SASS 是 Syntropically Awesome Style Sheets 的縮寫。它是編譯SCSS程式碼並將其轉換為CSS(級聯樣式表)的預處理。它是 CSS 的超集。
本教學將教我們使用終端編譯 SCSS 程式碼。
使用者應依照以下步驟從終端機執行 SASS 程式碼。
第 1 步 - 使用者應該在本機上安裝 Node.JS。如果沒有,請訪問 https://nodejs.org/en/download,從那裡下載並安裝。
第 2 步 - 現在,我們需要建立一個 Node 專案。在專案目錄中開啟終端,並在終端機中執行以下命令來啟動新的 NodeJS 專案。
npm init -y
第 3 步 - 現在在終端機中執行以下命令以在目前節點專案中安裝 SASS。
npm i node-sass
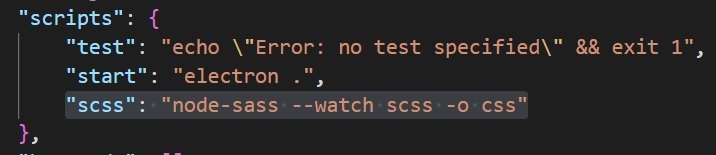
步驟 4 - 開啟目前專案的 package.json 文件,並在「scripts」物件中新增以下行。
"scss": "node-sass --watch scss -o css"

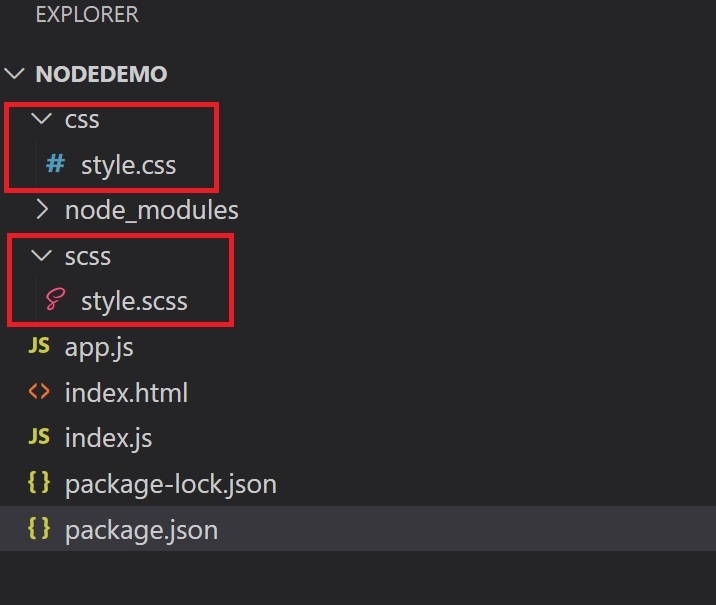
步驟 5 - 在專案目錄中建立 SCSS 和 CSS 資料夾。另外,在 SCSS 目錄中加入 style.scss 文件,在 CSS 目錄中加入 style.css 檔案。
這是專案目錄結構。

第 6 步驟 - 現在在 style.scss 檔案中加入以下 SASS 程式碼。
$height: 45rem;
$border: 2px, solid, blue;
div {
height: $height;
border: $border;
border-radius: 1rem;
}
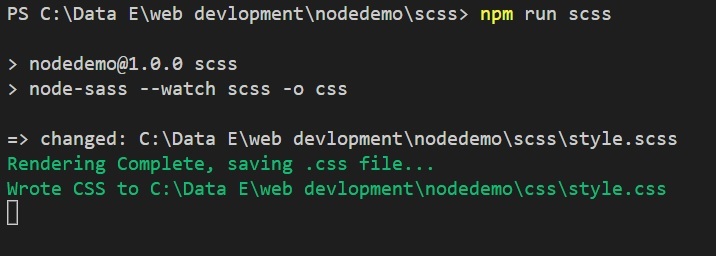
第 7 步 - 現在,在終端機中執行以下命令來編譯 SCSS 程式碼。
npm run scss

步驟 8 - 它將在 style.css 檔案中產生以下輸出程式碼。如果不是,請在腳本運行時更改scss檔案的程式碼。
div {
height: 45rem;
border: 2px, solid, blue;
border-radius: 1rem;
}
現在,每當使用者對 style.scss 檔案進行更改時,style.css 檔案中的輸出也會發生更改。
使用 SASS 比 CSS 有許多好處。
變數 - Sass允許我們建立變量,這可以簡化CSS程式碼並降低複雜性。例如,我們可以定義一個backgroundColor變數並為其指派適當的值。之後,我們可以在整個程式碼中使用變數而不是硬編碼的顏色值。
Mixins - Sass 允許我們定義 mixins,它們是可重複使用的程式碼區塊,就像我們可以在程式碼的其他部分使用的函數一樣。
嵌套- Sass 讓我們可以將 CSS 選擇器嵌套在一起,使我們的程式碼更有條理且更易於閱讀。例如,我們可以在導航選擇器中嵌套 ul 選擇器來設定導航選單的樣式。
匯入- 我們可以在 SASS 中建立部分 SCSS 檔案並將其匯入到其他 SCSS 檔案中,將不同元件的程式碼分解為單獨的檔案。
以上是哪個命令用於從命令列執行 SASS 程式碼?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




