今天,我們將討論 WordPress 的 Formidable Forms 插件,它可以讓您輕鬆建立不同類型的表單。具體來說,我們將了解如何使用此外掛程式為您的網站建立聯絡表單。我們將首先探索此外掛程式提供的基本設置,然後,我們將透過一個實際範例來使用此外掛程式建立聯絡表單。
身為網站擁有者,您可能希望獲得使用者和客戶對您的服務的回饋,這有助於您更好地為他們服務。因此,網站上的聯絡表單是收集使用者回饋的必備功能之一。
如果您是 WordPress 開發人員或您的愛好是使用 WordPress 建立網站,您已經知道 WordPress 為您能想到的幾乎所有功能提供了大量插件,並且可能很難選擇哪一個使用。在這篇文章中,我選擇了該類別中最好的形式之一:強大的表單,我將在本教程的整個過程中向您展示如何使用它。
在這篇文章中,我使用了 WordPress 5.1,Formidable Forms 外掛程式版本為 3.06。如果您想按照這篇文章進行操作,我建議您安裝它。要安裝 Formidable Forms 插件,您只需遵循標準安裝流程即可。
在接下來的幾節中,我們將探討 Formidable Forms 外掛程式的基礎知識以及設定流程。然後,我們將建立一個真實的範例來演示該插件的使用。同時,我們還將介紹該外掛程式的幾個重要方面,它允許您建立可以收集資料的不同類型的表單,而不僅僅是聯絡表單。
Formidable Forms 插件是一個強大的表單建立器插件,它允許您建立不同類型的表單來收集使用者資訊。它在後端提供了一個拖放介面,使整個過程變得輕而易舉。事實上,您可以使用此外掛程式建立您能想到的任何類型的表單,而不僅僅是聯絡表單。
讓我們快速瀏覽一下它提供的功能:
正如您所看到的,該外掛程式提供了許多令人興奮的功能,您可以使用它們在您的網站上建立出色的表單。而且它也是可擴展的,這是一個重要的功能,因為它為開發人員提供了改變插件的某些方面和核心行為的機會。
在下一節中,我們將討論該插件的幾個核心元素,如果您想有效地使用該插件,理解這些元素非常重要。
安裝 Formidable Forms 外掛後,它將在左側邊欄中新增一個連結。讓我們簡要瀏覽一下每個部分。
在此部分中,您可以建立新表單、編輯現有表單以及查看已建立表單的清單。
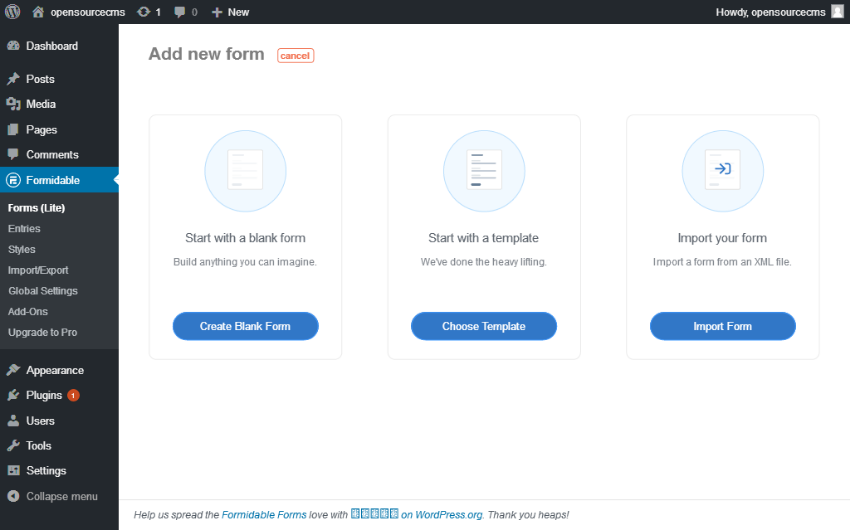
它提供了三種不同的方式來建立新表單。您可以使用拖放介面從頭開始建立表單。或者您可以從內建表單範本中進行選擇來開始建立新表單。最後,您也可以從 XML 檔案匯入表單。無論如何,您最終都會建立一個表單,該表單將使用短代碼顯示在前端。
這是一個條目清單頁面,列出了前端提交的所有記錄。有一個篩選器可讓您按表單類型篩選記錄。除了清單之外,您還可以在表單詳細視圖中詳細查看條目。最後,還有一個刪除選項,如果您希望清除舊記錄,可以使用該選項。
在本部分中,您可以管理不同的表單樣式,這些樣式可用於在前端顯示表單時設定表單樣式。
表單樣式可讓您配置和自訂表單的不同元素(例如表單標題、欄位標籤或按鈕)的顯示方式。已有一種可用的預設樣式,您可以根據自己的要求使用和自訂。另外,如果您不想使用任何表單樣式,您可以停用樣式並使用自訂 CSS。
此部分可讓您匯入和匯出由此外掛程式建立的表單。如果您想在不同的 WordPress 安裝之間移動表單,這是一個非常有用的功能。
例如,如果您在本機設定中建立了幾個表單,並且想要將這些表單移至即時站點,您會在即時站點上再次建立它嗎?事實上,您可以僅以 XML 或 CSV 格式匯出這些表單,然後使用此功能將它們匯入到即時安裝中。我想說這是一個必備功能!
在此部分中,您可以設定全域適用於所有表單的設定。您可以配置此外掛程式的不同方面,例如:
在下一節中,我們將建立一個實際範例作為演示。
在本部分中,我們將建立一個真實範例來示範如何使用 Formidable Forms 外掛程式在您的網站上建立聯絡表單。
在我們繼續之前,如果您想繼續操作,請確保您已在 WordPress 網站中安裝了 Formidable Forms 外掛程式。
您可以使用此外掛程式附帶的內建聯絡表單,但我們將從頭開始建立新表單來了解整個過程。繼續訪問後端左側邊欄中的強大的> Forms連結。這應該列出系統中所有現有的表單。點擊新增按鈕建立一個新表單,系統會要求您選擇以下三個選項之一。

