你好!我希望您已經閱讀了我們有關 Angular 元件和路由的教學。在這篇文章中,我們將繼續討論 Angular 中的另一個有趣的概念:服務。
如果 Angular 元件是我們應用程式的表示層,那麼什麼將負責實際獲取真實資料並執行業務邏輯?這正是 Angular 服務的用武之地。 Angular 服務的角色是獲取、組織並最終跨元件共享資料、模型和業務邏輯。
在深入了解 Angular 服務的技術細節之前,讓我們先了解其功能。這將幫助您了解程式碼的哪一部分需要放置在元件內,以及哪一部分需要放置在 Angular 服務內。
以下是有關服務的一些重要事實:
服務是使用@Injectable裝飾器定義的。這告訴 Angular 該服務可以注入到元件或其他服務中。稍後我們將詳細討論注入服務。
服務是保存所有業務邏輯並跨元件共享的地方。這使您的應用程式更具可擴展性和可維護性。通常,服務也是與後端互動的正確位置。例如,如果您需要進行AJAX調用,可以在服務內部建立完成調用的方法。
服務是單例類別。您的 Angular 應用程式中只會執行特定服務的單一實例。
Angular 中的服務是在應用程式的生命週期中僅實例化一次的物件。服務接收和維護的資料可以在整個應用程式中使用。這意味著元件可以隨時從服務獲取資料。依賴注入用於在元件內部引入服務。
讓我們嘗試了解如何建立服務並在 Angular 元件中使用它。您可以在我們的 GitHub 儲存庫中找到該專案的完整原始程式碼。
取得原始程式碼後,導覽至專案目錄並使用npm install安裝所需的依賴項。安裝依賴項後,透過鍵入以下命令啟動應用程式:
ng serve
您應該讓應用程式在https://localhost:4200/.上執行
我們專案的整體資料夾結構如下。
src --app ----components ------employee.component.css ------employee.component.html ------employee.component.ts ----services ------employee.service.spec.ts ------employee.service.ts ------employeeDetails.service.ts --app.routing.module.ts --app.component.css --app.component.html --app.component.spec.ts --app.component.ts --app.module.ts --assets --index.html --tsconfig.json
在 Angular 中建立服務有兩種方法:
ng g service 指令自動建立服務。使用此方法時,您將在所選目錄中自動取得.service.ts和.service.spec.ts檔案。ng g service components/employee
現在,.service.ts檔案已在您的專案結構中創建,是時候填充服務的內容了。為此,您必須決定服務需要做什麼。請記住,您可以擁有多個服務,每個服務都執行特定的業務操作。在我們的範例中,我們將使用employee.service.ts將靜態角色清單傳回使用它的任何元件。
在employee.service.ts中輸入以下程式碼。
import { Injectable } from '@angular/core'; @Injectable({ providedIn: 'root', }) export class EmployeeService { role = [ {'id':'1', 'type':'admin'}, {'id':'2', 'type':'engineer'}, {'id':'3', 'type':'sales'}, {'id':'4', 'type':'human_resources'} ] getRole(){ return this.role; } }
此服務僅向應用程式傳回角色的靜態清單。讓我們逐行解碼該服務。
@angular/core函式庫導入Injectable。這一點至關重要,因為我們的服務將被使用或註入到元件中。@Injectable指令讓我們可以識別服務。@Injectable裝飾器。@Injectable的providedIn屬性指定注入器的可用位置。大多數時候,root被指定為它的值。這意味著可以在應用程式層級注入服務。其他選項為any、platform、null或Type。EmployeeService。類別有一個方法getRole,它傳回一個靜態物件陣列。如前所述,Angular 中的服務用於保存應用程式的業務邏輯。為了向查看者顯示數據,我們需要一個表示層。這就是傳統的基於類別的 Angular 元件的用武之地,它是使用裝飾器@Component創建的。
