在iOS 17或更高版本的更新中,Apple已授予更改iPhone上數位時鐘字體粗細的選項。此功能與鎖定螢幕上使用的許多時鐘字體相容,使您能夠增加或減少時鐘粗細(與正常大小相比)。
此外,Apple不僅允許手動調整字體粗細,而且還有助於輕鬆重置字體粗細,這將在後續部分中詳細介紹。
如何在iPhone上的鎖定畫面上自訂字體粗細
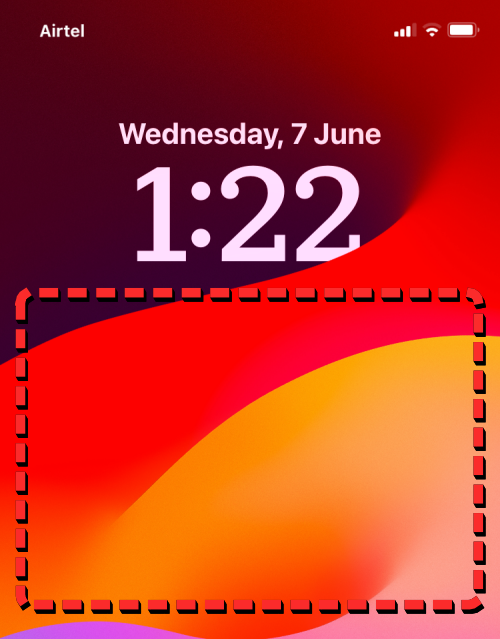
要在 iOS 鎖定畫面上自訂字體粗細,請使用面容 ID 解鎖手機,但不要轉到主畫面。為此,請按下側邊按鈕,向iPhone展示您的臉,然後解鎖鎖定螢幕。現在,長按解鎖鎖定畫面上的任意位置。

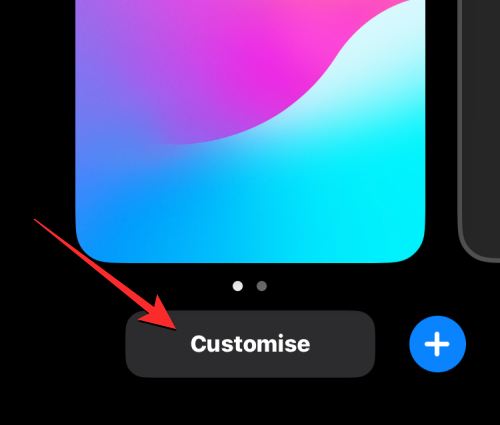
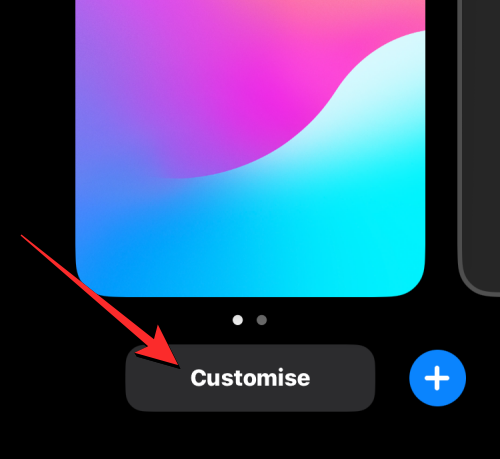
當鎖定畫面進入編輯模式時,點選底部的自訂。

