React Native中最重要的核心元件如下-
| React Native元件 | Android本機視圖 | IOS本機視圖 | 網頁瀏覽器 | 說明 |
|---|---|---|---|---|
| #檢視- |
檢視- | |||
| ##當應用程式在Android 裝置中顯示時, |
當應用程式出現時在IOS 裝置中看到< View> 元件將更改為 |
在Web 瀏覽器中看到 標籤
|
||
文字- |
當應用程式出現在Android 裝置 |
當應用程式在IOS 裝置中看到時, |
#當在網頁瀏覽器中看到時, | 用於向使用者顯示文字。它還處理樣式和觸摸事件。 | 映像- | 當在IOS 設備中看到該應用程式時, |
| #當在網頁瀏覽器中看到時,
| 用於顯示圖片。 | Scrollview - |
當應用程式在Android 裝置中看到時, |
當應用程式在應用程式在裝置中看到時, |
p>具有元件和視圖的捲動容器。
TextInput - 
import { View, Text, Image, ScrollView, TextInput } from 'react-native';<View>
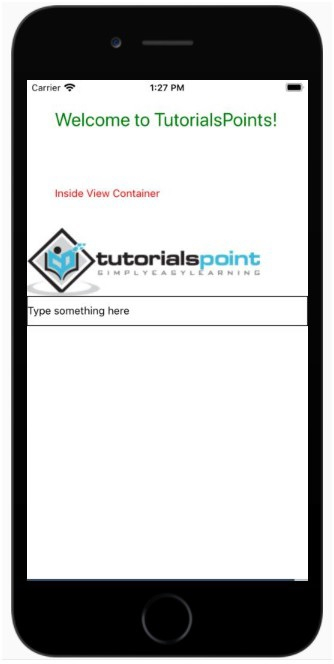
<Text style={{ padding:"10%", color:"red" }}>Inside View Container</Text>
<Image
source={{
uri: 'https://www.tutorialspoint.com/react_native/images/logo.png',
}}
style={{ width: 311, height: 91 }}
/>
</View>import React from 'react';
import { View, Text, Image, ScrollView, TextInput } from 'react-native';
const App = () => {
return (
Welcome to TutorialsPoints!
Inside View Container
);
}
export default App;以上是列出React Native重要的核心元件的詳細內容。更多資訊請關注PHP中文網其他相關文章!