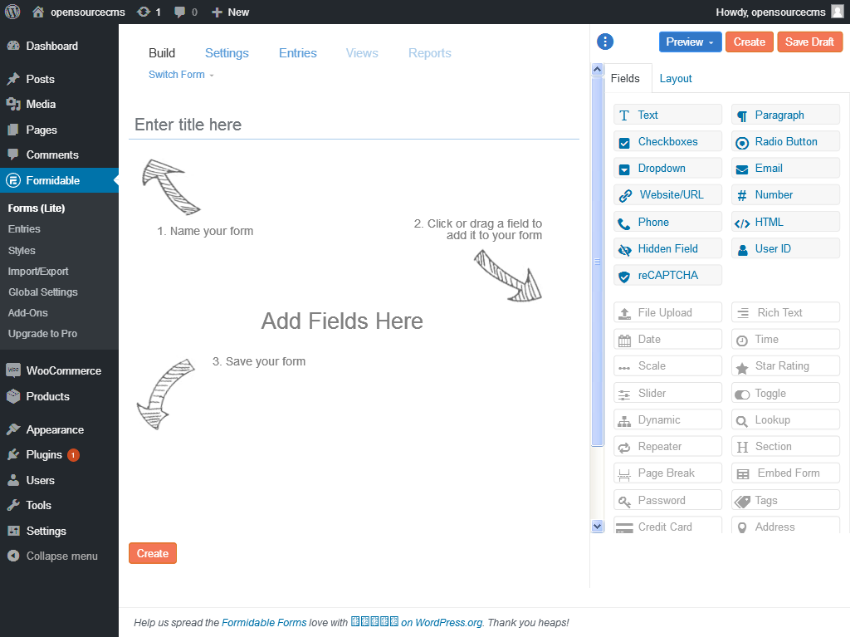
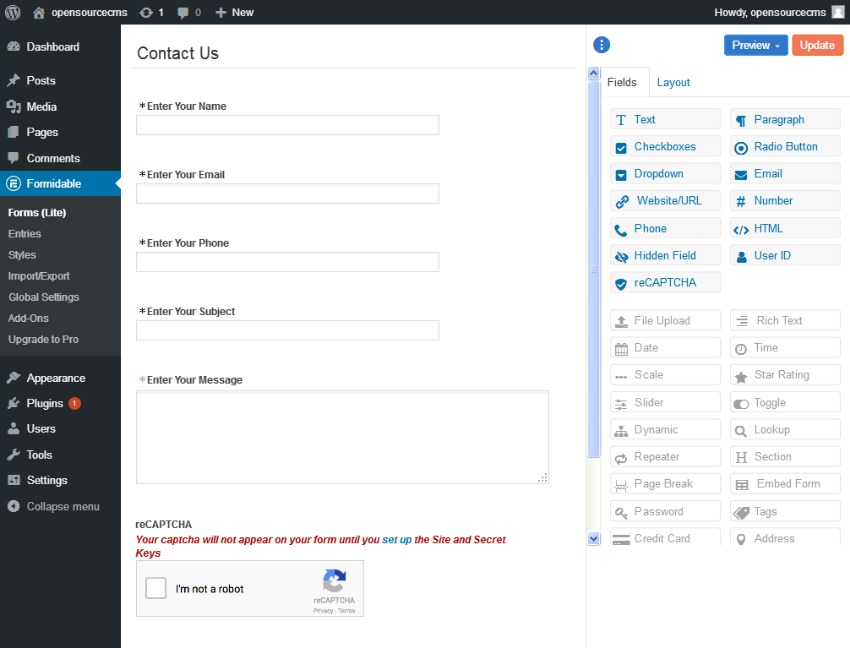
您應該熟悉這三個選項 - 我們剛剛在上一節中討論過它們。繼續並點擊建立空白表單從頭開始建立表單,這將向您顯示以下介面。

