在本文中,了解 2023 年最值得關注的 15 個 CSS 趨勢。這些趨勢將幫助您透過釋放 CSS 的力量來創建視覺上令人驚嘆的響應式設計。
CSS 代表層疊樣式表。它是一種用於建立樣式表的語言,用於描述用標記語言編寫的文件的佈局和格式。它與 HTML 一起修改線上頁面和使用者介面的外觀。任何 XML 文件類型,包括純 XML、SVG 和 XUL,都可以與它一起使用。
借助 CSS,您可以更改舊的 HTML 編寫的文檔或使用 CSS 程式碼建立新樣式。以下是 CSS 為您的網站帶來的一些好處。
現在您已經了解了 CSS 的要點及其優點,讓我們從 2023 年 CSS 最佳趨勢清單開始。
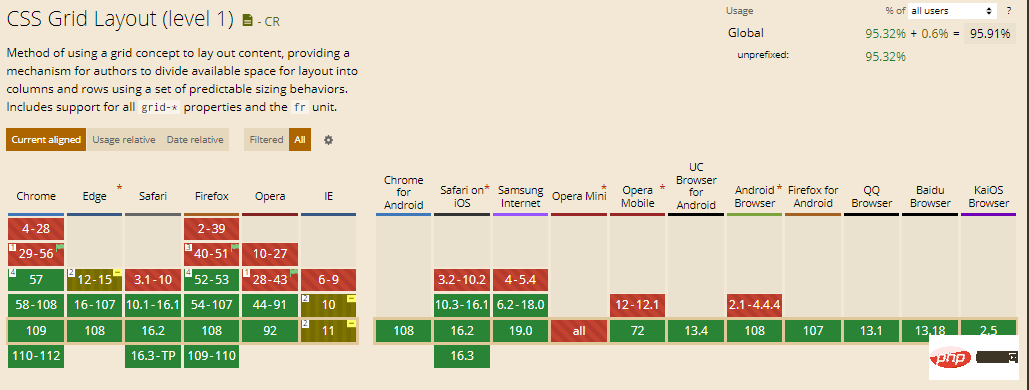
注意:此處的瀏覽器相容性資料取自 CanIUse。
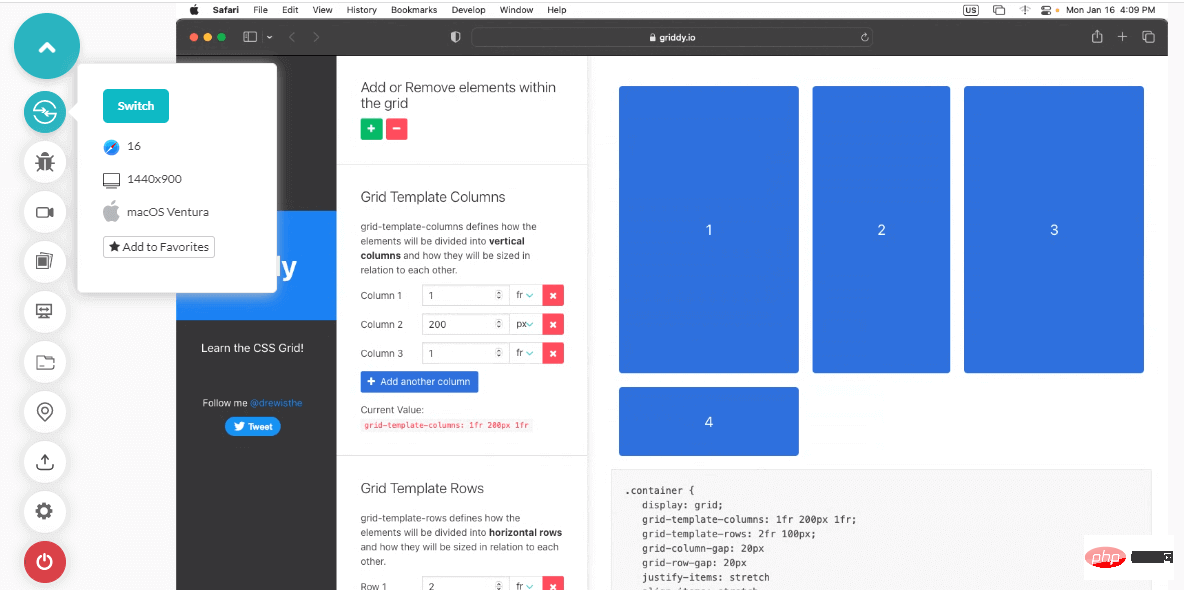
CSS 網格是一個功能強大的佈局模組,可讓您建立複雜的、響應式的網格佈局。它得到現代瀏覽器的完全支持,並且在網頁開發人員中越來越受歡迎。這個驚人的 CSS 趨勢可以輕鬆處理行或列。
子網格是一個已新增到網格佈局中的便捷功能。您可以使用子網格功能建立子網格,該功能將模仿其父網格的佈局。當子網格嵌套在另一個網格顯示中時,它會選擇其尺寸和間隙。父網格的佈局將應用於子網格,儘管子網格仍然可以在必要時覆蓋某些部分。

