
#在本系列中,我介紹:
在第 1 部分中,我示範如何為附件建立新的分類法。在第2 部分中,我向您展示瞭如何為文檔創建自定義模板文件並添加一個循環來顯示每個文檔的媒體文件的鏈接,在第3 部分中,我為gallery-category 建立了一個自訂範本檔案分類法,將具有給定術語的所有影像顯示為畫廊樣式的存檔頁面。
在最後一部分中,我將示範一些略有不同的內容:如何為圖像分配類別,然後編輯類別的存檔模板以將該圖像顯示為該類別的「特色圖像」。您也可以使用非常類似的技術對標籤或分類術語執行此操作。
在本教程中,我將創建一個主題,該主題將是二十四歲的子主題。這個主題將包括一個函數檔案和一個用於類別存檔的自訂範本檔案。您可以在代碼包中下載主題。
要學習本教程,您需要具備以下條件:
#預設情況下,WordPress 不允許您為附件指派類別和標籤,而在本教學中您需要能夠執行此操作。幸運的是,這個問題很容易修復,正如我在之前關於為附件分配類別和標籤的教程中所演示的那樣。
注意:此技術適用於標籤和類別,如果您使用自己的分類法執行此操作,則需要在註冊時將附件指定為分類法適用的貼文類型。您可以按照本系列的第一部分來完成此操作。
在您的主題中,建立一個名為 functions.php 的文件,並在其中加入以下程式碼:
<?php
// add categories to attachments
function wptp_add_categories_to_attachments() {
register_taxonomy_for_object_type( 'category', 'attachment' );
}
add_action( 'init' , 'wptp_add_categories_to_attachments' );
?>
這使用 register_taxonomy_for_object_type() 函數為附件新增類別。現在,當您查看媒體庫螢幕時,您將看到類別已啟用。
下一步是添加一些圖像 - 每個類別只需添加一個圖像。您還需要新增另一個名為「精選」的類別,並確保您想要以這種方式使用的每個影像也屬於該類別。
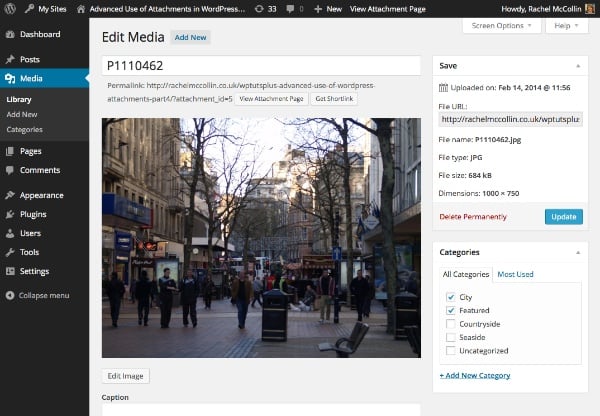
下面您可以看到一個範例媒體編輯螢幕,其中顯示了類別:



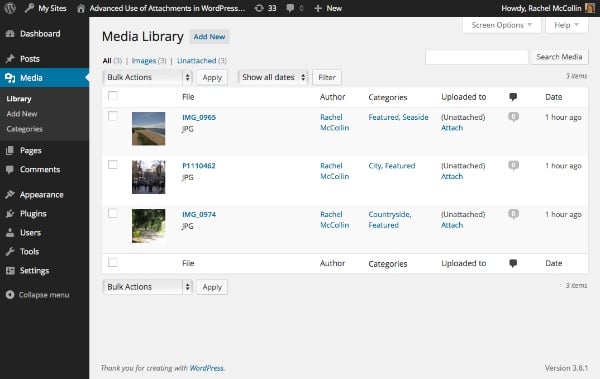
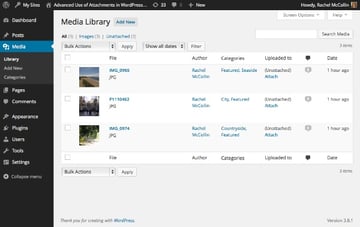
#您還可以查看我分配了正確類別的所有圖像:



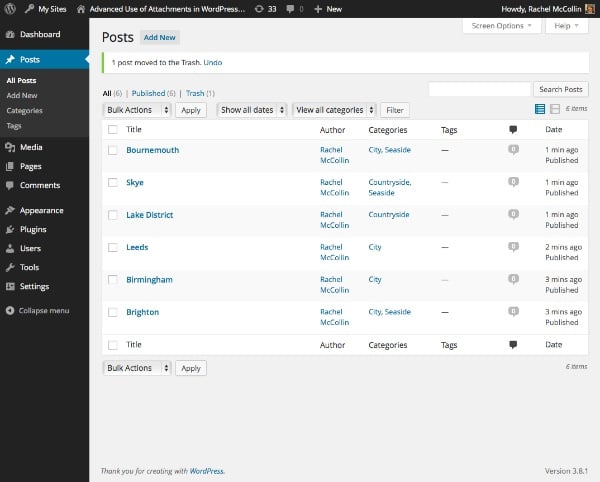
#最後,我將向我的網站添加一些虛擬帖子,並將它們放入相關類別中,以便在我的存檔頁面中顯示一些內容:



下一步是创建自定义类别模板。由于我的主题是二十四的子主题,我将复制该主题的 category.php 文件并将其复制到我的子主题,并对开头注释进行一些更改:
<?php
/**
* The template for displaying Category pages
* Custom template which displays a featured image first.
* Supports Part 4 of tutorial series on Advanced Use of Images in WordPress for WPTutsplus
*/ get_header(); ?>
<section class="content-area" id="primary">
<div class="site-content" id="content" role="main"><?php if ( have_posts() ) : ?>
<header class="archive-header">
<h1 class="archive-title"></h1>
<?php
// Show an optional term description.
$term_description = term_description();
if ( ! empty( $term_description ) ) :
printf( '<div class="taxonomy-description">%s</div>', $term_description );
endif;
?>
</header><!-- .archive-header -->
<?php
// Start the Loop.
while ( have_posts() ) : the_post();
/*
* Include the post format-specific template for the content. If you want to
* use this in a child theme, then include a file called called content-___.php
* (where ___ is the post format) and that will be used instead.
*/
get_template_part( 'content', get_post_format() );
endwhile;
// Previous/next page navigation.
twentyfourteen_paging_nav();
else :
// If no content, include the "No posts found" template.
get_template_part( 'content', 'none' );
endif;
?></div><!-- #content -->
</section><!-- #primary -->
<?php get_sidebar( 'content' ); get_sidebar(); get_footer(); ?>
在主循环上方,使用 WP_Query 添加自定义循环。在结束 </h1> 标记后插入以下内容:
<?php // display a featured image for the category // identify the current category $currentcat = get_queried_object(); $currentcatname = $currentcat->slug; ?>
使用 get_queried_object() 标识当前显示的类别。
下面,使用 WP_Query 定义自定义查询的参数:
<?php
// define query arguments for the featured image
$args = array(
'post_type' => 'attachment',
'post_status' => 'inherit',
'category_name' => $currentcatname,
);
$query = new WP_Query( $args );
?>
这标识当前类别以及“特色”类别中的所有附件。请注意,由于 WordPress 设置附件帖子状态的方式,您需要包含 'post_status' => 'inherit' 作为参数。
现在在此下方添加循环:
<?php // The Loop while ( $query->have_posts() ) : $query->the_post(); // define attributes for image display $imgattr = array( 'alt' => trim( strip_tags( get_post_meta( $attachment_id, '_wp_attachment_image_alt', true ) ) ), ); // output the image ?> <div class="category-image"></div> <?php endwhile; // reset the query so the default query can be run wp_reset_postdata(); ?>
确保您不要错过最后的 wp_reset_postdata() ,否则类别存档的主查询将无法工作。
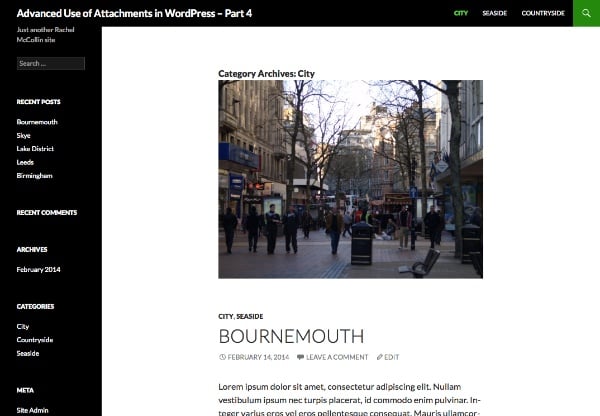
添加完所有这些后,保存您的类别模板并查看您的类别存档页面之一。它应该类似于本教程开头的屏幕截图。
在这个由四个教程组成的系列中,我演示了一些在 WordPress 中处理图像的高级技术。其中包括:
正如您所见,您可以在 WordPress 中对图像和媒体执行更多操作,而不仅仅是将它们附加到帖子或将它们用作特色图像。只要发挥一点想象力,您就可以像任何其他帖子类型一样查询它们,并输出文档或显示图像的链接。
以上是在 WordPress 中建立「特色圖片」:將附件提升到新的水平的詳細內容。更多資訊請關注PHP中文網其他相關文章!