如您所見,表單產生器介面非常直覺。您可以從右側邊欄的清單中向表單新增任意數量的欄位。
首先,讓我們輸入表單的名稱。在在此輸入標題欄位中輸入聯絡我們。
在我們的範例中,我們將為以下資料新增欄位:
將文字欄位從右側邊欄的欄位清單中拖曳到標題為新增欄位此處的內容區域。它將在您的表單中新增一個欄位。
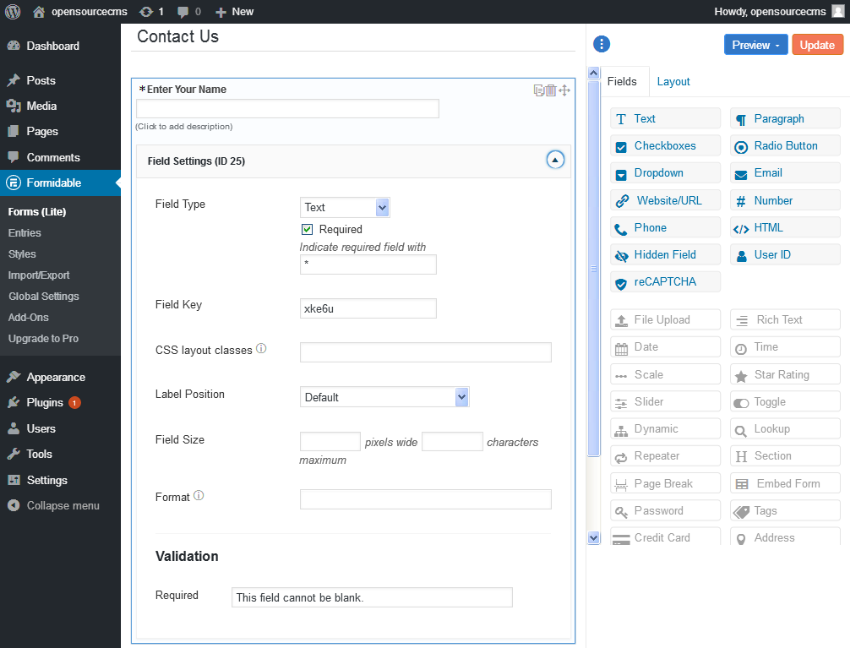
#新增任何欄位後,您需要配置該欄位的某些設定。由於我們剛剛添加了一個新的文字字段,讓我們看看如何配置它,使其成為名稱字段。