您可以在本系列的上一篇文章中了解有關 Angular 元件的更多資訊。它將幫助您理解 Angular 元件並創建您自己的元件。建立檔案employee.component.ts並在其中加入以下程式碼:
import { Component, OnInit } from '@angular/core'; import { EmployeeService } from '../services/employee.service'; @Component({ selector: 'employee', templateUrl: './employee.component.html' }) export class EmployeeComponent implements OnInit { role: any; constructor(private employeeService: EmployeeService) { } ngOnInit(): void { this.role = this.employeeService.getRole() } }
讓我們分解一下:
@Component装饰器并调用它。我们指定'employee'作为选择器,并提供一个指向描述组件视图的 HTML 的模板 URL。OnInit。因此,我们可以定义一个ngOnInit事件处理程序,该处理程序将在创建组件时调用。private employeeService: EmployeeService。通过此步骤,我们将使该服务可以跨组件访问。ngOnInit中获取数据。这可以变得更简单吗?由于该服务是一个单例类,因此可以在多个组件之间重用,而不会造成任何性能损失。
现在我们的组件中有数据了,让我们构建一个简单的employee.component.html文件来迭代角色并显示它们。下面,我们使用*ngFor来迭代角色,并仅向用户显示类型。
Data from employee.service
在项目启动并运行之前我们只剩下一步了。我们需要确保employee.component.ts文件包含在@NgModule指令内的声明列表中。
如下所示,EmployeeComponent已添加到app.module.ts文件中。
//app.module.ts import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; import { EmployeeComponent } from './components/employee.component'; @NgModule({ declarations: [ AppComponent, EmployeeComponent ], imports: [ BrowserModule, AppRoutingModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }
有趣的是,我们尚未将该服务添加到我们的提供商列表中,但我们能够成功使用该服务。为什么?因为我们已经指定在应用程序的根级别提供服务(即使用providedIn: 'root'参数)。但是,请继续阅读以了解有关我们确实需要在@NgModule的providers数组中提及服务的场景的更多信息。
此外,我们还需要将employee元素添加到app.component.html文件中。
Tutorial: Angular Services
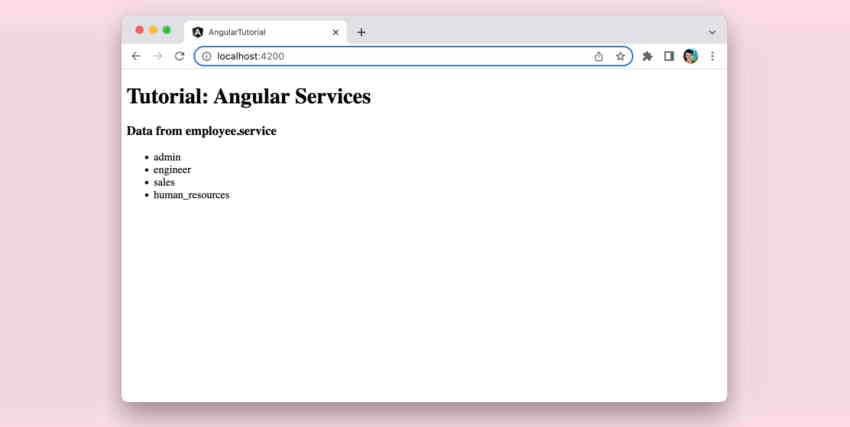
如果我们到目前为止运行我们的应用程序,它将如下所示:

现在,我们将获取特定于employee.component.ts的数据。
让我们创建一个新服务来从 API 获取数据。
import { Injectable } from '@angular/core'; import { HttpClient } from '@angular/common/http'; @Injectable() export class EmployeDetailsService { fetchEmployeeDetailsURL = 'https://reqres.in/api/users?page=2' constructor(private http: HttpClient) { } fetchEmployeeDetails = () => { return this.http.get(this.fetchEmployeeDetailsURL); } }
现在,让我们逐行理解我们的代码。