在出現的自訂桌布畫面中,點擊左側的鎖定畫面預覽。

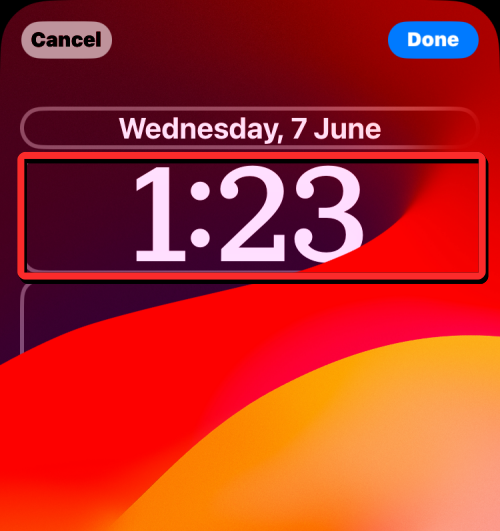
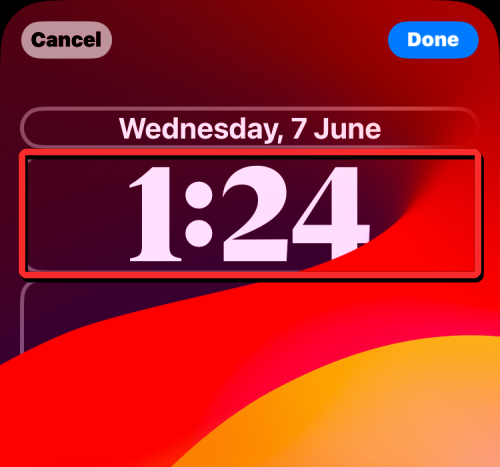
您現在將在編輯模式下看到iPhone的鎖定畫面。在這裡,點擊頂部的數字時鐘。

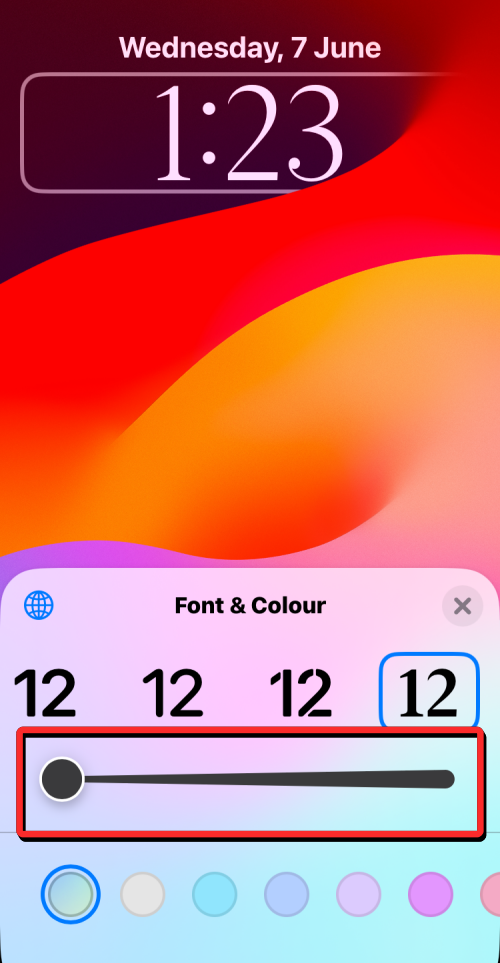
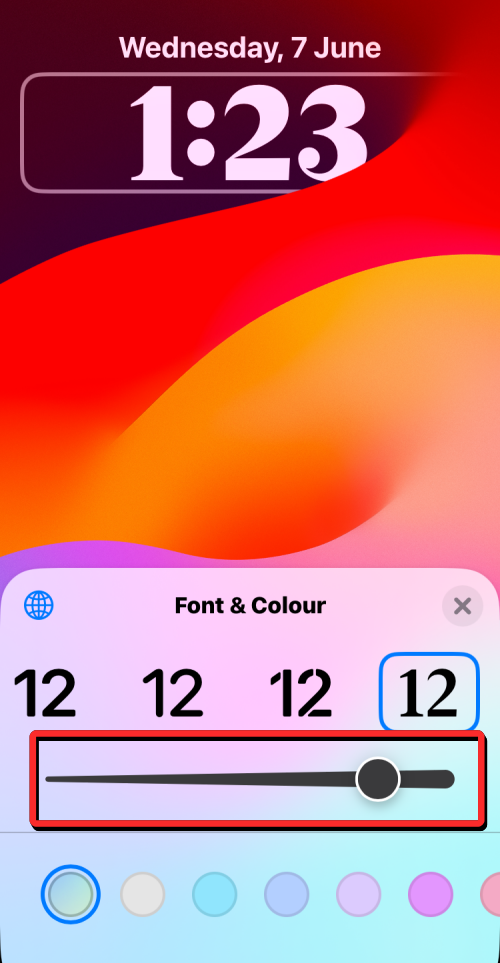
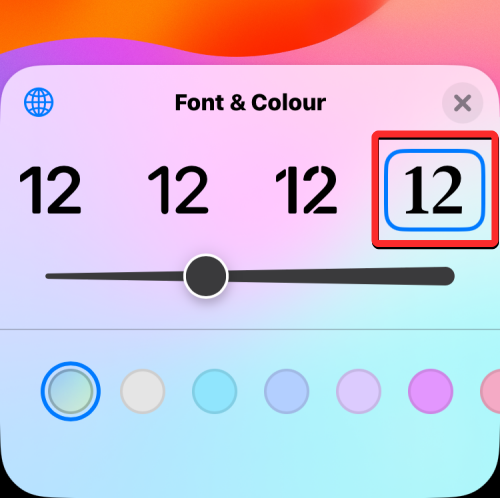
「字型和顏色」選單應會出現在螢幕上。在此選單中,選擇要套用的字體,或若要調整目前所選內容的字體大小,請保留該字體。您可以選擇任何可用於調整其粗細的字體,但結尾的 Rails 字體除外。這是因為 Rails 字體只有一種尺寸,由兩條細線組成。

