如今,幾乎所有企業都有自己的網站來標記其線上形象。雖然不同的企業會採用不同類型的網站和策略來增加銷售額,但他們都希望有一個載入速度更快的網站。
優化的網站有很多好處。網站所有者節省了託管成本,訪客也節省了寶貴的時間。滿意的客戶更有可能提高您的銷售。
在本教學中,我將為您提供十大易於遵循的技巧來優化您的 WordPress 網站。
您也可以查看我的 5 個最佳 WordPress 優化外掛程式的教學。
如果您沒有好的主機服務供應商,本文中的其他提示都不會提供任何重大幫助。動力不足的伺服器將使我們所有其他的努力變得毫無用處。
剛開始時,沒有必要在網站上花費數百美元。但是,您應該與您的託管提供者聯繫,詢問詳細信息,例如伺服器中使用的處理器、託管計劃中提供的 RAM 以及所使用的儲存類型。
如果您剛起步並且預算緊張,則不必選擇專用託管。只要託管提供者不會在同一伺服器上塞滿太多網站,共享託管計劃也可以發揮作用。另一個問題可能是伺服器上的另一個網站將競爭共享資源。
如果您有預算並且希望確保不相關的網站不會影響您的效能,則可以考慮使用專用託管。
在尋找 WordPress 主機時,我通常會詢問主機提供者是否也支援 LiteSpeed 快取。
您可能已經知道 WordPress 根據要求的 URL 動態地為訪客產生頁面。但是,其中一些頁面的內容很可能保持不變。快取這些頁面可以顯著提高效能。

#市面上有很多不錯的快取插件,但我最喜歡的是 LiteSpeed Cache。這個外掛可以為您做很多其他外掛無法做的事情。如果您使用的網站主機支援 LiteSpeed 緩存,則尤其如此。
伺服器端 LiteSpeed 軟體與 WordPress LiteSpeed 快取外掛的緊密整合將充分利用每一點效能。除了公共頁面的一般快取之外,該外掛程式還支援登入使用者的私有快取。它甚至可以在第一個用戶點擊該頁面之前使用爬蟲程式來快取頁面。
您只需使用一組規則即可清除任何頁面的快取。人們也可以從快取機制中排除某些頁面。
每個使用 WordPress 的人都會在其網站上安裝主題以使其具有某種外觀,並安裝插件以提供附加功能。
這些主題和外掛程式的開發人員出於各種原因定期發布更新,包括整合新功能、修復漏洞和效能改進。您可以定期檢查他們的更改日誌,以了解自上次版本發布以來發生的更改。這些變更有時會提到效能的改進,某些操作需要更少的時間才能完成。
並非所有主題和外掛開發人員都優先考慮效能。因此,在決定在網站上使用主題或外掛程式之前,閱讀客戶評論也很重要。
同樣,WordPress 核心的任何新更新都可以為您的網站帶來顯著的效能提升,因為開發人員會更新在後台運行以產生網頁的程式碼。因此,請保持所有內容更新,以利用任何效能改進。
在 WordPress 網站上安裝大量外掛和主題可能會導致效能下降。您應該考慮從網站中刪除不活動的主題,並檢查您安裝的所有外掛程式是否確實需要。
您經常會安裝一個外掛程式來取得您想要檢查的特定功能,但稍後您會停止使用它。在這些情況下,定期檢查所有已安裝的插件並查看您是否仍在網站上積極使用它們非常重要。
檢查 WordPress 目錄中是否有比您正在使用的外掛程式更好的外掛程式可供安裝也很重要。新插件會一直添加到目錄中,並且定期檢查可確保您始終使用最好的插件。
如您所知,WordPress 將與您的網站相關的所有資料儲存在資料庫中。一段時間後,該資料庫中的表可能會因無用資料而變得混亂。其中一些數據不需要運行您的網站,因此您可以刪除它們而不影響您的網站。
您必須小心從資料庫中刪除的資料。這意味著在您嘗試自己進行任何資料庫清理之前,最好先備份您的網站。更安全的選擇是使用插件。大多數外掛程式都會刪除垃圾郵件或垃圾留言、垃圾貼文和貼文修訂等內容。

