從題目說起,之所以是不完全,是因為有些東西比如數組的方法怎麼用這個我都不打算講,因為那個看一下都會,下面講的都是我覺得重要的,只關於數組對象本身。另外,由於我的Javascript實戰經驗不多,所以可能有些東西沒牽到,有些內容說的有誤,請發現問題的同學不吝指教。
首先,Javascript(下稱js)的陣列定義,這不是重點,簡單說下,下面兩句都是創建一個空的陣列:
var arr = []; var arr2 = new Array(); // 不写new也可以。
在創建之後,你就可以隨時往數組裡加入元素。數組的大小是不固定的,可以像a[0] = 1這樣隨意添加。
然後到重點了,關於往數組裡添加元素這件事。首先,你要知道數組是一個對象,而對像是一個鍵值對的集合(類似java裡面的map,python裡面的dict,c#裡面的Dictionary),對象可以有屬性,對象的函數叫方法,對象的屬性或方法可以使用方括號或點號的方式訪問,其中使用方括號引用要加引號,點號的使用只有在屬性名稱是一個合法的變量名稱的時候才可以使用,也就是屬性不包含任何空格連字號且不以數字開頭時才可以,看個例子:
var person = {};
person.age = 22;
person.sayhi = function(){console.log('hi');};
person.age; // 22
person['age']; // 22
person.sayhi(); // hi
person['sayhi'](); // hi
嗯,這就是對象,好像也沒什麼特別的(除了用方括號取值外),不過對象說些就夠了,後面開始說數組。
對於上面的這些,數組全可以做到,也就是說,下面這段程式碼也可以正常運作(只有第一行跟上面的不一樣):
var person = [];
person.age = 22;
person.sayhi = function(){console.log('hi');};
person.age; // 22
person['age']; // 22
person.sayhi(); // hi
person['sayhi'](); // hi
因為數組就是對象,這裡不要把方括號的字串索引和通常講的數字索引弄混了,還沒開始說(馬上說)數字索引呢。
和普通的物件不同,陣列物件的元素有數字索引,或者說特殊的鍵(前面說了物件是鍵值對),這和我們在其他語言例如java、c#等語言中的見到的數組是一樣的。在js中,這個鍵有一些特殊的要求,它可以是數字,也可以是能轉換成數字的字串,而合理的數字,需要是範圍在0到4294967295(2^32-1)的整數(事實上,這個索引在詞法分析的時候都是當做字串的,js把這個字串轉換成32位的整數,然後再把32位的整數轉換成字串跟原字串比較,如果相同的話,則說明這個索引值是合法的數字,否則就是一個普通的字串鍵)。簡單舉例:
a = [1, 3, 5, 7]; console.log(a[0]); // 1 console.log(a['0']); // 1 a['2'] = 12; console.log(a[2]); // 12
上面的程式碼都是可以在瀏覽器裡運行的,註解是輸出值。這和我們在其他語言中看到的陣列好像沒啥差別。這個a['2'] = 12;因為'2'被轉換成整數再轉換成字串還是'2',所以跟a[2]一樣。不過其他語言裡,我們使用數組都是定義固定大小數組的對不對?這裡好像不是哈,這裡還說了陣列的索引範圍。所以,為什麼?簡單點回答就是這裡的陣列是對象,是js中的對象。這點和其他語言(python等函數式的除外)不同,具體哪裡不同,我沒深入研究,也說不太清楚,我理解的是,c/java等語言定義數組的時候,是在內存中劃分了一塊固定大小的區域,有一個指針存放著這塊區域的首地址。而js中好像不是這樣的,就像前面說的一樣,數組是對象,鍵值對結構,所以我覺得js中的數組都是用hash的方式存儲元素的,元素之間的內存不一定是連續的。不過我現在沒找到查看js變數記憶體位址的方法,所以沒辦法確定這件事。不過這不是本文要講的重點。
我們把重點放到索引上,前面說了索引的範圍,不過有同學可能試了,就是a[-1] = 2;或是a[4294967296] = 10;這種語句也沒問題。對的,這並不是錯誤,這是正常的語句,當然不會有問題。但是問題是前面不是說了索引必須是0到4294967295的整數麼?對,是的,這也沒錯。那疑問出在哪裡呢?