選擇所需的字體以更改其粗細後,您應該會在字體行下方看到一個滑桿。此滑桿可協助您調整鎖定畫面上的字型粗細。

注意:字體粗細滑桿僅適用於 iPhone 上的數位時鐘;它不會更改鎖定螢幕上任何其他位置的文字大小。

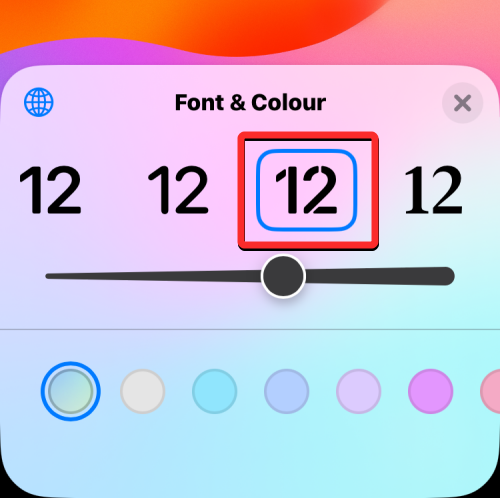
您可以向右移動滑桿以增加字體粗細,或向左移動滑桿以減小字體粗細。數位時鐘字體的粗細將即時變化,以幫助您找到所需的尺寸。

一旦你決定了字體粗細,你可以點擊X圖示關閉字體和顏色選單。

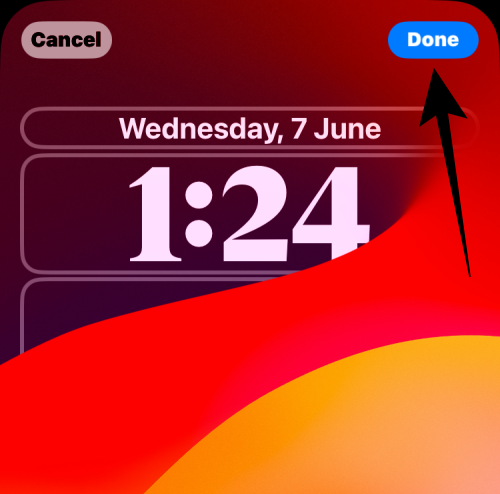
要套用修改後的字體粗細,請點選右上角的完成。

新設定的字型粗細將會套用到鎖定畫面。

如果您已將鎖定螢幕時鐘的字體粗細更改為自訂大小,則始終可以透過前往鎖定畫面的編輯模式來恢復為原始粗細。為此,請使用Face ID解鎖手機,而無需進入主畫面。現在,長按解鎖鎖定畫面上的任何位置進行編輯。

當鎖定畫面進入編輯模式時,點選底部的自訂。

在出現的自訂桌布畫面中,點擊左側的鎖定畫面預覽。

您現在將在編輯模式下看到iPhone的鎖定畫面。在這裡,點擊頂部的數字時鐘。

「字型和顏色」選單應會出現在螢幕上。在這裡,雙擊當前時鐘字體以將其大小重置為原始設定。

如果您希望套用具有原始字體粗細的其他字體,可以雙擊所需的字體以重設它。

重設字體粗細後,點選 X 圖示以關閉字體和色彩選單。

要套用修改後的字體粗細,請點選右上角的完成。

原始字體粗細將套用於鎖定畫面。

以上是如何在iPhone鎖定畫面上自訂字體粗細:探索iOS 17的新功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!




