AngularJS 是一個很棒的 JavaScript 框架,它具有一些非常引人注目的功能,不僅對開發人員而且對設計師也是如此!在本教程中,我們將介紹我認為最重要的功能,以及它們如何幫助您的下一個 Web 應用程式變得更加出色。
要了解 AngularJS 可以做什麼,請查看 Envato Market 上的 AngularJS 商品範圍。您可以找到圖像裁剪器、電子商務 Web 應用程式、JSON 編輯器等等。

AngularJS 是一種新的、強大的客戶端技術,它提供了一種以擁抱和擴展HTML、CSS 和JavaScript 的方式完成真正強大的事情的方法,同時彌補了它的一些明顯的缺陷。如果 HTML 是為動態內容而建構的,那麼它就是這樣的。
在本文中,我們將介紹一些最重要的 AngularJS 概念,以了解「全局」。我的目標是,在看到其中一些功能後,您會很興奮地使用 AngularJS 來建立一些有趣的東西。
將您的模型視為應用程式的單一事實來源。您可以在模型中讀取或更新應用程式中的任何內容。
資料綁定可能是 AngularJS 中最酷、最有用的功能。它將使您免於編寫大量樣板程式碼。典型的 Web 應用程式可能包含多達 80% 的程式碼庫,專門用於遍歷、操作和監聽 DOM。資料綁定使該程式碼消失,因此您可以專注於您的應用程式。
將您的模型視為應用程式的單一事實來源。您可以在模型中讀取或更新應用程式中的任何內容。資料綁定指令提供模型到應用程式視圖的投影。此投影是無縫的,無需您付出任何努力即可完成。
傳統上,當模型變更時,開發人員負責手動操作 DOM 元素和屬性以反映這些變更。這是一條雙向街道。一方面,模型的變化會驅動 DOM 元素的變化。另一方面,DOM 元素的變更需要模型的變更。使用者互動使情況變得更加複雜,因為開發人員負責解釋互動、將它們合併到模型中並更新視圖。這是一個非常手動且繁瑣的過程,隨著應用程式規模和複雜性的增加,它變得難以控制。
一定有更好的方法! AngularJS 的雙向資料綁定處理 DOM 和模型之間的同步,反之亦然。
這是一個簡單的範例,示範如何將輸入值綁定到 <h1></h1> 元素。
<!doctype html>
<html ng-app>
<head>
<script src="http://code.angularjs.org/angular-1.0.0rc10.min.js"></script>
</head>
<body>
<div>
<label>Name:</label>
<input type="text" ng-model="yourName" placeholder="Enter a name here">
<hr>
<h1>Hello, {{yourName}}!</h1>
</div>
</body>
</html>
這設定起來非常簡單,而且幾乎很神奇...
重要的是要認識到 AngularJS 決不會將模板作為字串進行操作。這都是瀏覽器 DOM。
在 AngularJS 中,模板只是普通的舊式 HTML。 HTML 詞彙表已擴展,包含如何將模型投影到視圖中的說明。
瀏覽器將 HTML 範本解析為 DOM。然後 DOM 將成為 AngularJS 編譯器的輸入。 AngularJS 遍歷 DOM 範本來渲染指令,這些指令稱為指令。總的來說,這些指令負責為您的應用程式視圖設定資料綁定。
重要的是要認識到 AngularJS 決不會將模板作為字串進行操作。 AngularJS 的輸入是瀏覽器 DOM,而不是 HTML 字串。資料綁定是 DOM 轉換,而不是字串連接或 innerHTML 更改。使用 DOM 作為輸入,而不是字串,是 AngularJS 與其兄弟框架的最大區別。使用 DOM 可以讓您擴展指令詞彙並建立自己的指令,甚至將它們抽象化為可重複使用的元件!
