瀏覽器的 Service Worker API 允許 Web 設計者為訪客提供他們以前從未有過的東西:即使在離線狀態下(無論是短時間還是長時間)也可以存取網站或 Web 應用程式。
p>
#無論您是想確保訪客在穿越火車隧道時仍然可以閱讀您的網站,還是想創建不需要網路連線的應用,服務工作人員都能提供完美的解決方案。
#儘管 Service Worker 非常出色,但當您第一次開始對其進行編碼時,會有一些障礙可能會減慢您的進度 - 除非您預先意識到這些障礙是什麼。本教學將為您提供 Service Worker 開發的五個基本技巧,我們希望它們能幫助您避免這些問題,並讓您免於相關的故障排除麻煩。
如果您是 Service Worker 新手,請查看我們的初學者課程《離線網站的簡單 Service Workers》和 Jeremy Keith 的書《Going Offline》,這兩本書都可以在 Envato Elements 上找到。
#

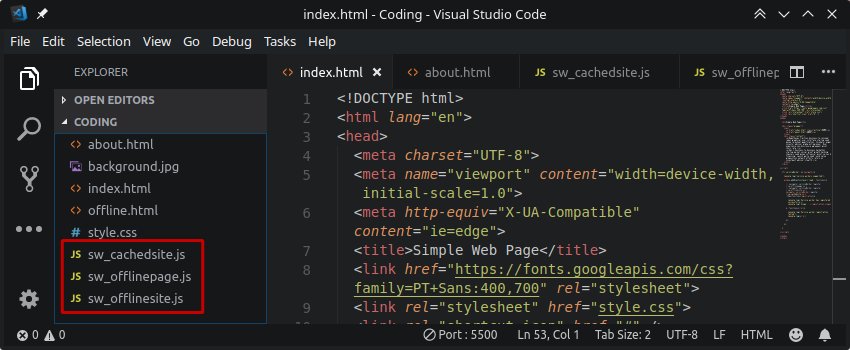
當您撰寫第一個服務時可能會遇到的最早問題
工人,你可能會做你一直在做的事情並把你的腳本
進入名為 js 或 scripts 的子目錄。然而,對於服務人員來說,這種普通的操作可能會出現問題。
原因是,預設情況下,Service Worker 的範圍是由其位置定義的。這意味著什麼?這表示如果您將腳本放在 /js 目錄中,其範圍現在僅限於該 /js 目錄。因此,它只能處理來自www.yoursite.com/js/ 的頁面請求,並完全忽略其他請求,例如來自www 的請求例如,.yoursite.com 或www.yoursite.com/news/。
#這種有限的範圍反過來意味著您將無法為網站的大部分內容提供離線後備。為了讓您的 Service Worker 能夠處理來自網站任何部分的任何請求,其範圍必須是包羅萬象的。
#注意:您實際上可以在註冊時覆寫 Service Worker 的預設範圍,例如
navigator.serviceWorker.register('/sw.js', {
scope: '/'
});
透過這種方法,如果這樣做對您的專案非常重要,您仍然可以將所有腳本存放在子目錄中。
#但一般來說,最簡單的方法是將您的 Service Worker 放在根目錄中,從而自動將其範圍設定為覆蓋整個網站。
雖然所有主要瀏覽器都支援 Service Worker,但目前 Chrome 或 Chromium 可以說是開發它們的最佳瀏覽器。這要歸功於開發人員工具中非常有用的應用程式面板。當您經歷開發過程時,您幾乎將生活在這個選項卡中:

在此標籤中有一個服務工作人員專用部分,您可以在其中驗證您的腳本是否已註冊、活動並正在運行。您還可以使用此選項卡模擬離線狀態,暫時繞過服務工作線程,並手動登出先前不再需要的腳本。
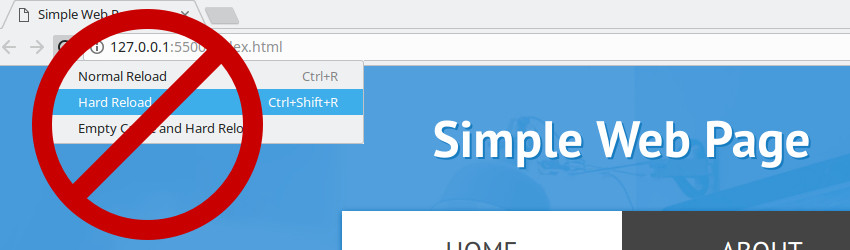
除了不將腳本放在子目錄中之外,在組合 Service Worker 時必須打破的另一個開發習慣是使用「硬重新載入」或「清空快取和硬重新載入」。在測試網站時,您可能已經這樣做了數千次,使用該功能清除快取並確保您看到開發變更的準確反映。但對於 Service Worker,這不會達到預期的效果。