如您所見,字段設定部分允許我們配置字段,例如是否為必填字段、標籤位置或字段大小。繼續配置名稱欄位。
接下來,使用相同的拖放介面新增電子郵件、電話和主題欄位。到目前為止,我們新增的欄位都是文字欄位。
接下來,新增將充當表單中的訊息欄位的段落欄位。這將是段落類型。
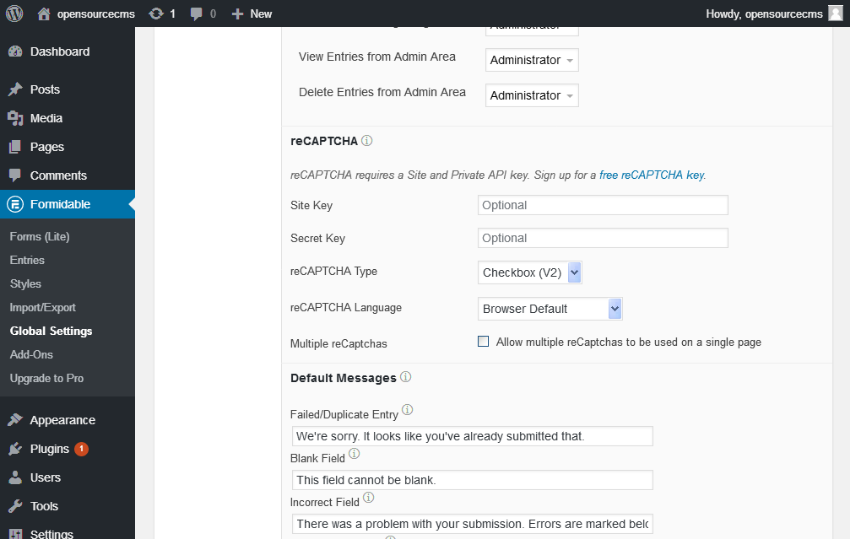
最後,新增一個 reCAPTCHA 欄位以防止垃圾郵件。要啟用reCAPTCHA垃圾郵件防護,您需要在強大的>全域設定> reCAPTCHA部分下設定網站金鑰和秘密金鑰,如下所顯示以下截圖。

新增所有欄位後,表單應如下列螢幕截圖所示:

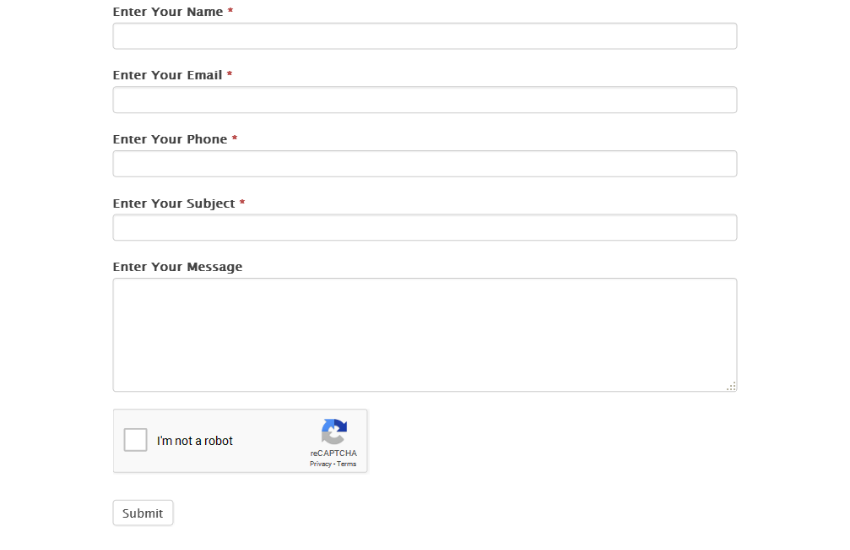
當然,這只是後端預覽。您需要使用短代碼在前端顯示表單。您可以從表單清單頁面複製表單的短代碼。
#取得您剛剛建立的表單的簡碼。您可以在貼文或側邊欄中使用此短代碼 - 無論您想在何處顯示此表單。
它看起來像這樣:

