Canvas通常是指畫布,最近對用html5寫遊戲比較有興趣,所以簡單的用了一下Canvas。
之前接觸Canvas是在silverlight和wpf上用過他,在silverlight上Canvas是一個絕對定位的容器,裡面可以放任何控制。我們透過他可以建構畫布、圖形應用、GIS應用等。
在html5中,canvas是新增的標籤:
他還有一個特定的attribute:
比如定義下面的一個canvas:

圖中 canvas的大小是透過style決定的 600px * 450px,但是填滿整個canvas的座標只是400*300, 對應著括號裡的大小。
在canvas中畫圖是基於座標的,所以100, 50的座標轉換成了150px,75px的螢幕座標,矩形的大小也由200*150轉換成300px*225px的螢幕大小。
你可以按照下面的程式碼自己試試看:
透過canvas的dom對象,可以呼叫getContext("2d")的方法來取得對應的畫圖對象:
var canvas = document.getElementsByTagName("canvas")[0];
var context = canvas.getContext("2d");
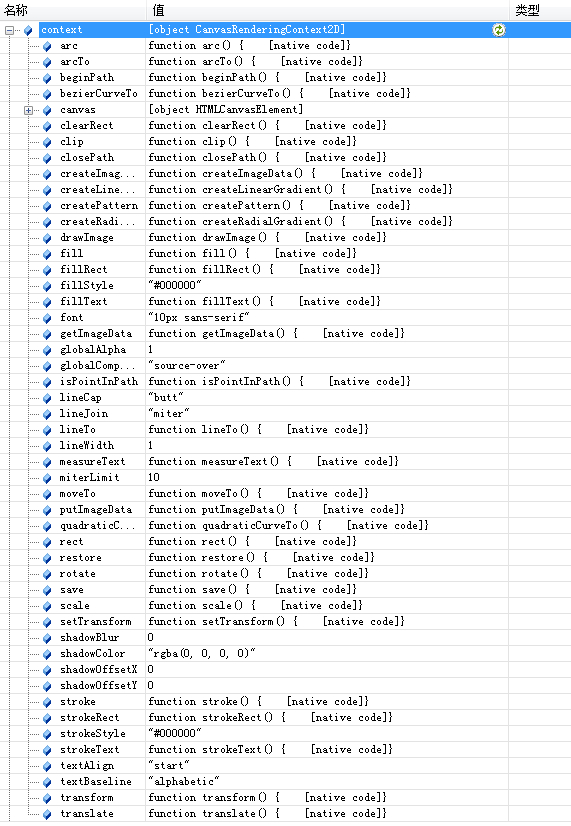
在開發者控制台裡可以看到這個drawing2d的屬性及方法:
包含了fillStyle、stokeStyle、lineCap、font等畫筆樣式類別的屬性,fillRect、strokeRect、beginPath、moveTo、lineTo、closePath、stroke、fill、drawImage等畫圖動作的方法,還有一些其他的一些transfrom、 save等方法。
簡單說一下我看了的幾個屬性和方法,其他的需要自己去摸索哦:
fillStyle:填滿樣式,可以是顏色值的html碼 如紅色:#ff0000,其他是不是支援css3的更多屬性就不知道了
strokeStyle:線條樣式
font:字體樣式
fillRect:function(x,y,width,height),直接按fillStyle填滿一個長方形
strokeRect:function(x,y,width,height),直接按strokeStyle描一個長方形邊
beginPath:開始畫線,搭配moveTolineToclosePath等畫折線或多邊形
moveTo:function(x,y)將畫線起點移到新的座標
lineTo:function(x,y)從目前點畫的目標點
closePath:從目前點連接到起點
stroke:依照上面的路徑按strokeStyle畫折線
fill:按上面的路徑按fillStyle畫矩形
drawImage: function(image,x,y,width,height)將Image物件加入的畫布上。注意這裡的image物件必須是已經載入完畢的。如 var img = new Image();img.src="test.png";img.onload = function(){/*在這裡才能將image加入到畫布*/}
可以看下上面畫矩形的方法:
畫一條折線:
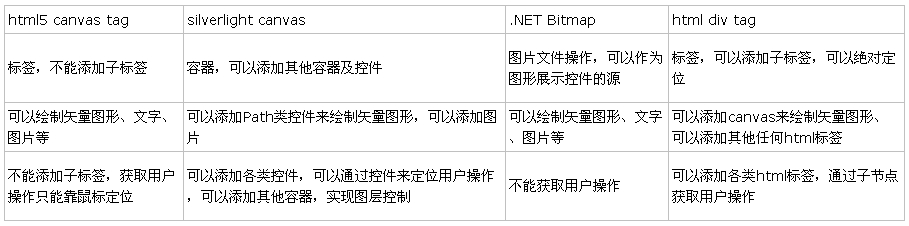
canvas具有繪圖的功能,但是在使用者互動上似乎比較乏力。拿silverlight的canvas、.NET的Bitmap、html的div與canvas對比了一下:
個人感覺canvas和Bitmap更像,是將Bitmap放到瀏覽器端的一個版本,當然我們可以透過他來實現更多的功能。 canvas本身能實現的還是比較少,但是配合現有的其他瀏覽器端應用的技術肯定能創造出更多好的應用。