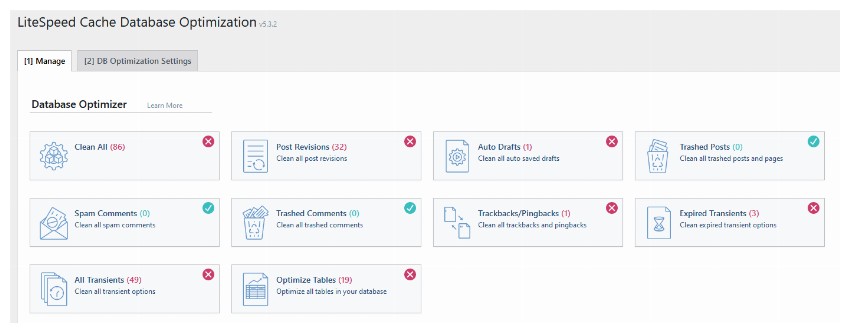
#LiteSpeed Cache 等一些外掛程式也將提供優化資料庫中表格的選項。
您知道 WordPress 在背景使用 PHP 和 MySQL 來動態產生其網頁嗎?
PHP 的更新就像插件更新一樣,可以修補漏洞並提高效能。基本上,PHP 的每個新版本都會為該語言添加新功能,並改進現有程式碼庫,以使一切運行得更快。
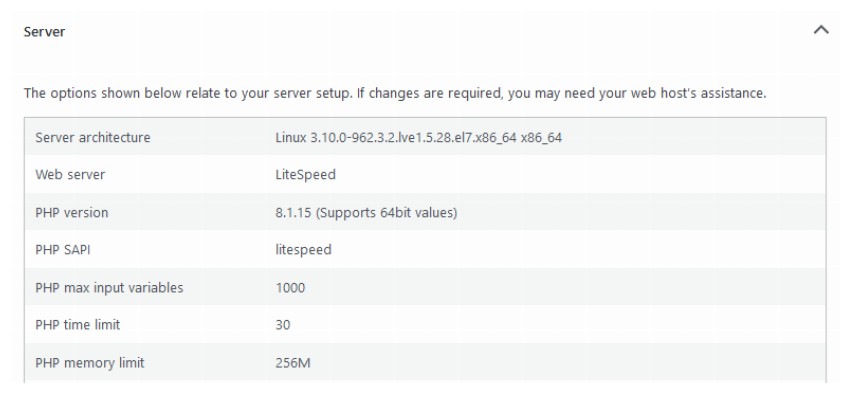
更快的 PHP 版本意味著更快的 WordPress 核心以及更快的外掛。您可以直接從 WordPress 網站的管理區域檢查網站主機上安裝的 PHP 版本。首先,登入 WordPress 網站的管理儀表板。導覽至工具 > 網站運行狀況,然後切換到資訊標籤。向下滾動一點,您將看到一個提供與伺服器設定相關的資訊的部分。這是我的網站資訊的螢幕截圖。

#確保您使用的 PHP 版本與所有已安裝的外掛程式和主題相容也很重要。否則,您的網站將停止運作。
在大多數網站上,圖像佔頁面重量的大部分。向使用者提供優化的圖像可以顯著減少他們訪問網頁時必須下載的資料量。您可以透過兩種主要方式向使用者提供最佳化的圖像。
首先,將影像調整為更合適的大小。在行動裝置上提供尺寸為 1920 x 1080 像素的影像不會讓任何人受益。所有影像的大小都應適合觀看影像的裝置。
其次,壓縮影像以減少其大小,而不會顯著降低品質。使用正確的圖像格式在這裡很重要。在某些情況下,PNG 檔案的圖片尺寸會更小,而在其他情況下,JPEG 檔案會更小。您也可以使用 WEBP 影像,它通常是最小的影像。