瀏覽器支援:95.91%

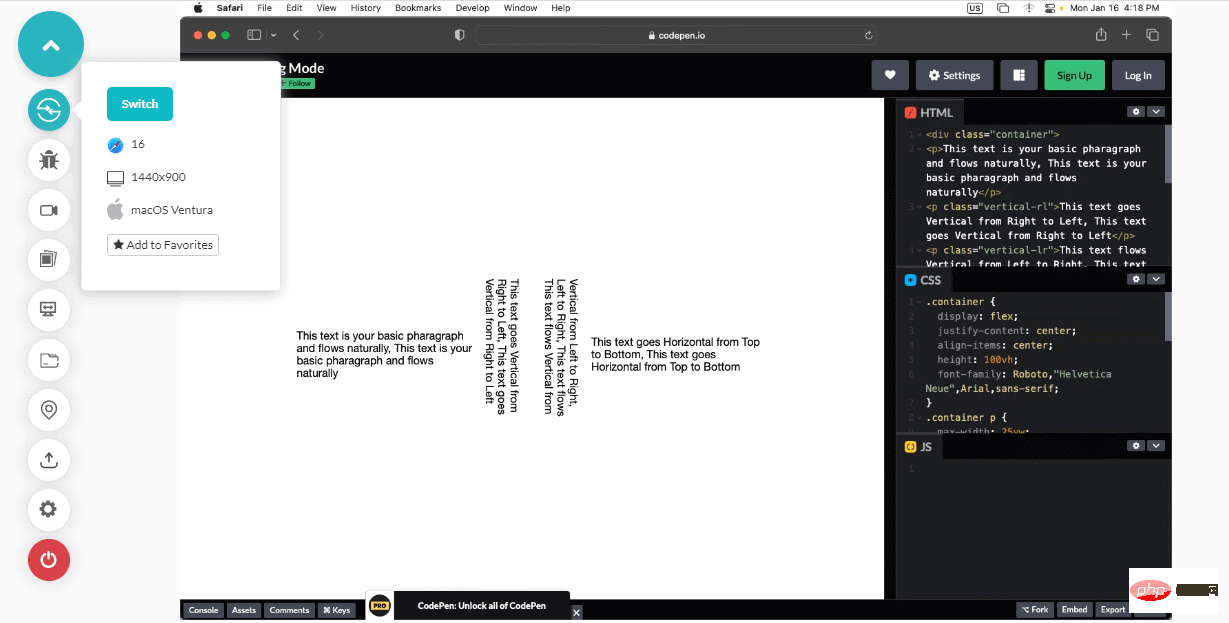
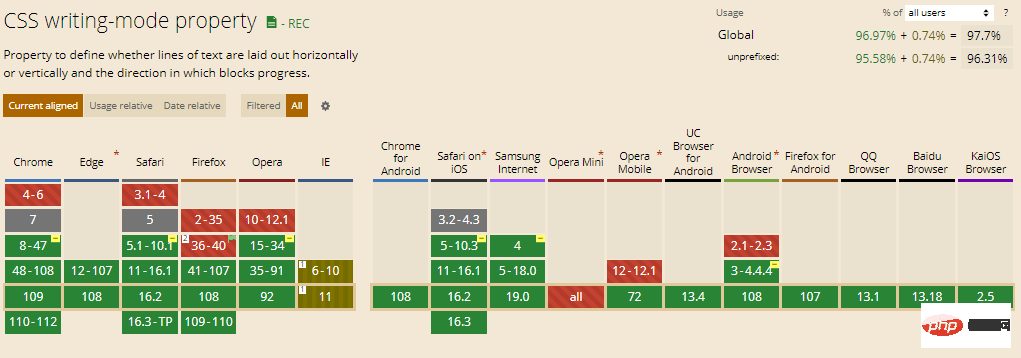
根據語言的不同,CSS 書寫模式屬性會調整文字的對齊方式,以便可以從上到下或從左到右閱讀。例如,假設我們希望加入一些從左到右、從上到下閱讀的文字。

這對文字經常垂直放置的語言(例如中文、日文或韓文)很有幫助。出於美觀原因,您可能希望在 CSS 趨勢的幫助下在英語中使用這種特性。
瀏覽器支援:97.7%

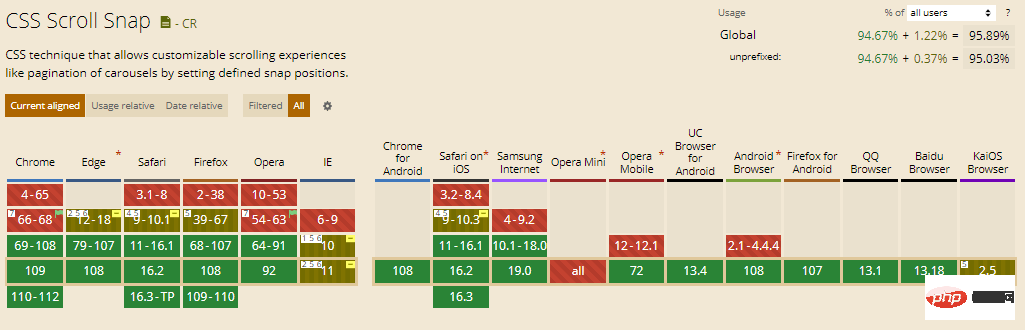
為了控制 Web 瀏覽器的 CSS 滾動捕捉行為,CSS 提供了一組有價值的屬性。其中一些功能已經擴展,但更新的瀏覽器版本現在才可以存取其他功能。關於 CSS 趨勢的最好的一點是,只有三分之一的 CSS 用戶知道它。

使用scroll-snap-type屬性,您可以透過多種方式修改容器上的捲動位置。開發人員可以獲得更高的精確度,而最終用戶則可以享受更流暢、更可控的使用者體驗。
瀏覽器支援:95.89%

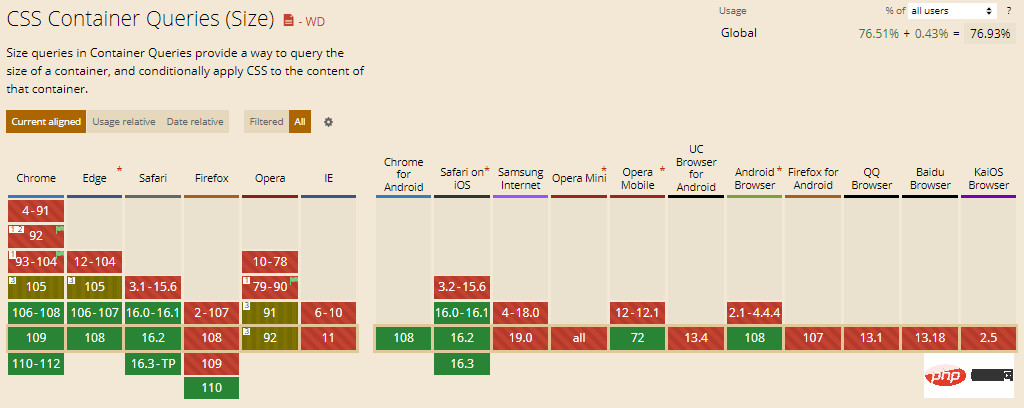
CSS 尚未完全建立容器查詢,儘管它們會的。它們將對我們如何看待響應式設計產生重大影響。基本概念是,除了視窗和媒體之外,您還可以根據父容器的大小指定斷點。

它將包含根據出現在使用者介面嵌套層中的各種容器的尺寸來調整佈局。 CSS 容器查詢不是 CSS 趨勢,而是一項重大舉措,可能會引發一波 UI 增強浪潮。
瀏覽器支援: 76.94%