#何時 您有一名註冊並活躍的服務人員,任何使用“硬 Reload”將完全繞過它。您可能會硬重新加載您的網站,請參閱 你的程式碼沒有按照你期望的方式執行,並認為你犯了一個錯誤,後來才意識到腳本從未在第一次運行過 地點。
#因此,壞消息是「硬重載」和「清空快取並硬重載」在 Service Worker 開發過程中超出了範圍,這讓我們想到了下一個問題:
如何 您可以正確刷新頁面並測試您的 Service Worker 程式碼嗎 如果您無法使用“硬重新載入”或“清空快取並硬重新載入”,會發生變化嗎?#這個問題的答案在於以下兩個技巧:
預設情況下,當您重新整理正在測試 Service Worker 的頁面時,您實際上不會看到任何程式碼變更的結果。這是因為您最初註冊的腳本版本在瀏覽器中保持活動狀態,即使在頁面重新載入後也是如此,除非您採取明確的動作來更新它。
因此,我們再次遇到這樣的情況,您可能正在刷新您的 頁面並想知道為什麼您的程式碼變更沒有生效,除非 您了解服務人員的怪癖。

要確保始終載入最新版本的腳本,請進入應用程式 標籤並選取重新載入時更新方塊。這可以確保每次重新加載頁面時(請記住,僅使用正常重新加載,而不是硬重新加載),瀏覽器會自動為您更新 Service Worker。
注意:還有一個附加選項可以點擊註冊的 Service Worker 旁邊顯示的更新鏈接,但使用自動重新載入方法通常更容易。
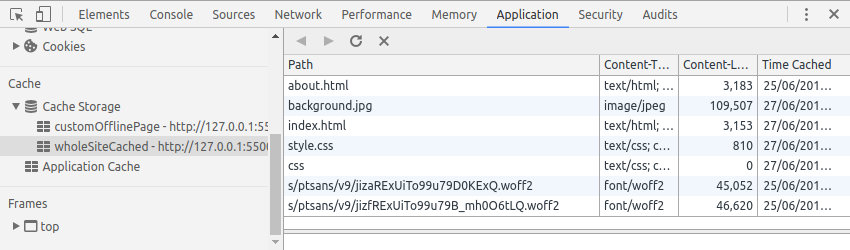
我們要接觸的應用程式選項卡的最後一個非常方便的功能是能夠查看快取中儲存的對象,並根據需要手動刪除它們。鑑於我們不想使用清空快取和硬重載,此功能將成為 Service Worker 開發流程的重要組成部分。
在應用程式標籤的左側欄中,您會看到一個區域 標記為快取儲存。如果你擴大這個區域,你將能夠看到 儲存中保存的與目前 URL 相關的任何快取物件。

點擊其中任何項目,您可以檢查其 內容,這對於驗證您想要的資源非常有幫助 離線服務正在由您的服務工作人員正確地添加到快取中。
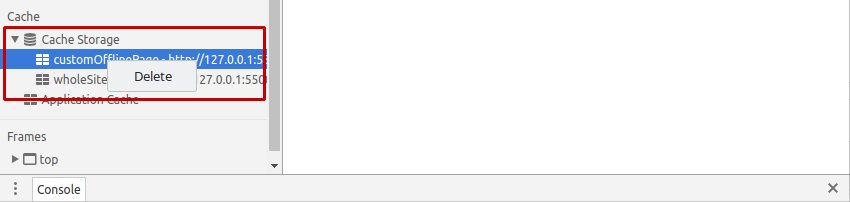
要刪除不再需要的快取對象,只需右鍵單擊對象並選擇刪除。

在此快取物件刪除功能和重新加載時更新複選框之間,您就可以了設定為堅持使用正常的頁面重新加載,同時仍然確保您正確測試對工作的最新變更。
有關 Service Worker 的更多信息,請查看我們的新課程《離線網站的簡單 Service Workers》以及 Jeremy Keith 的書《Going Offline》(現已在 Envato Elements 上提供)。
#以上是培養 Service Worker:不容錯過的 5 個重要技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!