HttpClient非常重要。如果您是HttpClient的新手,您可以在本系列的另一篇文章中了解更多信息。EmployeeDetailsService中,我们没有指定provideIn参数。这意味着我们需要执行额外的步骤来让整个应用程序了解我们的可注入服务。您将在下一步中了解这一点。HttpClient本身就是一个可注入服务。在构造函数中声明它,以便将其注入到组件中。在fetchEmployeeDetails方法中,我们将使用HttpClient.get方法从 URL 获取数据。与我们的第一个服务不同,我们在app.module.ts中注册EmployeeDetailsService至关重要,因为我们尚未在根级别声明可注入。这是更新后的app.module.ts文件:
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { HttpClientModule } from '@angular/common/http'; import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; import { EmployeeComponent } from './components/employee.component'; import { EmployeDetailsService } from './services/employeeDetails.service'; @NgModule({ declarations: [ AppComponent, EmployeeComponent ], imports: [ BrowserModule, AppRoutingModule, HttpClientModule ], providers: [ EmployeDetailsService], bootstrap: [AppComponent] }) export class AppModule { }
如果您密切关注,您可能会注意到两个重要的变化:
app.module.ts文件中,我们需要将EmployeDetailsService包含在Providers列表中。@angular/common/http导入HttpClientModule。HttpClientModule必须包含在我们的imports列表中。就是这样 - 我们现在准备在组件中使用EmployeeDetailsService。
为了适应新服务,我们将对组件进行一些更改。
首先,我们将在视图中添加一个按钮。当我们单击此按钮时,将通过 AJAX 调用加载数据。这是更新后的employee.component.html文件:
Data from employee.service
接下来订阅EmployeDetailsService中的getter函数。为此,我们将EmployeDetailsService添加到employee.component.ts中的构造函数中:
import { Component, OnInit } from '@angular/core'; import { EmployeeService } from '../services/employee.service'; import { EmployeDetailsService } from '../services/employeeDetails.service'; @Component({ selector: 'employee', templateUrl: './employee.component.html' }) export class EmployeeComponent implements OnInit { roles: any; employeeDetails: any; constructor(private employeeService: EmployeeService, private employeeDetailsService: EmployeDetailsService) { } ngOnInit(): void { this.roles = this.employeeService.getRole() } loadEmployeeDetails = () => { this.employeeDetailsService.fetchEmployeeDetails() .subscribe((response:any)=>{ this.employeeDetails = response.data; }) } }
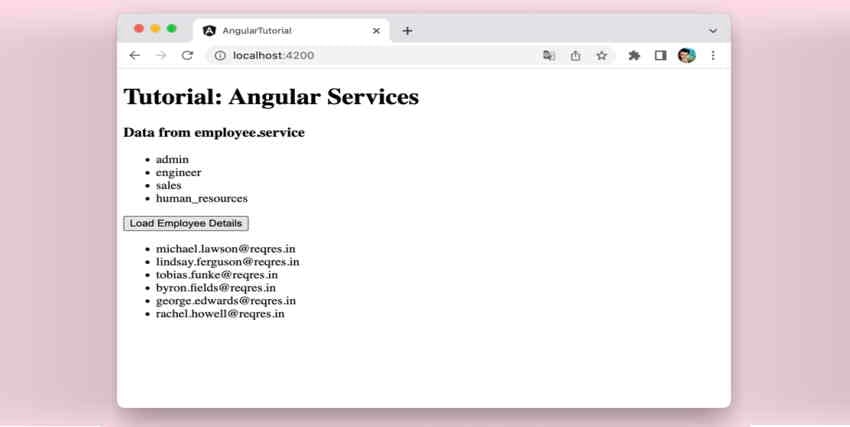
完成此更改后,单击LoadEmployeeDetails按钮,我们将看到以下视图。

给你!我们已经逐步构建了一个可以处理静态和动态数据的 Angular 服务。现在,您应该能够构建自己的 Angular 服务并使用它们通过 AJAX 调用获取数据。您甚至可以以更可重用的方式实现业务逻辑。
以上是Angular 服務:初學者綜合指南的詳細內容。更多資訊請關注PHP中文網其他相關文章!