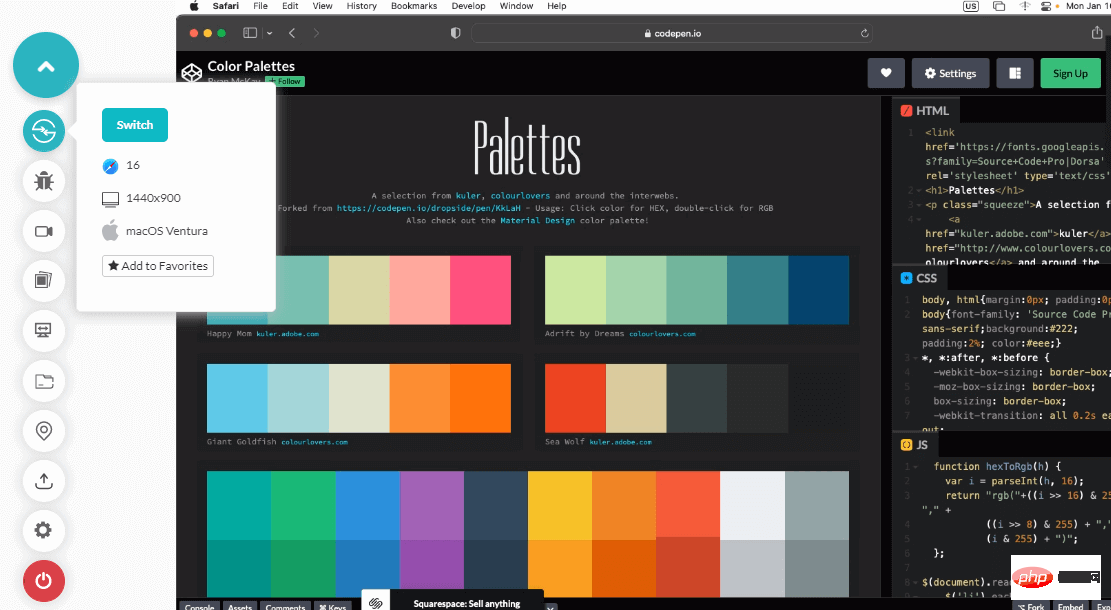
CSS實踐者已經開始使用RGB來美化網頁。最近,CSS 推出了三款新的調色盤:HWB、LAB 和 LCH。

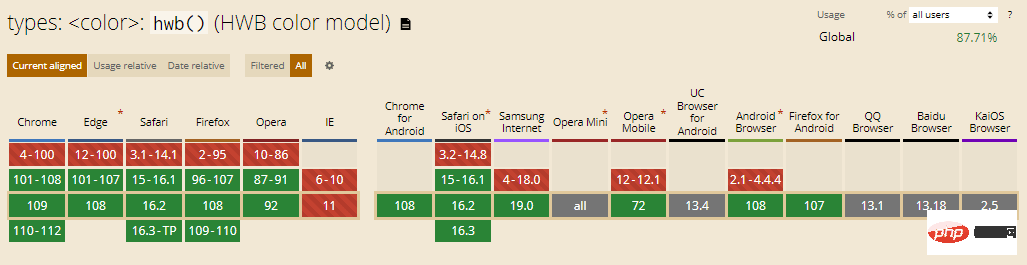
HWB:它是色調、白度和黑度的縮寫。這是一個易於人們閱讀的功能:您選擇一種顏色,然後添加白色和黑色。最近發布的 Chrome、Firefox 和 Safari 都支援它。
瀏覽器支援: 87.71%

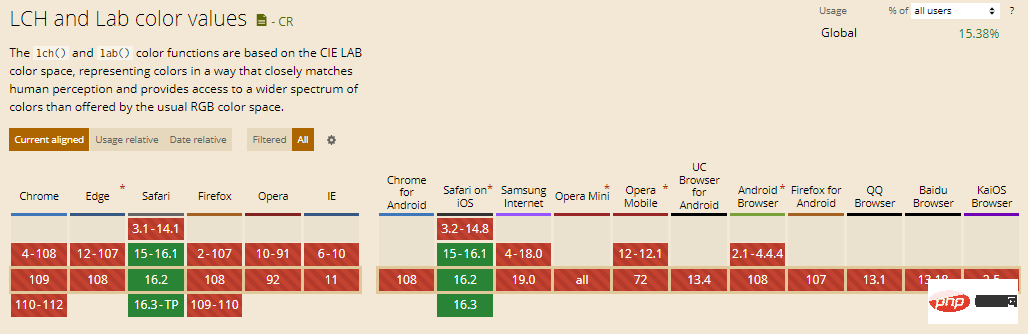
LAB:它是根據CIA LAB 色彩理論創建的,被認為是理論上最複雜的新色彩空間。 LAB 顏色描述符包括人類可以感知的所有顏色,這是一個大膽的說法。現在只有 Safari 相容於這種 CSS 趨勢,就像 LCH 一樣。
LCH:它代表亮度、色度和色調,以拓寬可用顏色的調色板而聞名。 Safari 僅支援 LCH。
瀏覽器支援: 15.38%