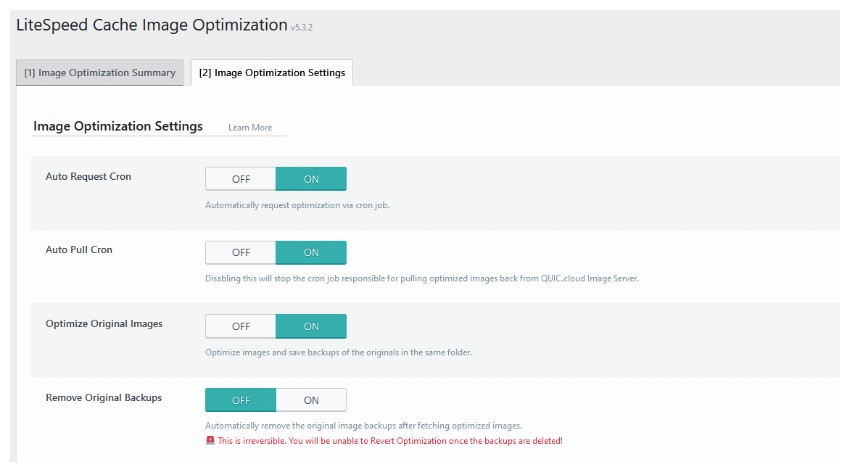
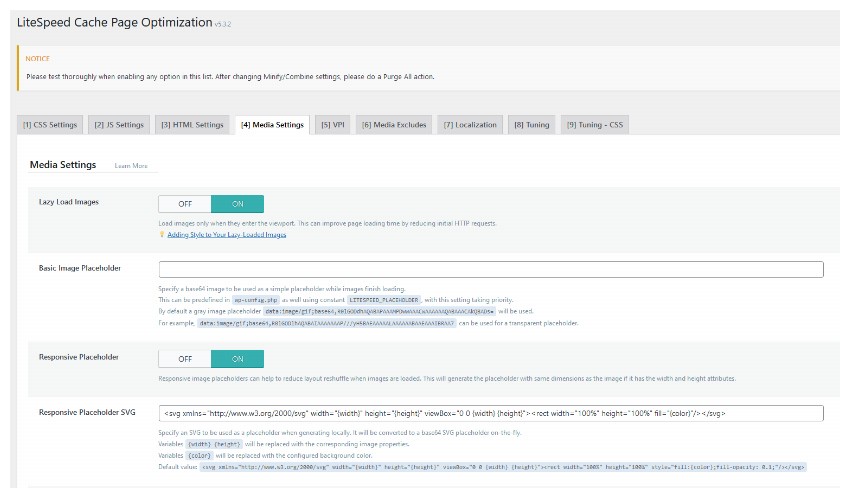
#我之前提到的 LiteSpeed 快取外掛還帶有優化圖片的設定。您可以透過導覽至LiteSpeed Cache > 影像優化 > 影像優化設定找到所有這些選項。該插件將為您處理很多事情,例如圖像壓縮和在適當的情況下傳送 WEBP 圖像。
減少整體頁面重量並縮短頁面載入時間的另一種方法是壓縮為使用者提供的 JavaScript 和 CSS。
您可以在線找到很多工具來壓縮 CSS 和 JavaScript 文件,例如 HTML Compressor。這裡要記住的一件重要的事情是,不要壓縮開發文件;而是要壓縮開發文件。您只需壓縮將提供給使用者的生產文件。
壓縮 JavaScript 和 CSS 所節省的檔案大小不會像壓縮圖片節省的那麼多。但是,您仍然可以節省幾毫秒,這最終會顯著提高效能。
即使您壓縮了圖像並調整了圖像大小,仍然可以透過延遲載入來優化圖像傳輸。假設造訪您網站的人沒有滾動到網頁頂部。瀏覽器仍將下載視口以外的任何圖像。這會導致您和您的訪客浪費頻寬。

#有許多外掛程式可以讓您選擇延遲載入圖像,而無需編寫任何程式碼。您還可以延遲載入 iframe 等其他資源,以進一步提高網站效能。
使用 CDN 提供網站資源可以大幅縮短網站載入時間。這是因為網頁載入所需的時間也取決於網站伺服器和使用者之間的距離。
內容交付網路 (CDN) 將擁有分佈在全球各地的 Web 伺服器,向所有網站訪客交付圖像、CSS 和 JavaScript 等靜態檔案。例如,印度的訪客將從距離他們最近的伺服器接收這些靜態文件,而歐洲的訪客將從距離他們最近的伺服器接收這些文件。
有些 CDN 提供者(例如 Cloudflare)甚至免費提供基本的 CDN 功能。我之前提到的 LiteSpeed 外掛程式也有自己的 QUIC.cloud CDN 來提供資源並使您的網站更快。
在本教學中,我們了解了十種不同的技巧,您可以遵循這些技巧來優化您的 WordPress 網站並獲得效能提升。這一切都歸結為使用良好的託管提供者以及保持外掛程式、主題和 WordPress 核心等內容的更新。您還可以透過使用良好的快取外掛和 CDN 來優化映像和其他資源的交付。
以上是優化您的 WordPress 網站:十大終極技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!




