FlatList 是一個可用來載入清單項目的容器。它提供頁首和頁腳支援、多列支援、垂直/水平滾動、延遲加載等。
以下是FlatList 的一些重要功能-
FlatList的基本結構如下-
<FlatList
data={DataContainer} renderItem={ yourenderItem} keyExtractor={item => item.id} />FlatList 是透過VirtualizedList 元件實現的,該元件負責顯示適合行動螢幕目前視圖連接埠的有限數量的項目。其餘數據在用戶滾動時呈現。 data 和 renderItem 等基本屬性可用於建立 FlatList。
要使用FlatList,您需要從React-Native 匯入它,如下所示-
import { FlatList} from "react-native";下面列出了FlatList 的一些重要屬性-
| Props< /th> | 描述 |
|---|---|
| #資料 | 包含要顯示的資料的數組。 |
| renderItem | renderItem({ item, index, seperators });
separators.highlight(), separators.unhighlight(), separators.updateProps(). 登入後複製 |
| #ListEmptyComponent | 當清單為空時將被呼叫的元件類別、渲染函數或渲染元素。如果您想在清單為空時執行某些操作,此元件將會很有幫助。 |
| ListFooterComponent | 將在所有項目底部渲染的元件類別、渲染函數或渲染元素。 |
| ListFooterComponentStyle | 頁腳元件所需的樣式可以在此處完成。 |
| ListHeaderComponent< /strong> | 元件類別、渲染函數或渲染元素,將在所有項目的頂部渲染。 |
| ListHeaderComponentStyle | 標題元件所需的樣式可以在此完成。 |
| 水平 | 如果設定為 true,此屬性將水平渲染項目。 |
| keyExtractor | 提取給定索引的唯一鍵。該鍵用於緩存,也用於追蹤項目重新排序。 (item: object, index: number) => string; | < /tr>
#該範例顯示了FlatList 的工作原理。要使用 FlatList,首先匯入元件 -
import { FlatList , Text, View, StyleSheet } from "react-native";我需要 FlatList 以及其他元件,如文字、檢視、樣式表等。它們的導入方式如上所示。
匯入完成後,我需要在 FlatList 中顯示資料。資料儲存在this.state.data 中,如下所示-
this.state = {
data: [
{ name: "Javascript Frameworks", isTitle: true },
{ name: "Angular", isTitle: false },
{ name: "ReactJS", isTitle: false },
{ name: "VueJS", isTitle: false },
{ name: "ReactNative", isTitle: false },
{ name: "PHP Frameworks", isTitle: true },
{ name: "Laravel", isTitle: false },
{ name: "CodeIgniter", isTitle: false },
{ name: "CakePHP", isTitle: false },
{ name: "Symfony", isTitle: false }
],
stickyHeaderIndices: []
};下面的函數負責取得項目並在文字元件中顯示相同的項目,如下所示-
renderItem = ({ item }) => {
return (
<View style={styles.item}>
<Text style={{ fontWeight: (item.isTitle) ? "bold" : "", color: (item.isTitle) ? "red" : "gray"}} >{item.name}</Text>
</View>
);
};文字元件包裝在檢視元件內。 item.isTitle 是一個變量,檢查它的 true/false,並相應地將其設為粗體,並為其指定顏色。
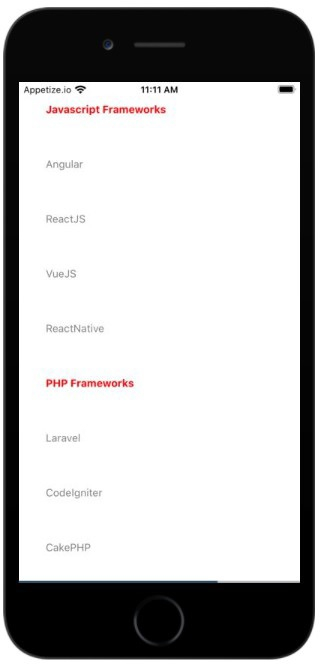
這裡是具有 data 和 renderItem 屬性的 FlatList 實作。
<View style={styles.container}>
<FlatList data={this.state.data} renderItem={this.renderItem} keyExtractor={item => item.name} />
</View>this.state.data 被賦予data 屬性和 >this. renderItem 函數指派給renderItem 屬性。
根據您的數據,您可以判斷關鍵屬性這將是資料數組中唯一的一個,並且應該為 props keyExtractor 提供相同的值。如果沒有給出,它將把數組索引視為key#值。 < /p>
因此我們將名稱視為唯一的Key,並將其指派給keyExtractor。
keyExtractor={item => item.name}這是實作 FlatList 的完整程式碼。
import React from "react";
import { FlatList , Text, View, StyleSheet, StatusBar } from "react-native";
export default class App extends React.Component {
constructor() {
super();
this.state = {
data: [
{ name: "Javascript Frameworks", isTitle: true },
{ name: "Angular", isTitle: false },
{ name: "ReactJS", isTitle: false },
{ name: "VueJS", isTitle: false },
{ name: "ReactNative", isTitle: false },
{ name: "PHP Frameworks", isTitle: true },
{ name: "Laravel", isTitle: false },
{ name: "CodeIgniter", isTitle: false },
{ name: "CakePHP", isTitle: false },
{ name: "Symfony", isTitle: false }
],
stickyHeaderIndices: []
};
}
renderItem = ({ item }) => {return ({item.name} 
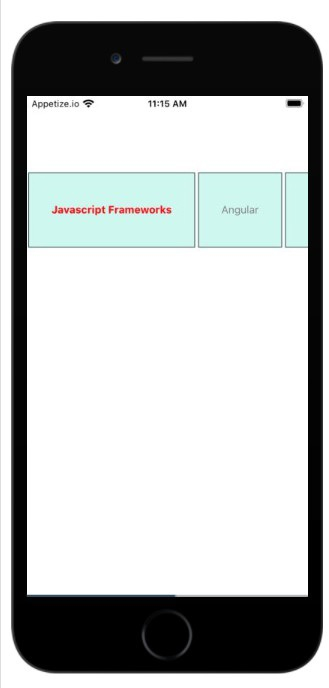
要水平顯示FlatList 項目,您只需將props Horiz ntal={true} 加入您的FlatList 元件即可。
import React from "react";
import { FlatList , Text, View, StyleSheet, StatusBar } from "react-native";
export default class App extends React.Component {
constructor() {
super();
this.state = {
data: [
{ name: "Javascript Frameworks", isTitle: true },
{ name: "Angular", isTitle: false },
{ name: "ReactJS", isTitle: false },
{ name: "VueJS", isTitle: false },
{ name: "ReactNative", isTitle: false },
{ name: "PHP Frameworks", isTitle: true },
{ name: "Laravel", isTitle: false },
{ name: "CodeIgniter", isTitle: false },
{ name: "CakePHP", isTitle: false },
{ name: "Symfony", isTitle: false }
],
stickyHeaderIndices: []
};
}
renderItem = ({ item }) => {return ({item.name} 
以上是什麼是 FlatList 元件以及如何在 React Native 中使用它?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