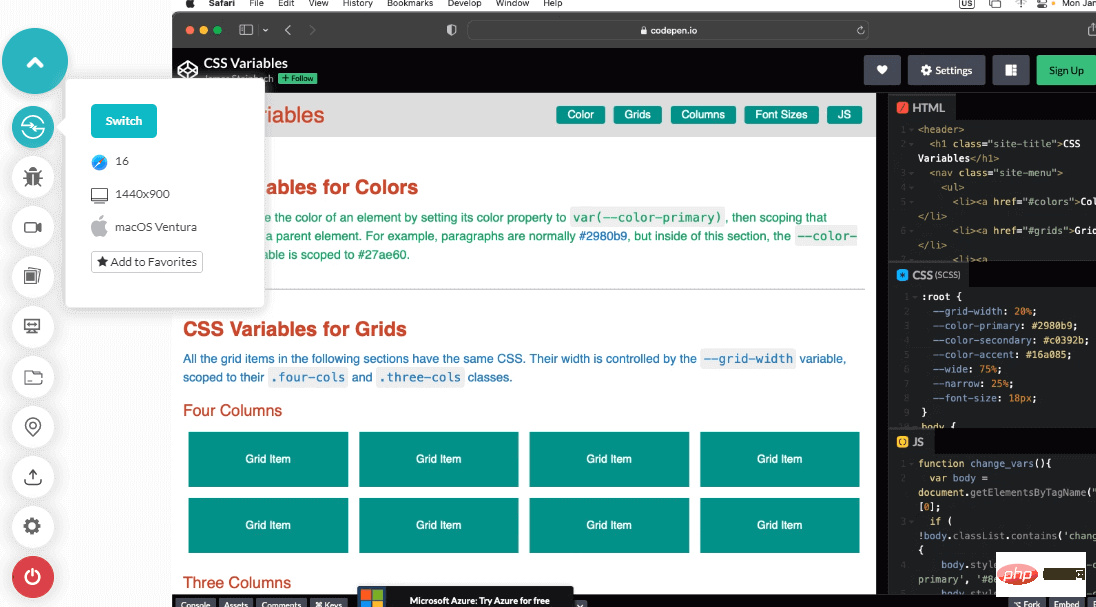
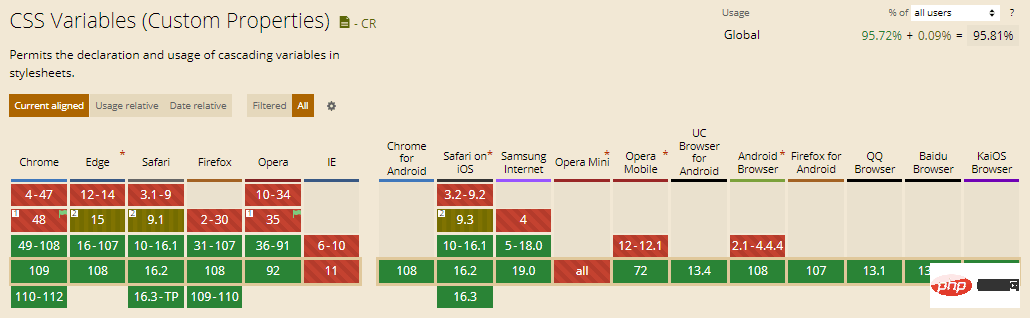
CSS變量,也稱為CSS自訂屬性,自2015年以來一直是市場上流行的CSS趨勢,目前正受到越來越多CSS用戶的關注。 CSS 變數可讓您在 HTML 程式碼中的其他位置儲存和使用值。它有助於消除程式碼中的冗餘,提高靈活性,提高程式碼的可讀性。

瀏覽器支援: 95.81%

對於每個嘗試為 iOS 上的 Safari 編寫網站的人來說,設定視窗單位都是一件麻煩事。行動瀏覽器顯示設定為單位vh大小的容器小於應有的大小。
您需要使用自動調整容器大小的腳本來解決此錯誤。除了載入新腳本的不便之外,一些解決方法還會損害 Chrome 用戶。
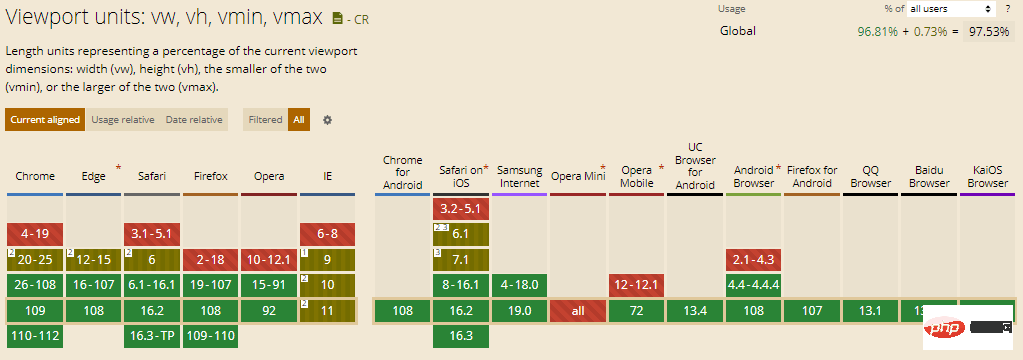
謝天謝地,CSS 現在支援新的相對長度和視口規範。其中一些是“vw”、“svw”、“lvw”和“dvw”。這些測量值是小視窗尺寸、大視窗尺寸和動態視窗尺寸以及 UA 預設視窗尺寸寬度的 1%。

瀏覽器支援率: 97.53%

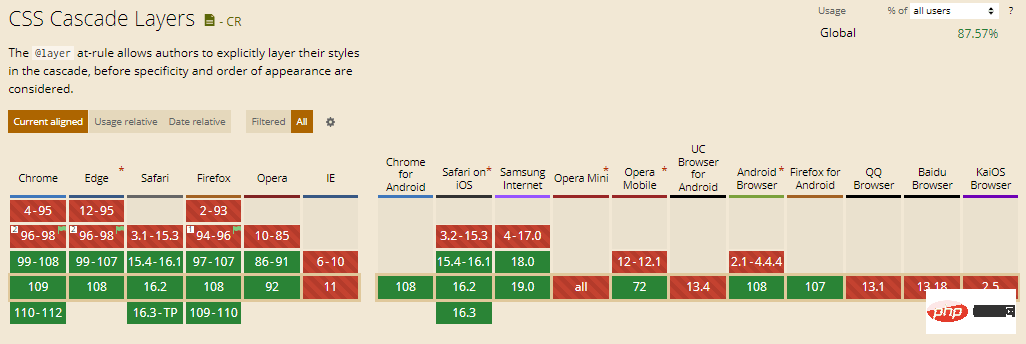
如果級聯中的下一個元素具有更高層級的特異性,則CSS 會覆寫第一個元素的樣式變更。由於程式碼庫龐大,這個問題在大型專案中總是存在。這時,CSS 級聯層就派上用場了。
級聯層為開發人員提供了主題、框架和設計方面更好的靈活性,以充分利用級聯繫統。與以啟發式為中心的原始級聯相比,級聯層提供對底層級聯邏輯的直接操作和管理。

這種 CSS 趨勢將透過向級聯添加第二層來定義樣式變體,從而確保元件不會始終遵循基本樣式。相反,元件是根據寫在層上的規則和已建立的層層次結構產生的。
瀏覽器支援: 87.57%

