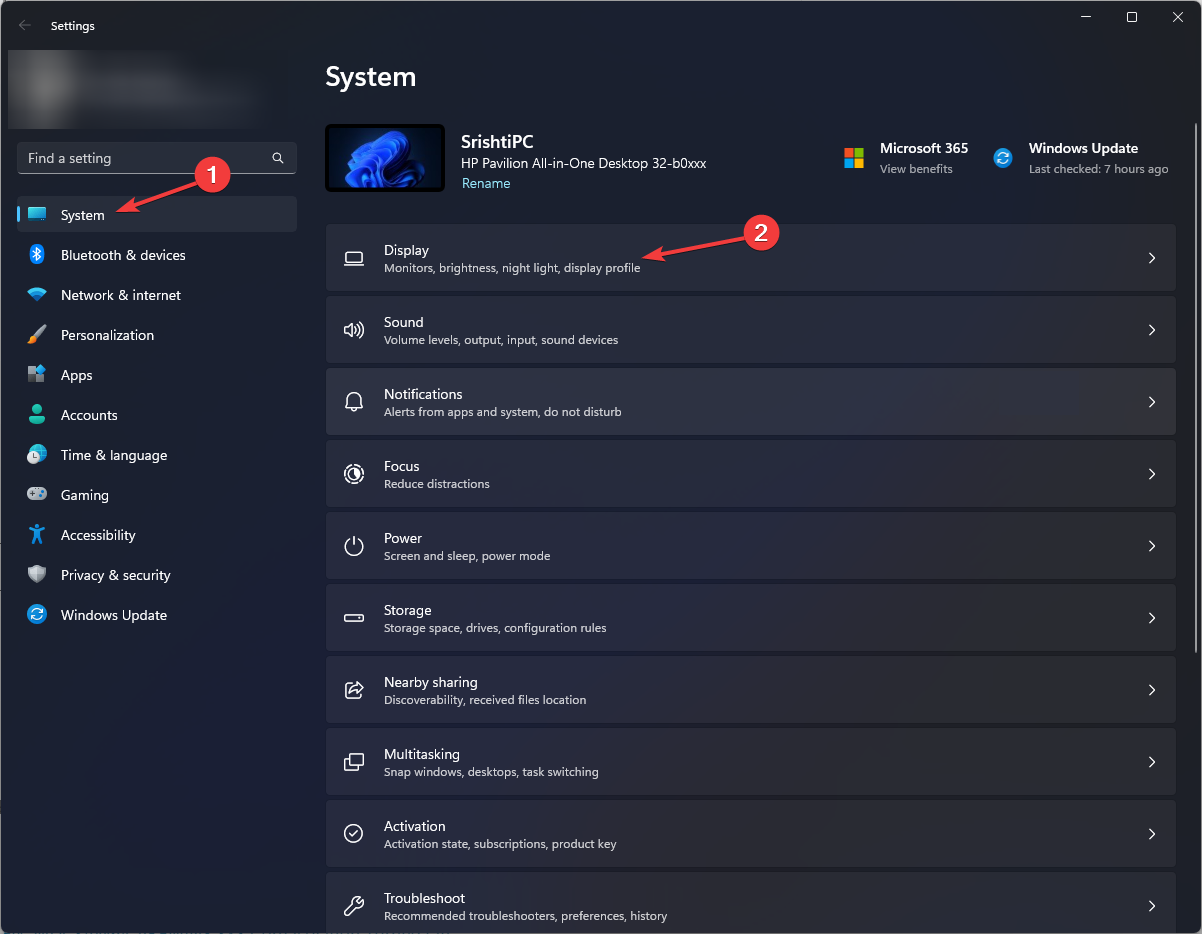
- 轉到“系統”,然後轉到“顯示”。

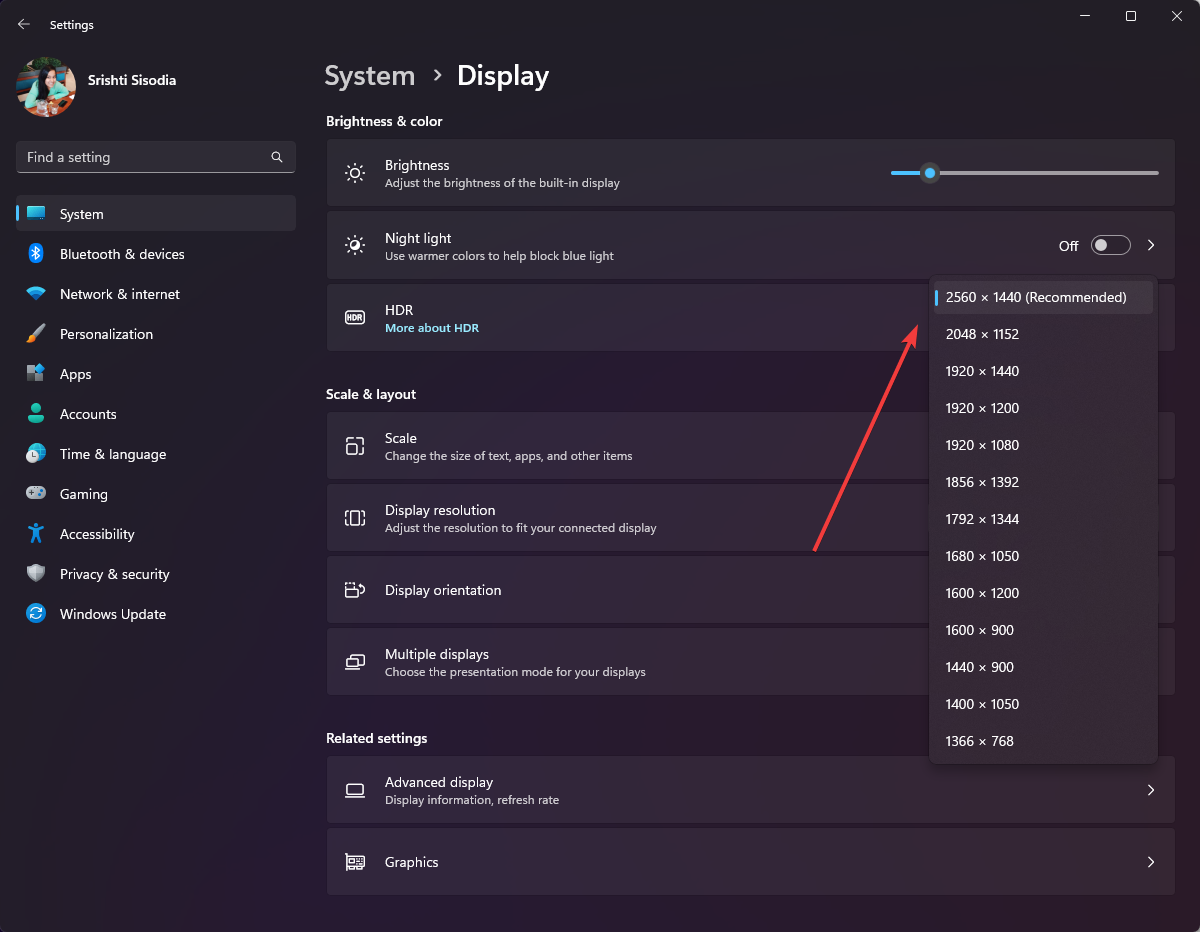