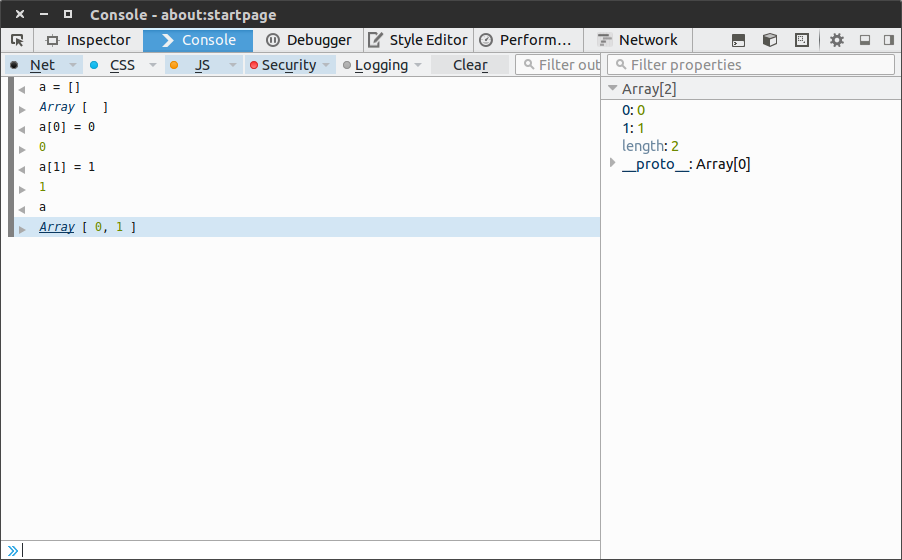
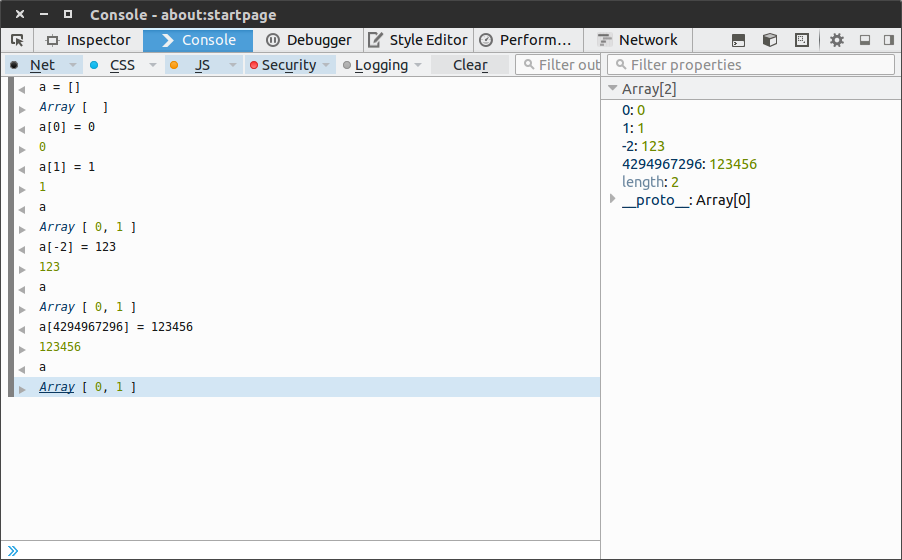
先貼兩張firefox控制台的截圖:


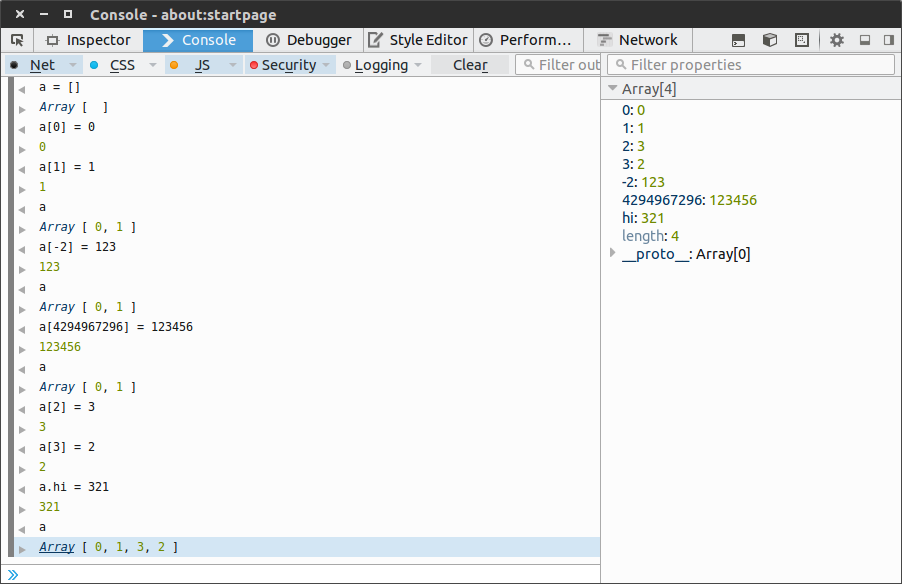
你有沒有發現什麼問題呢?當我們使用正常的索引添加元素,在打印數組的時候,添加的元素會被打印出來,而使用非正常的“索引”添加元素時,打印的數組裡面卻沒有添加的元素,但是你看右側的Array對象,所有新增的元素卻一個不少。再看一張圖,這次多加入幾個元素,再為陣列新增一個屬性(注意看右側Array物件的元素索引):

不知道你有沒有發現。在右側,上面幾個是數字索引,打印數組的時候能被打印的,而下面幾個是屬性,打印數組不會打印屬性!也就是說,a[-2] = 2;這種語句,這個-2是屬性的鍵,而不是特殊的數字索引的鍵,-2在被強制轉換成正整數的時候,被認為是一個字串,所以這個-2和4294967296和'name'一樣,都是陣列的一個屬性的鍵!所以前面說的負索引或是超出範圍的索引(應該說是屬性的鍵)都是合法的,它們都是普通的字串鍵。
這裡一個問題,就是既然說-2這種鍵是普通的屬性鍵,那有人可能會說為什麼使用a.-2或是a.'-2'訪問-2這個鍵的值會報錯,而a[-2]就不會報錯?對呀,為什麼?前面在講物件的時候,有一句加粗的話:物件的屬性或方法可以使用方括號或點號的方式訪問,其中使用方括號引用要加引號,點號的使用只有在屬性名稱是一個合法的變數名稱的時候才可以使用,也就是屬性不包含任何空格連字符並且不以數字開頭時才可以。所以,-2這種鍵的屬性,是不能用點號的方式存取的!