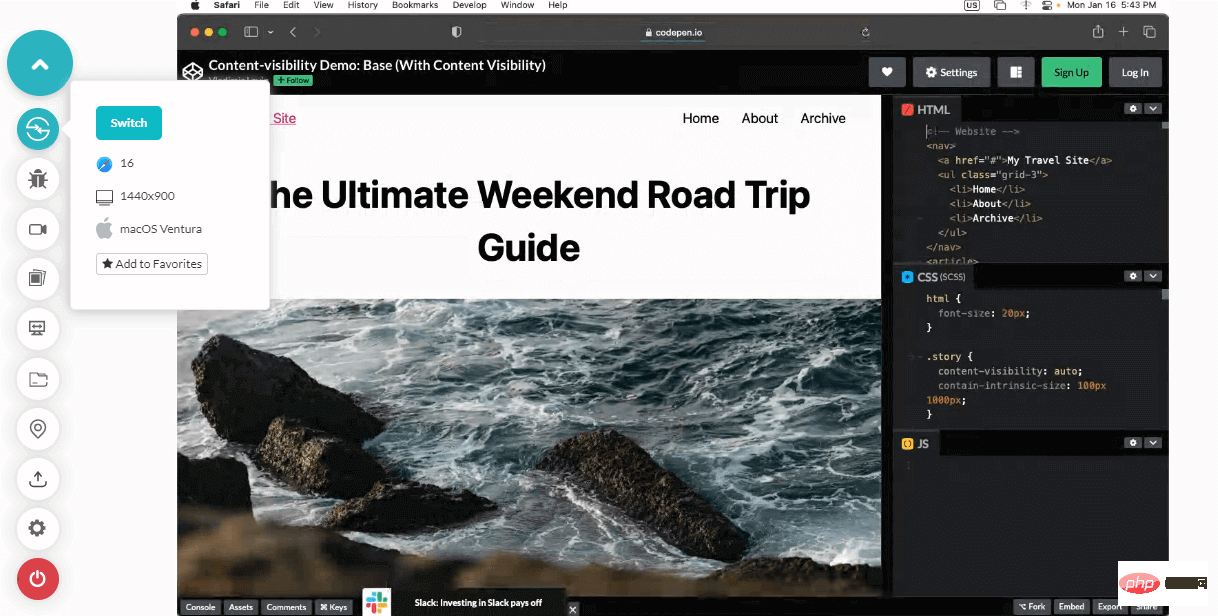
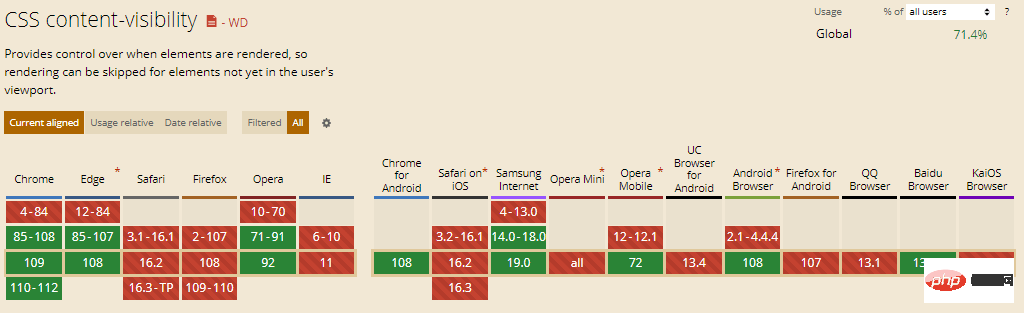
CSS 中的內容可見性屬性有助於加快網頁上內容的呈現速度,以便使用者可以在載入頁面其餘部分時與內容互動。借助此屬性,開發人員可以命令瀏覽器頁面的哪一部分具有獨立的內容。作為回報,它可以幫助瀏覽器透過延遲計算來優化網頁內容。

內容可見取決於 CSS Containment Spec 的原語。到目前為止,只有 Chromium 85 支援內容可見性屬性;但是,所有主要瀏覽器都支援 CSS Containment Spec。
瀏覽器支援: 71.40%

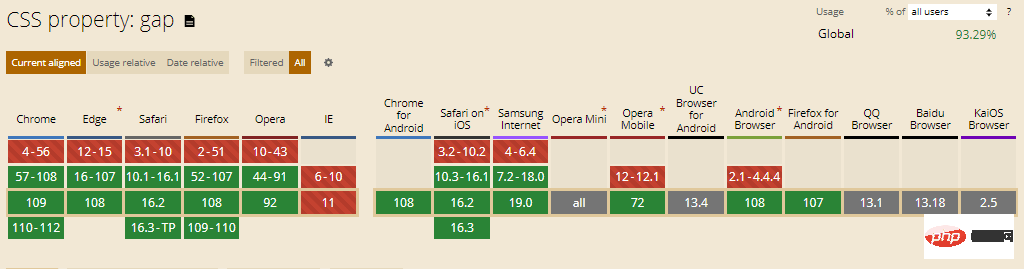
Gap 屬性是新興的CSS 趨勢,有助於定義行和列之間的間隙,正式稱為網格間隙。它可作為以下特性的替代品。
我們利用具有單一值的間隙屬性來指示行和列之間的相同空間。如果行和列之間的距離有差異,我們將使用具有兩個值的間隙函數,首先定義行之間的距離,然後定義列之間的距離。您可以利用 row-gap 和 column-gap 這兩個屬性來使程式碼更加透明且易於理解。
在gap屬性之前,設計者需要使用具有一定限制的margin屬性,例如在元素和容器邊緣之間新增縮排。相反,gap 屬性允許您指定項目之間的縮進,而無需使用此類技巧和花招,而僅依賴語言的基本構造。
瀏覽器支援率: 93.29%

