A/B 測試透過提供數據驅動的洞察來了解不同版本的網頁如何影響用戶行為,幫助公司和線上創業家優化其網站。
測試可以幫助您確定需要什麼才能獲得更好的結果,無論您是希望銷售更多產品,讓更多人點擊您的聯屬鏈接,讓更多訪問者閱讀您的文章直到最後,還是讓他們與您互動您頁面上的特定號召性用語。
在本教學中,我將向您展示如何使用外掛程式在 WordPress 網站上正確進行 A/B 測試,在本文結束時,您將了解如何優化您的網站以獲得更多您想要的結果。
A/B 測試(也稱為對比測試)是一種網站測試方法,涉及比較網頁的兩個版本,以了解哪個版本在訪客參與度、轉換率和其他指標方面表現更好。 p>
A/B 測試的目標是確定最有效的頁面設計和內容佈局,以最大限度地提高使用者參與度和轉換率。我們用它來確定最有效地推動網站訪客採取所需行動的內容和設計元素,例如購買產品、註冊電子報或填寫聯絡表單。
您可以使用 A/B 測試來測試網站上的以下元素:
您也可以測試電子商務的不同結帳方式。例如,如果您讓人們點擊您的產品並將其添加到購物車,但他們沒有查看或購買這些產品,您可以使用此工具找出原因。
WordPress 擁有廣泛的 A/B 測試工具和外掛程式。這些外掛程式中的大多數都提供免費計劃,讓您可以存取基本功能,也提供付費計劃,提供更高級的功能。
WordPress 上可用的一些最受歡迎的 A/B 測試工具和外掛程式包括:
最好使用一個為您提供完整 A/B 測試套件的插件,而不是安裝多個插件來存取不同的功能。例如,Nelio 在免費版本中為您提供 A/B 測試,但熱圖功能是付費版本的一部分。
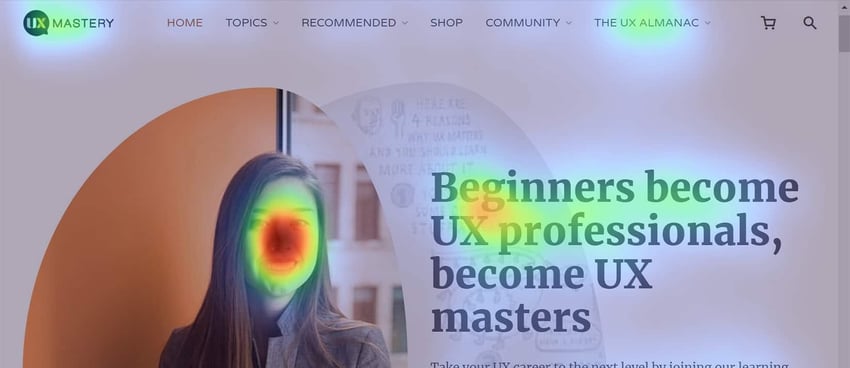
在 A/B 測試中,熱圖是一種視覺圖像,顯示訪客在您的網站上互動最多的區域和元素。

#熱圖可以讓您深入了解造訪您網站的使用者的興趣。這就像監視他們,觀察他們在您的網站上做什麼。
熱圖可以告訴您:
在進行 A/B 測試並對 UI 進行任何更改之前,首先查看網站上訪客/客戶的互動至關重要。
有多種工具可用於在 WordPress 中建立網站的熱圖(例如 Hotjar)。不過,我建議選擇一個為您提供完整 A/B 測試套件的工具,包括熱圖、測試、實作等。
我發現最好運行熱圖,然後根據熱圖的結果,您可以對您的網站進行更改。
在 WordPress 中安裝 A/B 測試外掛非常簡單。無論您決定使用哪個插件,這都是典型的過程:
通常,系統會要求您登入或註冊帳戶,然後您可以選擇免費方案(如果有)或購買付費方案。
如果您需要詳細指南,請查看外掛程式的官方文件(WordPress 中的每個外掛程式通常都包含該連結)。
A/B 測試的一個常見用途是找到轉換效果更好或讓使用者更參與 CTA 的配色方案。
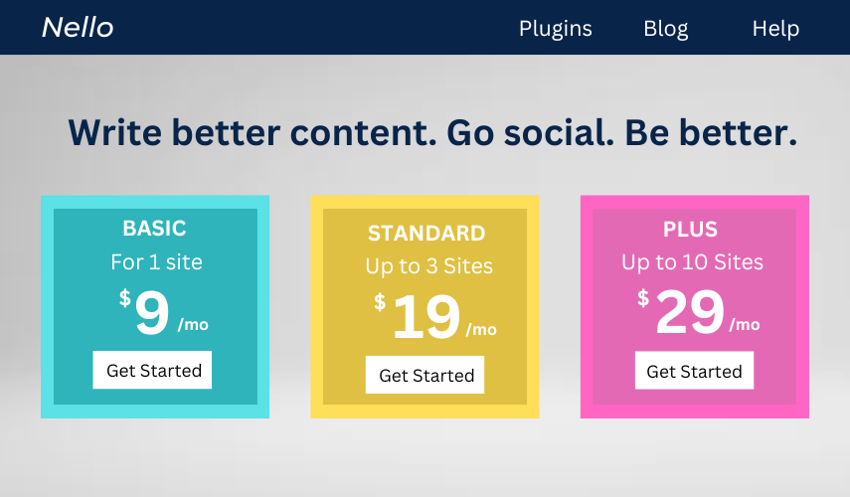
在此範例中,我正在測試兩組顏色。這三個號召性用語框都有漂亮、友善且溫暖的顏色:

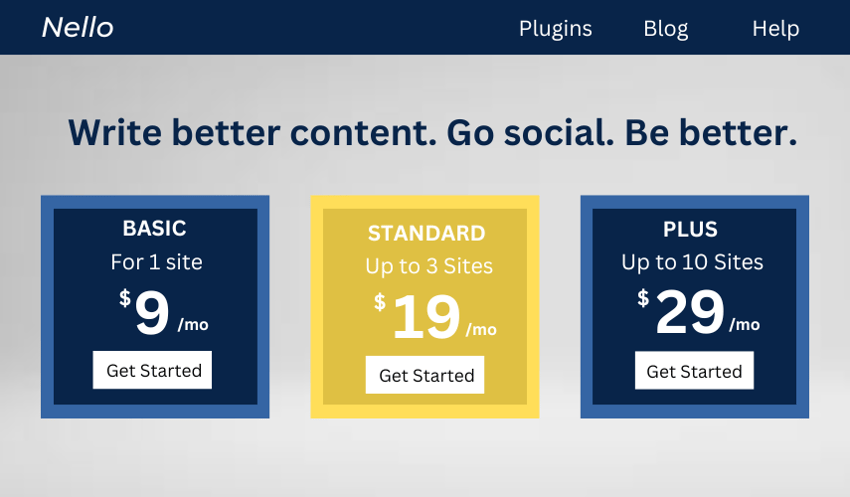
#第二組號召性用語框採用較深的顏色,看起來有點平淡且企業化。左右的方框是藍色的,中間的方框是黃色的:

#在這裡,我正在測試第一個CTA 框中柔和、較淺的顏色是否會獲得最多的點擊次數,或者在外部使用兩種深色並在中間使用明亮的顏色是否會讓他們點擊更多。 p>
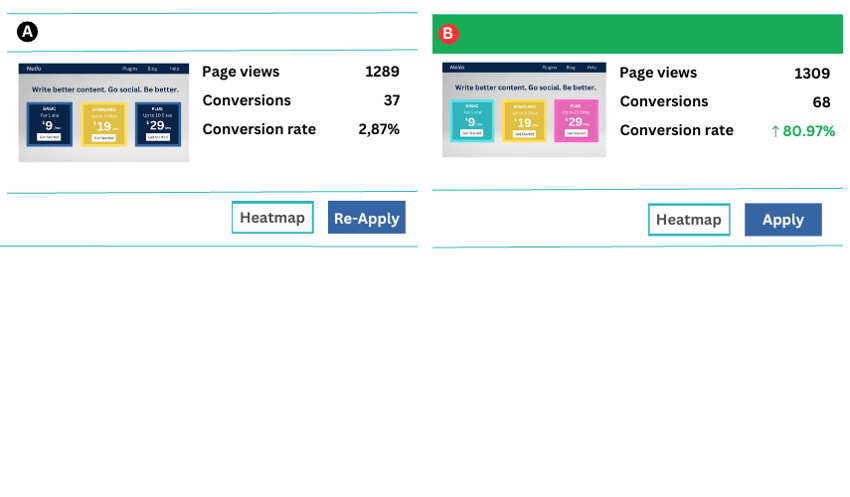
測試結果表明,具有三種柔和顏色的變體比具有深色和一種黃色的變體表現更好。

#這表明,如果沒有對比測試,您永遠不會知道獲得最佳性能的最佳選項。大多數這些工具都讓您可以選擇在透過點擊按鈕進行分割測試後應用效能更好的變體。
它不只停留在顏色上。例如,您可以使用三個不同的圖像來測試佈局的不同變體,以查看哪一個獲得最多的點擊次數。假設您有一個交通博客,並且您想要測試哪些圖像能吸引人們點擊並查看該度假勝地。
身為部落客,您的文章可能會獲得大量流量,但沒有轉換。執行對比測試將幫助您找出需要調整的內容。它可以是號召性用語按鈕、圖像、標題或其他內容。
您也可以在不使用外掛程式的情況下進行拆分測試。例如,您可以圍繞同一主題建立單獨的文章,但在顏色、標題、圖像、號召性用語按鈕等方面有不同的變化。
請記住,您必須在文章上設定 no-index 或將其規範化。這樣,Google 就會知道哪篇文章是原始文章,因此不會看到重複的內容。
儘管這項策略有效,但也存在著許多風險。您可能忘記在文章上設定 no-index 或規範鏈接,這可能會導致 Google 等搜尋引擎的懲罰。
如果您想做出改進網站的最佳決策,拆分測試是一個必不可少的工具。 WordPress 提供了數十個插件,可以以方便、無風險的方式進行分割測試。請閱讀我們關於如何使用 Google Analytics Experiments 進行比較測試的文章。
以上是在 WordPress 中進行 A/B 測試的指南的詳細內容。更多資訊請關注PHP中文網其他相關文章!