另外還有一個小問題,就是方括號,當我們想訪問數組的name屬性的時候,需要這樣:a['name'],也就是name被引號包起來了,而-2是和name一樣的屬性的鍵,為何-2可以不用(也可以用)引號包起來?其實,方括號內的所有字元會被當成一個表達式,單純的一個數字-2,是個合法的表達式,但name如果沒有被定義成變數名,name就不是合法的表達式,同樣x^b&c這種也不是合法的,因為它會被當成變數x、b、c組成的某種表達式,但是x、b、c是不是變數還不確定,而且裡面的符號不一定是被js所支援的,所以a[name]的問題出在name上,而不是[]上。如果還不好理解,你可以把name想像成x y,在x、y沒有被定義成變數的時候,x y這個表達式肯定有問題對不對?那a[x y]也會有問題對不對?而a['x y']就沒有問題,因為'x y'是個字串。
後面補充一點,js中,變數名字是可以由數字、字母、底線任意組合的,其中數字不能放在開始位置。而物件的屬性鍵的命名要寬鬆一些,合法的可以不用引號,不合法的用引號包起來就可以。
好了,說的差不多了,總結一下:文章首先簡單介紹了下對象,然後說了數組也是對象,最後解釋了下一些疑問,然後總結。
寫這篇文章的原因是我昨天在微博裡看了一條js的教程,對數組的講解產生了一個疑問,然後評論的字數超出了140,所以我就查資料單獨寫出來了。目的是讓自己弄清楚,也願能幫助學js的同學。數組範圍和索引轉換那裡是參考的《Speaking Javascript》,其他地方都是自己的理解和看法。
最後,感謝觀看,因為是分兩次寫的,可能語句有些亂,有的地方不亂但是上下文也完整,有的上下文完整但是廢話太多,總之,就這樣吧。下篇見。