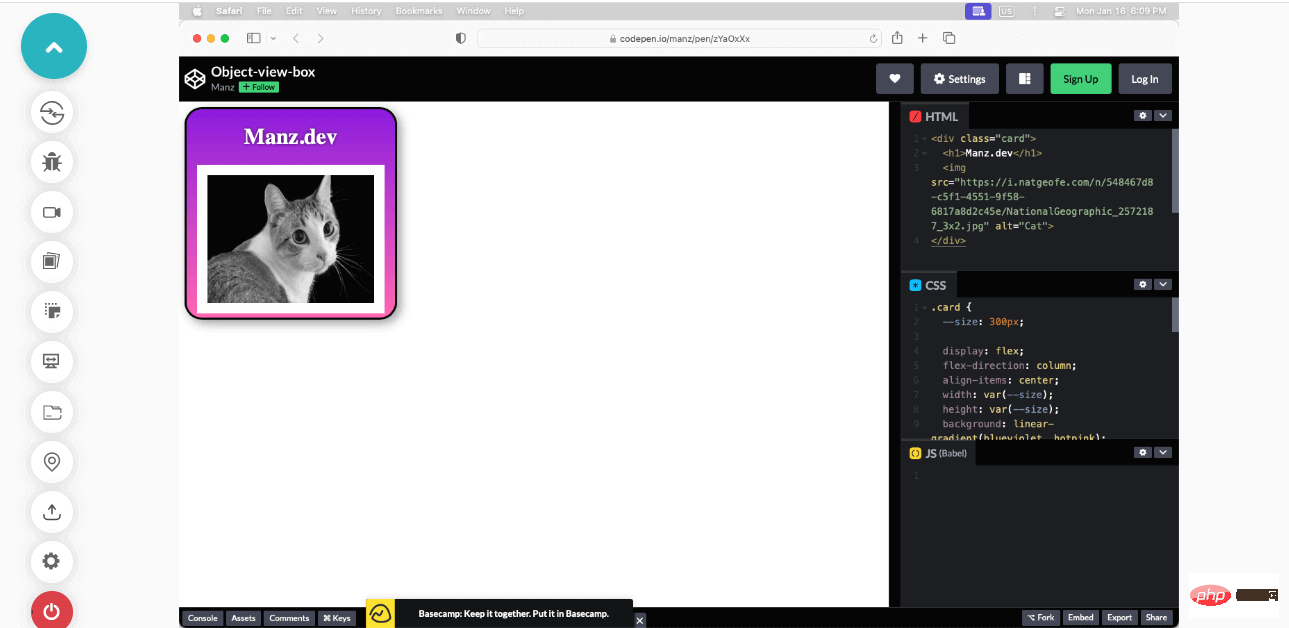
我們清單中的另一個 CSS 趨勢是 object-view-box 屬性。它使網頁僅顯示圖像或影片的指定區域。它的結果與 viewBox SVG 屬性大致相當。當您僅針對不同元素或以不同解析度顯示影像或影片的一部分時,object-view-box 屬性將派上用場。此外,它還可用於平移和縮放圖片和影片。

在object-view-box 屬性出現之前,圖片或影片的裁切問題必須透過使用「overflow: hide ; 」在包裝元素內放置內容並調整其大小來解決。屬性。可以透過在程式碼中新增頂部、底部、左側和右側值來完成。
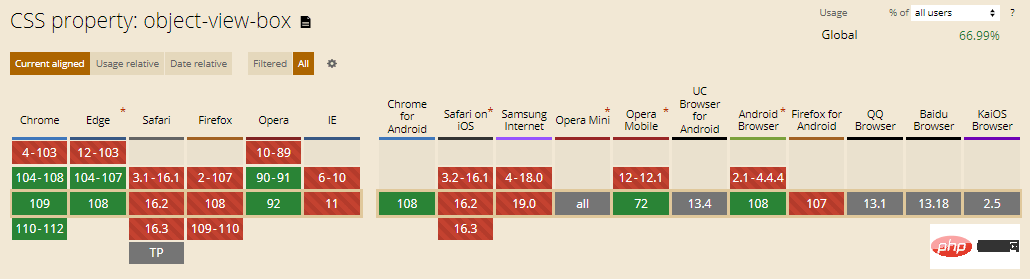
瀏覽器支援: 66.99%

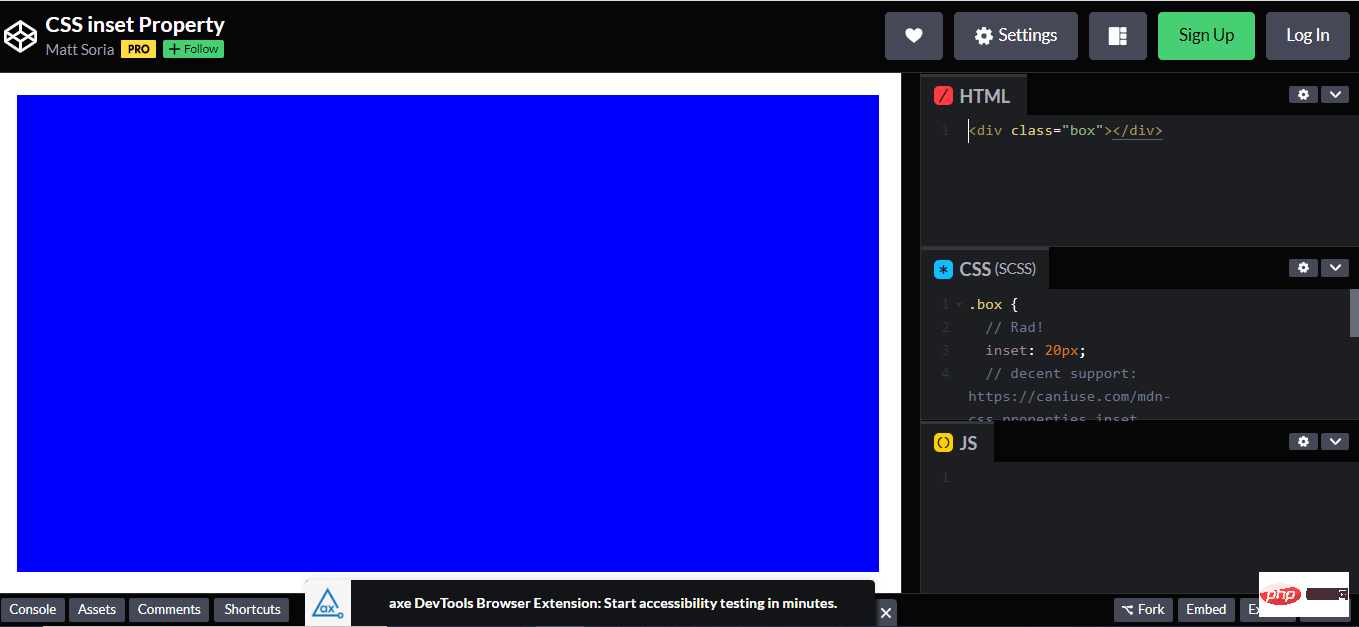
Inset 屬性有助於設定元素與父元素之間的距離。它取代了四個屬性:頂部、右側、左側和底部,並允許您在單一命令中從所有四個側面查看元素的插入。 CSS Inset 屬性需要添加所有四個命令來進行定位。

