Firebase 由 Google 於 2014 年推出,為其用戶提供後端服務。它提供了不同類型的高品質服務,我們可以使用這些服務來開發行動和網路應用程式。例如,它提供即時資料庫、用戶身份驗證、雲端儲存等。此外,它還提供分析功能來分析應用程式的流量。由於其快速設置而更受歡迎。
在本教學中,我們將學習如何將 Firebase 驗證整合到單頁 Web 應用程式中。
使用者應按照以下步驟設定 Firebase 帳戶並將其與單頁 Web 應用程式整合。
第 1 步- 首先,造訪 Firebase 網站並建立帳戶。
第 2 步- 現在,前往 https://console.firebase.google.com/u/0/ 開啟 Firebase 控制台。
第 3 步- 現在,點擊「建立專案」按鈕開始建立新專案。

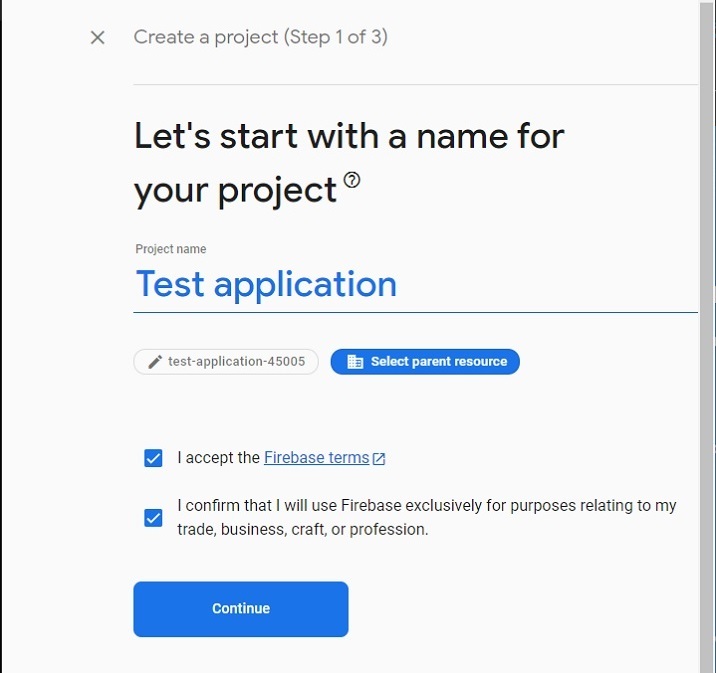
第 4 步- 在此填寫所需的詳細信息,然後按一下「繼續」按鈕。我們正在此處創建一個“測試”應用程式。

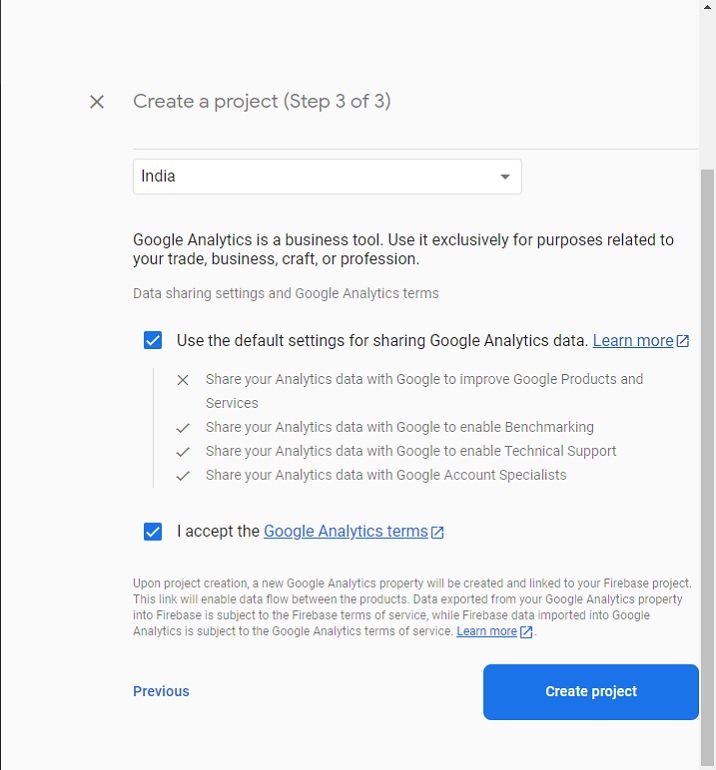
第 5 步- 選擇首選位置,接受條款和條件,然後按一下「建立項目」按鈕。之後,請等待它為您建立一個專案。