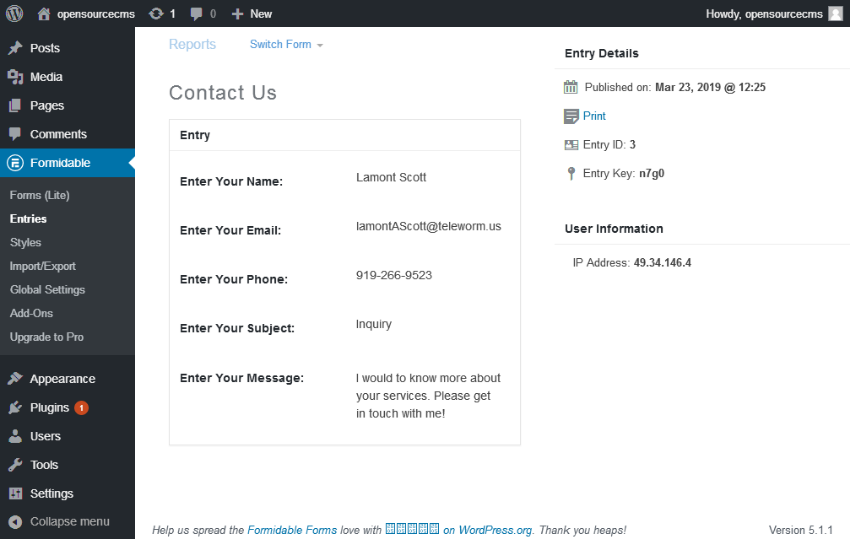
繼續提交表單進行測試。您可以在強大的>參賽作品部分驗證提交的參賽作品。

這樣就可以建立一個表單,新增字段,最後在前端顯示:使用短代碼。事實上,您可以做更多的事情,因為 Formidable Forms 提供了更多的功能。我鼓勵您探索此插件提供的其他設置 - 這應該很有趣!
如我上面所展示的,Formidable Forms 是一個用於建立 WordPress 表單的優秀免費軟體包。如果您的網站需要更多進階功能,請查看 CodeCanyon 提供的一些專業級表單產生器。只需花費很少的成本,這些外掛程式可以為您節省大量工作,並將您的 WordPress 網站提升到一個新的水平。


 #
阿什拉夫·哈蒂貝拉加爾地址>
WordPress
#
阿什拉夫·哈蒂貝拉加爾地址>
WordPress

 #
諾娜·布萊克曼地址>
WordPress
#
諾娜·布萊克曼地址>
WordPress


今天,我們討論如何使用 WordPress 中的 Formidable Forms 外掛程式建立聯絡表單。我們還深入概述了這個插件並討論了它的不同方面。
請隨時使用下面的提要分享您的想法和回饋!如果您想分享您在網站上使用的其他聯絡表單外掛程式的經驗,我很樂意聽取您的意見。
以上是使用免費外掛程式在WordPress中建立聯絡表單的詳細內容。更多資訊請關注PHP中文網其他相關文章!