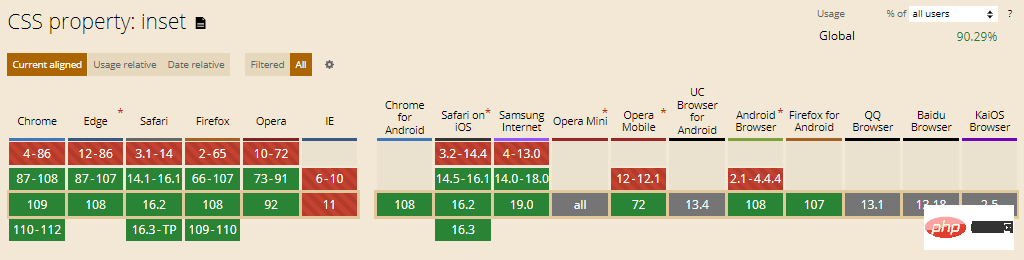
瀏覽器支援: 90.29%

#可變字體允許將字體的多種變體整合到單一檔案中,而不是為每種寬度、粗細或樣式使用單獨的字體檔案。它是 OpenType 字型規格的演進版本。
儘管可變字體可以像常規字體一樣使用,但它們可以提供更多功能。標準字體的 font-weight 屬性接受 100 到 900 之間的值,而對於可變字體,它接受 1 到 999 之間的任何整數。

雖然常規字體的font-style 屬性接受正常和斜體兩個值,但對於可變字體,您可以為可變字體指定範圍從-90 度到90 度的傾斜角度。可變字體具有字體拉伸功能,範圍從 50%(對於窄字體)到 200%(對於寬字體),其中標準比例為 100%。另一個屬性是 font-optical-sizing 屬性,它會根據大小改變字體的外觀。
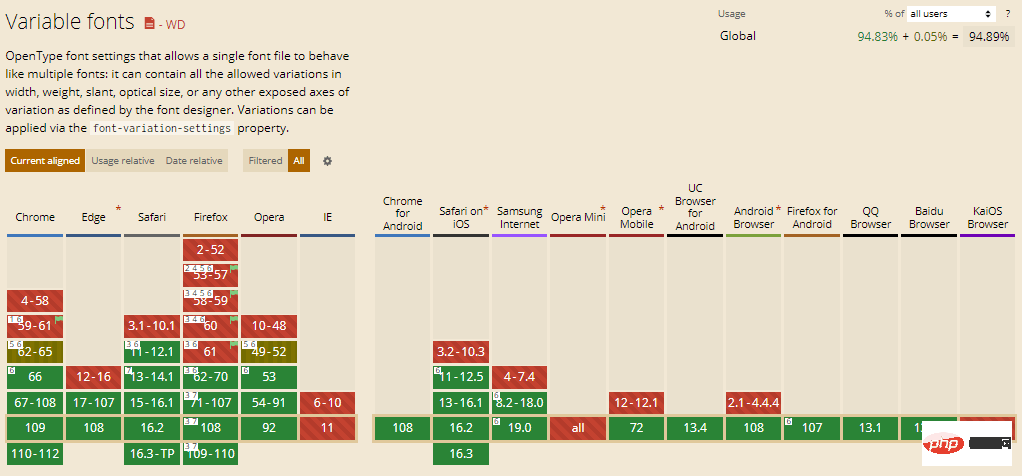
瀏覽器支援: 94.89%

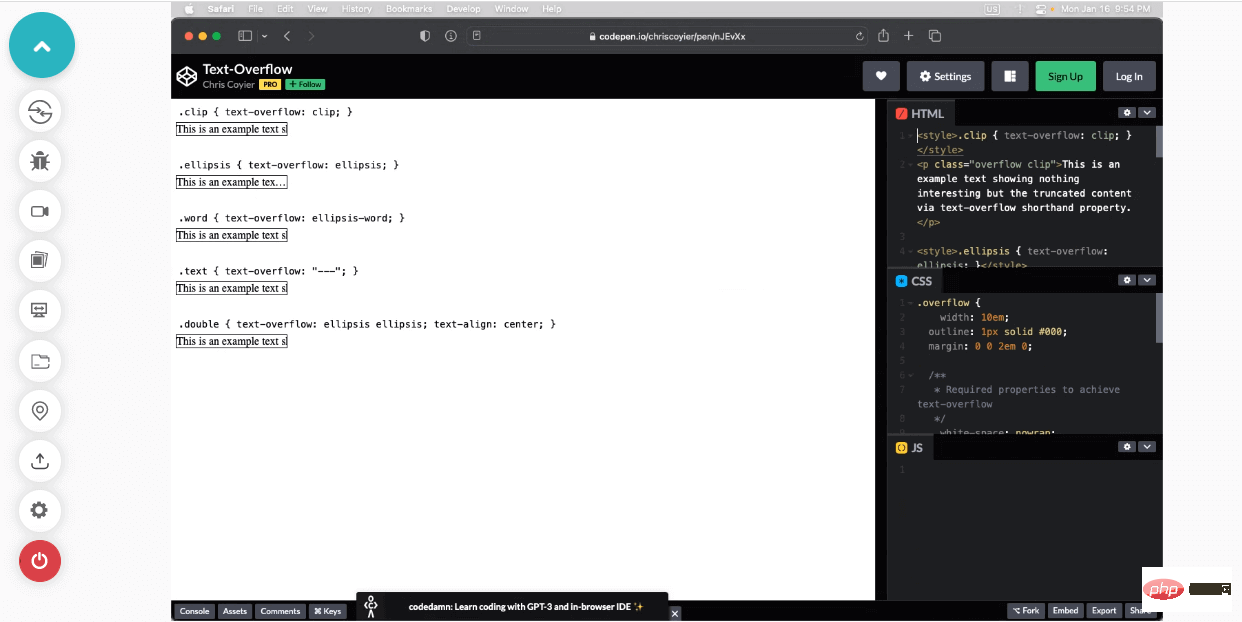
在CSS 中,text-overflow 屬性用於指示特定文本已溢出並且現在被隱藏。當新增此屬性時,溢出的內容將被修剪,並且自訂字串或省略號將在顯示上可見。