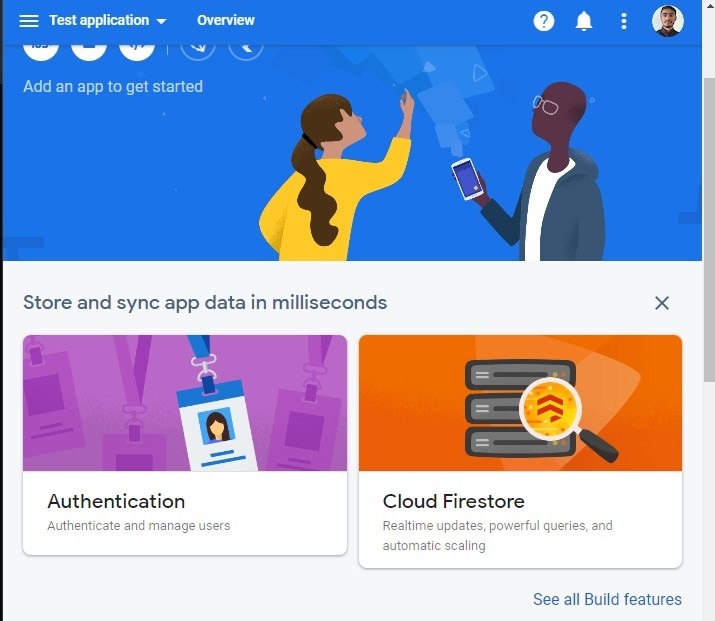
第 6 步- 它會將您重定向到以下頁面。在這裡,按一下“身份驗證”卡元素。之後,按一下“開始”按鈕。

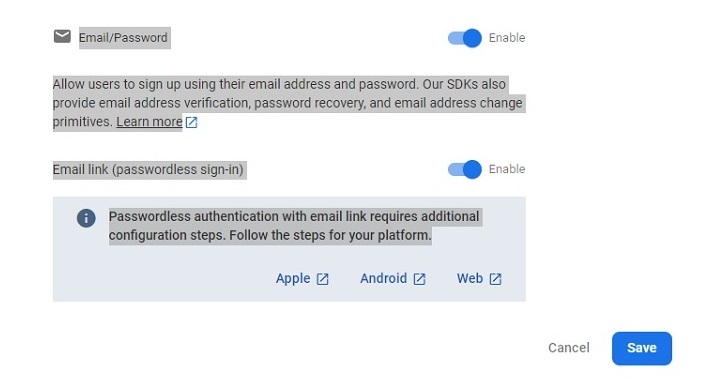
第 7 步- 前往「登入方法」選項卡,然後按一下「電子郵件/密碼」欄位。之後,啟用“電子郵件/密碼”方法,然後按一下“儲存”按鈕。使用者也可以從此處啟用其他方式來驗證您的 Web 應用程式。

