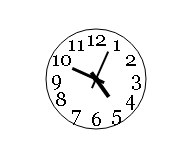
使用HTML5製作時鐘
Clock.prototype = {
建構子: Clock,
drawCircle: function () {
var ctx = this.ctx;
ctx.tripStyle = "black";
ctx .arc(this .canvas.width / 2, this.canvas.height / 2, 50, 0, 2 * Math.PI, false);
ctx.lines();
},
drawNum : function () {
var ctx = this.ctx;
var 角度= Math.PI * 2 / 12;
for (var i = 1; i ctx .font = "20px Georgia";
ctx.textAlign = "center";
ctx.textBaseline = 'middle';
ctx.fillText(String(i), .canvas.widthth. / 2 Math .cos(3 *Math.PI / 2 角度* i) * 40, this.canvas.height / 2 Math.sin(3 * Math.PI / 2 角度* i) * 40);
}
},
drawPointer: function () {
var ctx = this.ctx;
var that = this;
var 日期、小時、分鐘、秒;
date = new Date() ;
小時= date.getHours();
if (小時>; 12) {
小時= 小時% 12;
}
分鐘= date.getMinutes();
秒= date.getSeconds();
var b = 分* Math.PI / 30;
var c = 秒* Math.PI / 30;
var a = 小時* Math.PI / 6 Math.PI / 6 * 分/ 60 ;
var 分鐘角度= Math.PI * 2 / 3600;
var secondaryAngle = Math.PI * 2 / 60;
var hourAngle = Math.PI * 2 / 12 / 3600;
ctx.beginPath();
ctx.save();
ctx.translate(that.canvas.width / 2, that.canvas.height / 2);
ctx.arc(0 , 0, 3, 0, 2 * Math.PI, false);
ctx.fill();
ctx.closePath();
ctx.beginPath();
a = hourAngle;
ctx.rotate(a);
ctx.fillRect(-2, -22, 4, 30);
ctx.closePath();
ctx.beginPath();
b = 分鐘角度;
ctx.rotate(b - a);
ctx.fillRect(-1.5, -26, 3, 35);
ctx.closePath();
ctx.beginPath( );
c = secondaryAngle;
ctx.rotate(c - b);
ctx.fillRect(-1, -30, 2, 40);
ctx.closePath();
ctx.restore ();
},
rePaint: function () {
this.drawPointer();
this.drawCircle();
this.drawNum();
},
tik: function () {
var that = this;
var ctx = this.ctx;
this.rePaint();
window.timer = setInterval(function ( ) {
ctx.clearRect(0, 0, that.canvas.width, that.canvas.height);
that.rePaint();
}, 1000);
}
}
};
var options;
var Clock = new Clock(document.getElementById("canvas"), options);
clock.tik();