這種方法的最大優點之一是它在設計人員和開發人員之間創建了緊密的工作流程。設計人員可以像平常一樣標記 HTML,然後開發人員透過綁定輕鬆接過接力棒並掛鉤功能。
這是一個範例,我使用 ng-repeat 指令循環 images 陣列並填入本質上是 img 範本的內容。
function AlbumCtrl($scope) {
scope.images = [
{"thumbnail":"img/image_01.png", "description":"Image 01 description"},
{"thumbnail":"img/image_02.png", "description":"Image 02 description"},
{"thumbnail":"img/image_03.png", "description":"Image 03 description"},
{"thumbnail":"img/image_04.png", "description":"Image 04 description"},
{"thumbnail":"img/image_05.png", "description":"Image 05 description"}
];
}
<div ng-controller="AlbumCtrl">
<ul>
<li ng-repeat="image in images">
<img ng-src="{{image.thumbnail}}" alt="5 個令人難以置信的 AngularJS 功能">
</li>
</ul>
</div>
作為旁注,也值得一提的是,AngularJS 不會強迫您學習新語法或從應用程式中提取模板。
AngularJS 將原始 MVC 軟體設計模式背後的基本原則融入到建立客戶端 Web 應用程式的方式中。
MVC 或模型-視圖-控制器模式對於不同的人來說意味著很多不同的事情。 AngularJS 並沒有實現傳統意義上的 MVC,而是更接近 MVVM(模型-視圖-視圖模型)。
模型只是应用程序中的数据。 模型只是普通的旧 JavaScript 对象。无需从框架类继承、将其包装在代理对象中或使用特殊的 getter/setter 方法来访问它。事实上,我们正在处理普通的 JavaScript,这是一个非常好的功能,它减少了应用程序的样板。
视图模型是一个提供特定数据和方法来维护特定视图的对象。
viewmodel 是位于 AngularJS 应用程序中的 $scope 对象。 $scope 只是一个简单的 JavaScript 对象,带有一个小型 API,旨在检测和广播其状态的更改。
控制器负责设置初始状态并使用控制行为的方法增强 $scope。值得注意的是,控制器不存储状态,也不与远程服务交互。
视图是 AngularJS 解析并编译 HTML 以包含呈现的标记和绑定后存在的 HTML。
该部门为构建您的应用程序奠定了坚实的基础。 $scope 具有对数据的引用,控制器 定义行为,视图 处理布局并将交互移交给控制器 > 做出相应的回应。
AngularJS 有一个内置的依赖注入子系统,可以帮助开发人员使应用程序更易于开发、理解和测试。
依赖注入(DI)允许您请求依赖项,而不必去寻找它们或自己创建它们。将其视为“嘿,我需要 X”的一种方式,DI 负责为您创建和提供它。
要访问核心 AngularJS 服务,只需将该服务添加为参数即可; AngularJS 将检测到您需要该服务并为您提供一个实例。
function EditCtrl($scope, $location, $routeParams) {
// Something clever here...
}
您还可以定义自己的自定义服务并使这些服务也可用于注入。
angular.
module('MyServiceModule', []).
factory('notify', ['$window', function (win) {
return function (msg) {
win.alert(msg);
};
}]);
function myController(scope, notifyService) {
scope.callNotify = function (msg) {
notifyService(msg);
};
}
myController.$inject = ['$scope', 'notify'];
指令是我个人最喜欢的 AngularJS 功能。您是否曾经希望您的浏览器能够为您带来新的功能?好吧,现在可以了!这是 AngularJS 我最喜欢的部分之一。这也可能是 AngularJS 最具挑战性的方面。
指令可用于创建用作新的自定义小部件的自定义 HTML 标记。它们还可以用于用行为“装饰”元素并以有趣的方式操作 DOM 属性。
这是一个简单的指令示例,该指令侦听事件并相应地更新其 $scope。
myModule.directive('myComponent', function(mySharedService) {
return {
restrict: 'E',
controller: function($scope, $attrs, mySharedService) {
$scope.$on('handleBroadcast', function() {
$scope.message = 'Directive: ' + mySharedService.message;
});
},
replace: true,
template: '<input>'
};
});
然后,您可以像这样使用这个自定义指令。
<my-component ng-model="message"></my-component>
将应用程序创建为离散组件的组合,可以非常轻松地根据需要添加、更新或删除功能。
AngularJS 团队强烈认为任何用 JavaScript 编写的代码都需要进行一组强大的测试。他们在设计 AngularJS 时考虑到了可测试性,因此可以尽可能轻松地测试您的 AngularJS 应用程序。所以没有理由不这样做。
鉴于 JavaScript 是动态的、解释性的,而不是编译性的,对于开发人员来说,在编写测试时采用严格的思维方式非常重要。
AngularJS 完全是从头开始编写的,可测试。它甚至配备了端到端和单元测试运行程序设置。如果您想查看实际效果,请查看 Angular-seed 项目:https://github.com/angular/angular-seed。
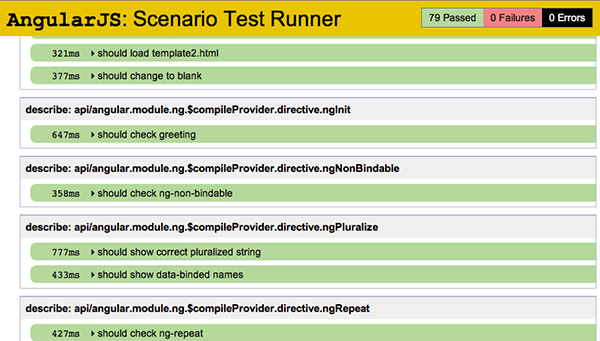
一旦有了种子项目,对其进行测试就轻而易举了。输出如下所示:

API 文档充满了端到端测试,这些测试在说明框架的某个部分应该如何工作方面做了令人难以置信的工作。一段时间后,我发现自己直接进行测试以了解某些内容是如何工作的,然后可能会阅读其余的文档来找出答案。
我们已经介绍了我喜欢的 AngularJS 众多功能中的六个。我相信这六个功能不仅对于启动和运行 AngularJS 至关重要,而且对于以可维护和可扩展的方式将应用程序组合在一起也是至关重要的。
AngularJS 的网站 http://angularjs.org 有大量的工作示例和大量优秀的文档。我还建议您查看 AngularJS 邮件列表上的精彩社区。p>
让我知道你的想法!
以上是5 個令人難以置信的 AngularJS 功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!