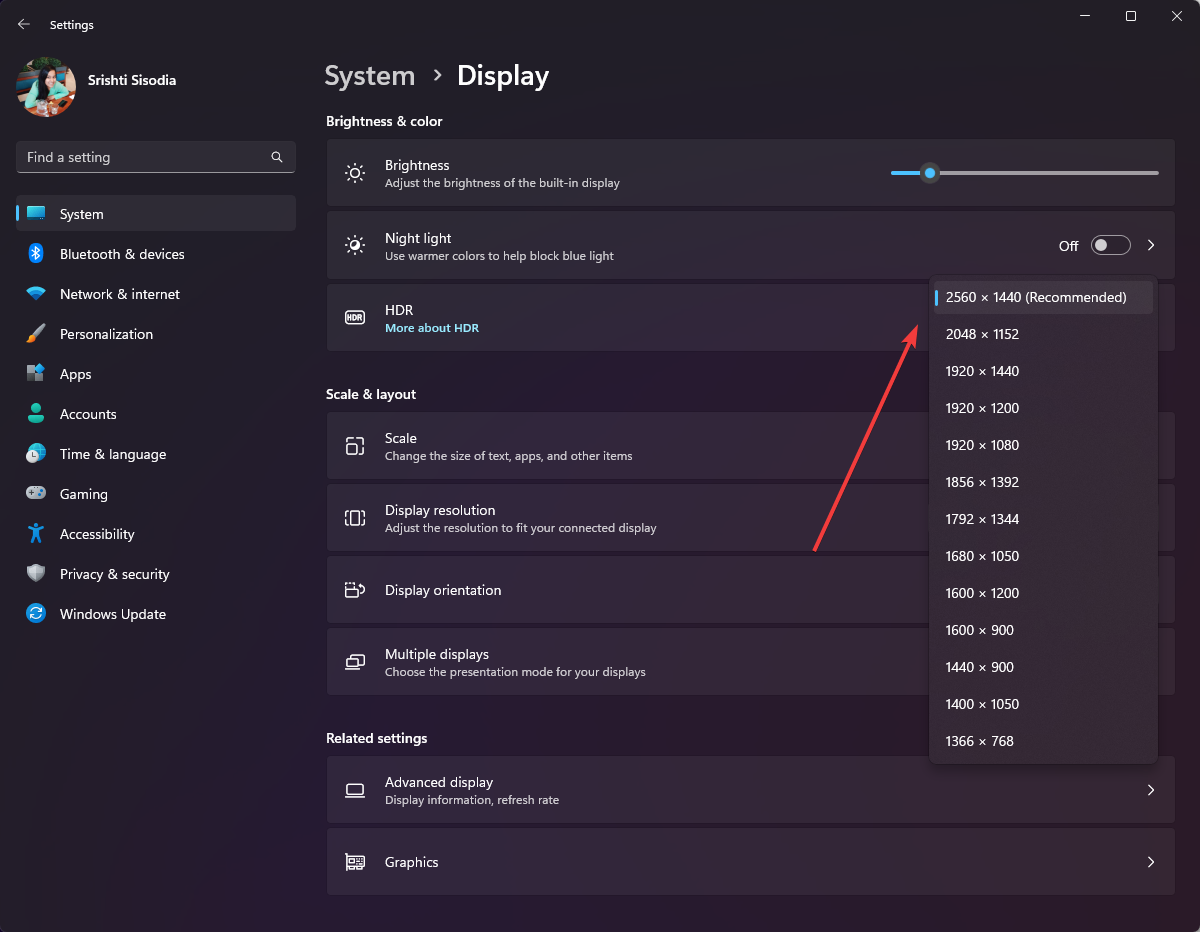
- 找到顯示解析度設置,然後點擊它旁邊的下拉式選單;您將獲得1920 * 1200,1920 * 1080和1600 * 1200等選項。您可以選擇其中任何一個或選擇預設螢幕解析度選項以獲得最佳輸出。

