為了幫助開發人員混合使用 JavaScript 和 CSS 自訂網站,我們開發了新的 CSS 屬性,現在支援流行的瀏覽器。下面列出了其中一些-
它旨在解決元素內的焦點可訪問性
這可以實現原生滾動和減速
幫助根據使用者的裝置偏好設定頁面的UI 和UX,從而實現更高層級的個人化.
* 可以表示亮度、強制顏色、配色方案、對比度、減少運動和減少透明度
到將UI 保持在視窗內。
允許我們在元素內部和周圍擁有動態方向間距。
此屬性現在可用於 Flexbox。間隙將容器設定為擁有間距,而不是讓每個子元素都有自己的間距。
用於方便設定元素後面的樣式。
CSS Houdini API一種低階 API,使開發人員能夠告訴瀏覽器他們希望如何閱讀和理解自訂 CSS。開發人員現在可以透過更易於使用的方式存取 CSS 物件模型。佈局 API、Paint API、Parser API、Properties & Values API、AnimationWorklet、Typed OM 和 Font Metrics API 皆屬於此範圍。
維護媒體尺寸
#在一個屬性中設定高度和寬度
對任何CSS屬性設定約束
雙值語法可以更好地適應元素
向清單新增自訂樣式
#我們現在可以使用JavaScript 從本機或遠端檔案要求特定模組
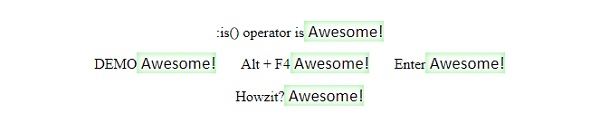
##CSS區域填滿區域帶有內容CSS子網格幫助我們在CSS網格中使用微佈局建立微佈局。 範例以下範例顯示其中一些屬性- 即時示範<!DOCTYPE html>
<html>
<head>
<style>
* {
margin: 2%;
text-align: center;
}
:is(header, main, footer) span:after {
content: " Awesome!";
box-shadow: inset 0 0 8px lightgreen;
font-size: 1.2em;
font-family: Calibri;
}
:-webkit-any(header, div, section) span:after {
content: " Awesome!";
box-shadow: inset 0 0 8px lightgreen;
font-size: 1.2em;
font-family: Calibri;
}
:-moz-any(header, div, section) span:after {
content: " Awesome!";
box-shadow: inset 0 0 8px lightgreen;
font-size: 1.2em;
font-family: Calibri;
}
:matches(header, div, section) span:after {
content: " Awesome!";
box-shadow: inset 0 0 8px lightgreen;
font-size: 1.2em;
font-family: Calibri;
}
</style>
</head>
<body>
<header>
<span>:is() operator is</span>
</header>
<div>
<span>DEMO</span>
<span>Alt + F4</span>
<span>Enter</span>
</div>
<section>
<span>Howzit?</span>
</section>
</body>
</html>
<html>
<head>
<style>
#parent {
margin: 8%;
background-image: url("https://images.unsplash.com/photo-1611081352477- 9f1477ec09ae?crop=entropy&cs=tinysrgb&fit=crop&fm=jpg&h=400&ixlib=rb1.2.1&q=80&w=400");
padding: 2%;
width: 200px;
height: 200px;
box-shadow: 0 0 20px rgba(100,0,40,0.8);
}
h2 {
margin-top: 20vh;
backdrop-filter: invert(1);
}
</style>
</head>
<body>
<div id="parent">
<div>
<h2>Watch this cool effect</h2>
</div>
</div>
</body>
以上是2020 年網頁設計最新 CSS 屬性與 API的詳細內容。更多資訊請關注PHP中文網其他相關文章!