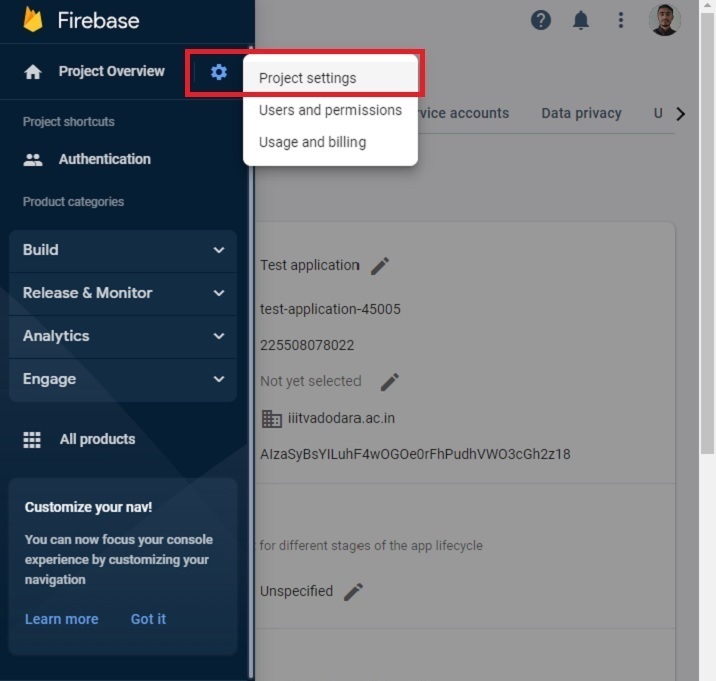
第 8 步- 現在,點擊「專案設定」並從那裡取得 API 和專案 ID。將其存放在某處。我們將在下面的範例中使用它。

現在,Firebase 專案的設定已經完成。接下來,我們將建立一個單頁靜態應用程式。
第 1 步- 以任一方式將 Firebase 新增到您的專案中。這裡,我們添加了使用CDN。開發者也可以根據自己目前從事的專案使用該SDK。
步驟 2- 現在,建立一個簡單的 HTML 範本來輸入電子郵件和密碼。另外,新增註冊、登入和登出按鈕。
第 3 步- 在 JavaScript 中,使用 API 金鑰和專案 ID 初始化 Firebase 配置。
步驟 4- 使用 onAuthStateChanged() 方法在驗證狀態變更時列印訊息。
第 5 步- 使用 Firebase 的 auth() 方法初始化驗證。
第 6 步- 現在,建立一個 addUsers() 函數以將使用者新增至 Firebase。在函數中存取電子郵件和密碼,並使用 createUserWithEmailAndPassword() 方法將使用者新增至 Firebase。
第7步- 現在,建立一個logIn()函數,並使用signInWithEmailAndPassword()方法使用電子郵件和密碼登入應用程式。
李>第 8 步驟- 另外,建立一個 logout() 函數,它使用 signOut() 方法來結束目前會話。
在下面的範例中,我們建立了一個帶有兩個輸入欄位的簡單表單。每當使用者點擊註冊按鈕時,它都會呼叫 addUsers() 函數,該函數將使用者新增至 Firebase。如果使用者輸入弱密碼或錯誤的電子郵件地址,Firebase 將傳回錯誤。
此外,當使用者點擊登入按鈕時,它會呼叫「login()」函數,該函數允許使用者登入應用程式。如果使用者輸入錯誤的密碼或電子郵件,Firebase 會回傳錯誤。當使用者點擊signOut按鈕時,它會執行signOut()函數,結束目前會話。
注意- 這裡,開發者需要根據他們的專案更改API金鑰、專案ID和專案域。產生以下憑證僅用於測試目的。
Using the Firebase auth to add authentication in a single page static website.
Enter the email and password below.
使用者學會如何將 Firebase 與 Web 應用程式整合。對於經驗豐富的開發人員來說,將 Firebase 與任何 Web 應用程式整合幾乎不需要 15 分鐘。此外,如果使用者在登入應用程式時輸入弱密碼,它會給出錯誤,並且它會管理開發人員無需擔心的所有其他內容。
此外,開發者還可以將 Firebase 資料庫與任何 Web 或行動應用程式一起使用。
以上是Firebase 與 Web 集成的詳細內容。更多資訊請關注PHP中文網其他相關文章!