使用 text-overflow 屬性時要記住的一件事是空白屬性必須為 nowrap,並且溢出屬性必須設定為隱藏。
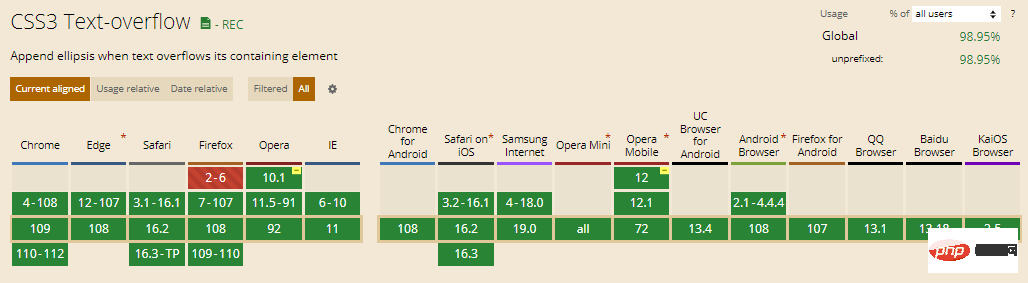
瀏覽器支援: 98.95%

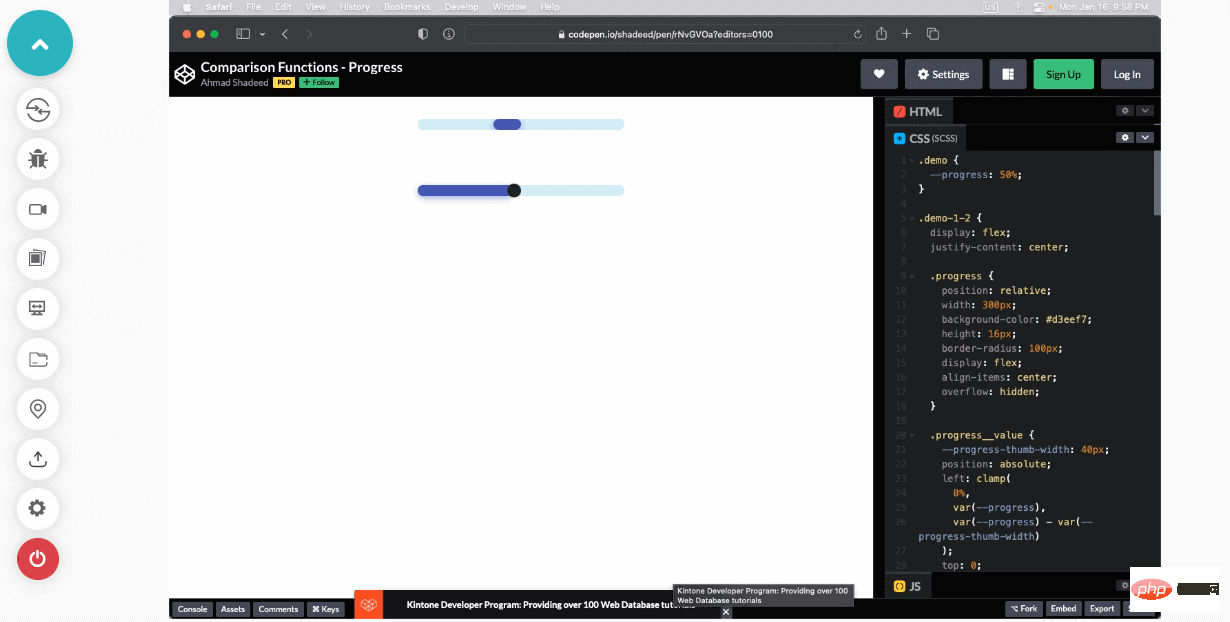
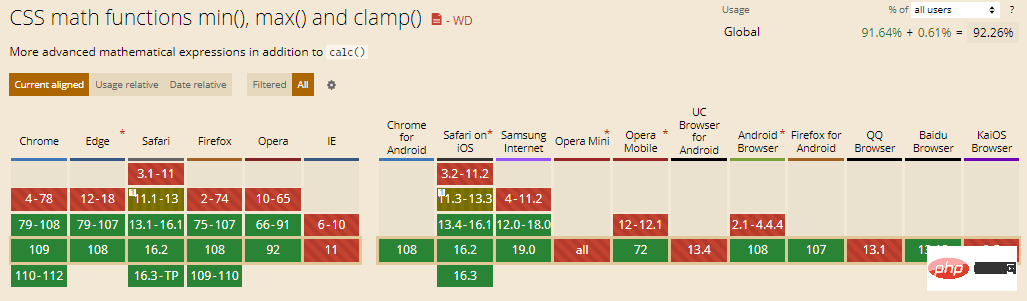
使用比較功能可以用更少的程式碼建立響應式網站。它具有「clamp()」、 「min()」和「max()」等函數,用於定義上限和下限值,計算並比較提供給函數的輸入值,然後應用計算出的財產價值。
如果計算值介於最小值和最大值之間,則將中心值套用到元素。如果估計值低於最小值或超過最大值,則將使用最小值或最大值。

瀏覽器支援率: 92.26%

隨著 CSS 庫推出新功能和屬性,它為 Web 開發人員帶來了新的日常挑戰,以確保網站瀏覽器相容。必須檢查您用於網站的每個 CSS 屬性是否在每個瀏覽器中正常運作並受支援。
這些只是我們在 2023 年可能會看到的幾個 CSS 趨勢。雖然也可能出現其他趨勢,但遵循這些趨勢應該會對新手有所幫助。向多列佈局的過渡已經全面展開,隨著我們進入 2023 年及以後,向響應式介面的轉變將迅速加快。
我們在這裡只強調了 CSS 頂級趨勢中的最佳趨勢,但如果我們在進入下一個十年時出現其他趨勢,請不要感到驚訝。無論發生什麼,有一件事是確定的:CSS 永遠不會過時。設計師可能會改變他們的觀點,但它們永遠不會完全消失——這是一件好事!
以上是15個CSS最佳趨勢,讓你的網頁專案一秒開掛!的詳細內容。更多資訊請關注PHP中文網其他相關文章!




