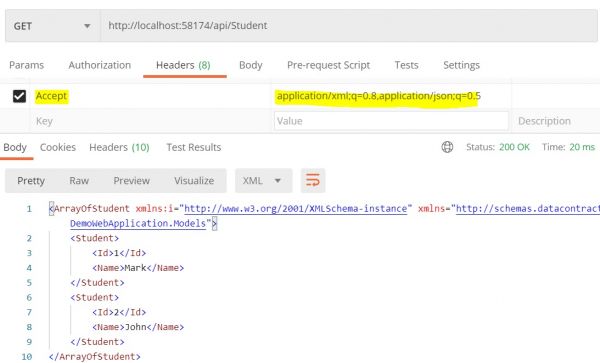
內容協商是為給定的內容選擇最佳表示的過程 當有多個表示可用時的回應。意味著,取決於 接受請求中的標頭值,伺服器發送回應。首要的 HTTP 中內容協商的機制是這些請求標頭-
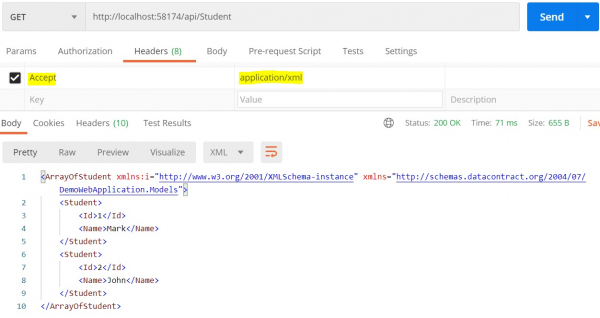
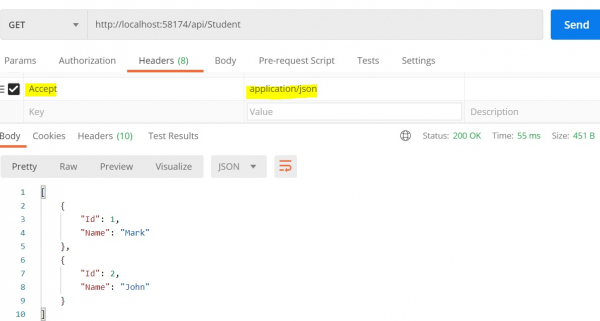
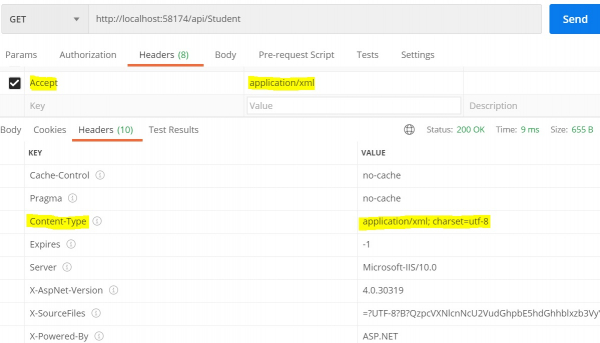
Accept - 回應可以接受哪些媒體類型,例如「application/json」、「application/xml」或自訂媒體類型,例如「application/vnd.example xml」
Accept-Charset - 可接受哪些字元集,例如UTF-8 或ISO 8859-1 .
Accept-Encoding - 哪些內容編碼是可接受的,例如gzip。
Accept-Language - 首選自然編碼語言,例如「en-us」。
伺服器也可以查看 HTTP 請求的其他部分。例如,如果 請求中包含 X-Requested-With 標頭,表示 AJAX 請求,伺服器 如果沒有 Accept 標頭,則可能預設為 JSON。
在內容協商中,管道從 HttpConfiguration 物件。它還從以下位置獲取媒體格式化程式列表 HttpConfiguration.Formatters 集合。
接下來,管道呼叫IContentNegotiator.Negotiate,傳入-
Negotiate 方法傳回兩個訊息-
using DemoWebApplication.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Http;
namespace DemoWebApplication.Controllers{
public class StudentController : ApiController{
List<Student> students = new List<Student>{
new Student{
Id = 1,
Name = "Mark"
},
new Student{
Id = 2,
Name = "John"
}
};
}
}Accept: application/xml returns XML Accept: application/json returns JSON



 #
#
以上是什麼是 Asp.Net webAPI C# 中的內容協商?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