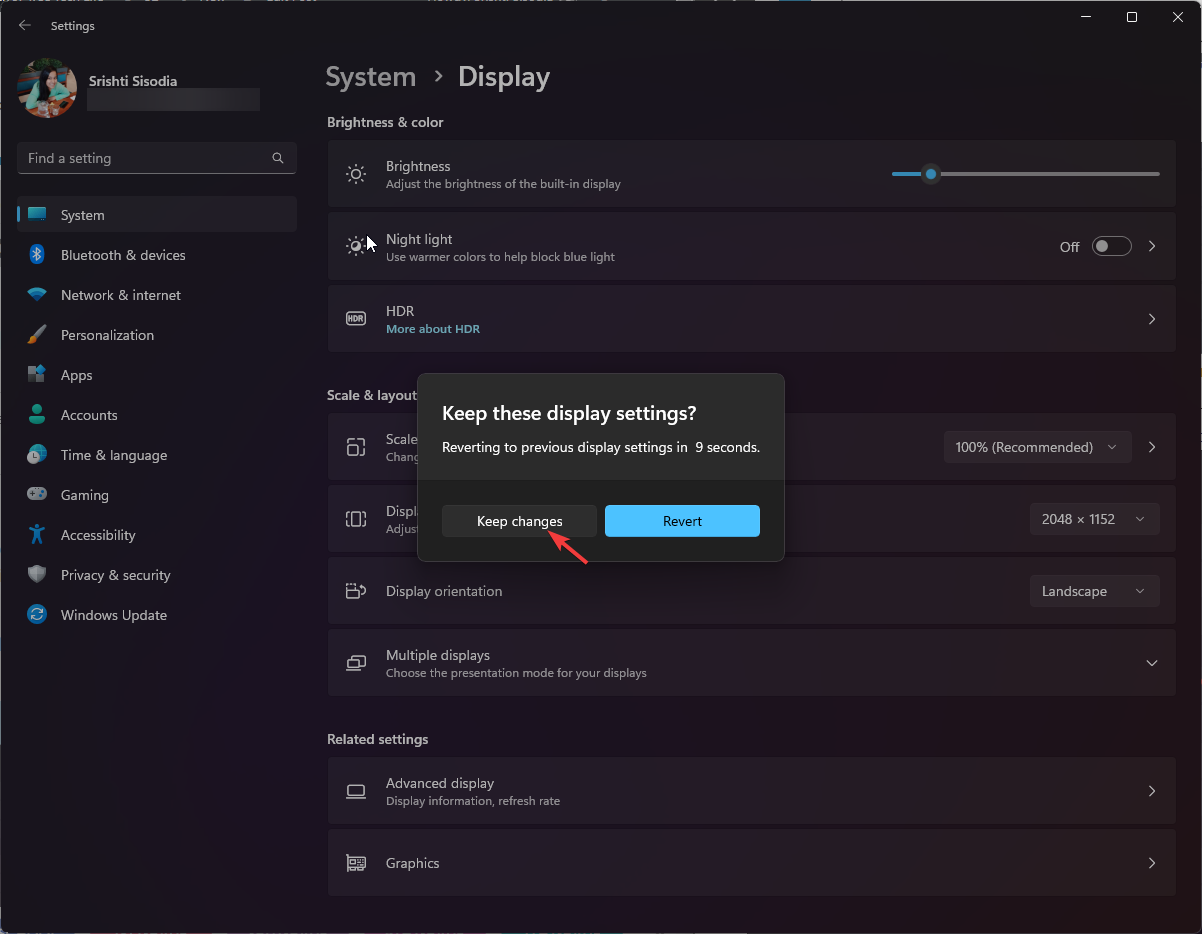
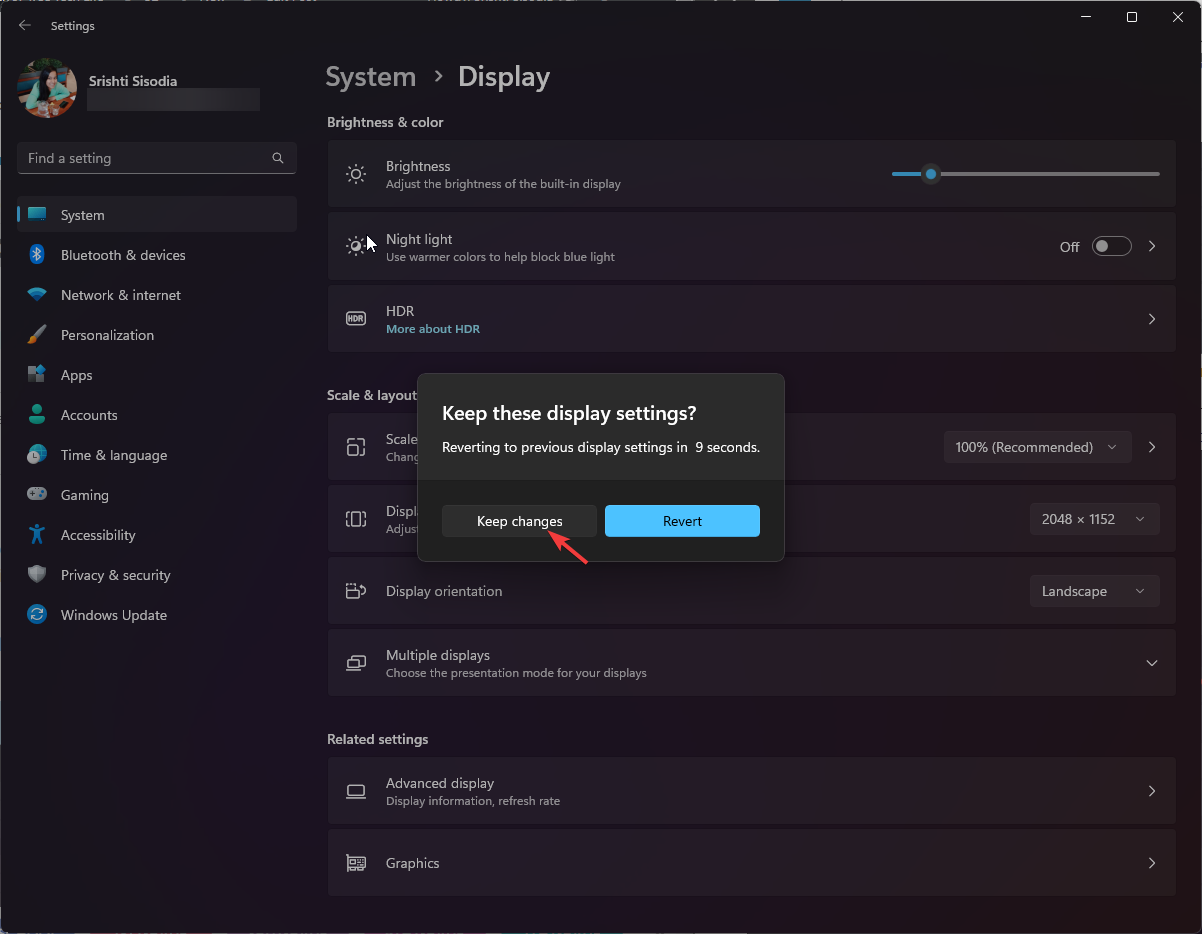
- 點選保留變更以確認您的選擇。

為什麼我不能調整 Hyper-V 控制台螢幕的大小?
- 增強會話模式已關閉。
- 來賓作業系統上沒有 Windows 專業版或更高版本。
- 整合服務未安裝或過時。
- 主機不支援所需的顯示設置,包括解析度和縱橫比。
具有最佳化視覺效果的個人化顯示可提高工作效率和更好的使用者體驗,從而使 Hyper-V VM 中的互動更加有效。
以上是Windows 11 指南:如何調整 Hyper-V 的顯示分辨率的詳細內容。更多資訊請關注PHP中文網其他相關文章!