PhoneGap 是一個開源平台,可讓您使用 HTML、JavaScript 和 CSS 建立跨平台行動應用程式。為了與設備硬體交互,PhoneGap 提供了 JavaScript API,可與板載相機、GPS 和加速計等功能進行交互。
儘管 PhoneGap 非常適合開發跨平台應用程序,但針對一個或另一個平台開發應用程式的程式碼會有所不同。需要克服的最大差異之一是所需的軟體要求。
本教學將深入介紹如何設定 Android 開發環境,並將建立一個簡單的「Hello World」應用程式。
如果您想進一步使用 PhoneGap,請查看 Envato Market 上的 PhoneGap 腳本和套用範本範圍。
您需要安裝 Java 開發工具包 (JDK)。請按照官方說明進行設定。
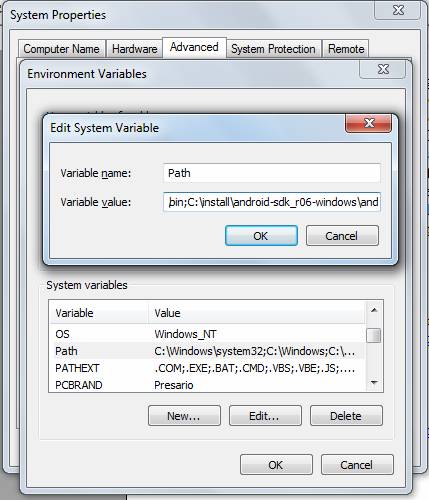
您還需要 Android 軟體開發套件。安裝 SDK 時,您需要為您的使用者 PATH 變數設定 android-sdk-

如果您的電腦上尚未安裝 Eclipse,則需要下載並安裝它。
您還需要安裝 Eclipse 的 ADT 外掛程式。 ADT(Android Development Tools)是eclipse的一個插件,它為開發Android應用程式提供了完整的IDE。 ADT 可以讓您建立新的 Android 項目,也可以讓您從現有來源建立 Android 專案(這是我們在 eclipse 上開啟適用於 android 的 PhoneGap 應用程式的方式)。使用 ADT,您還可以調試 Android 應用程式。由於 ADT 與 android SDK 很好地集成,因此從 IDE 運行應用程式會直接啟動 android 模擬器。
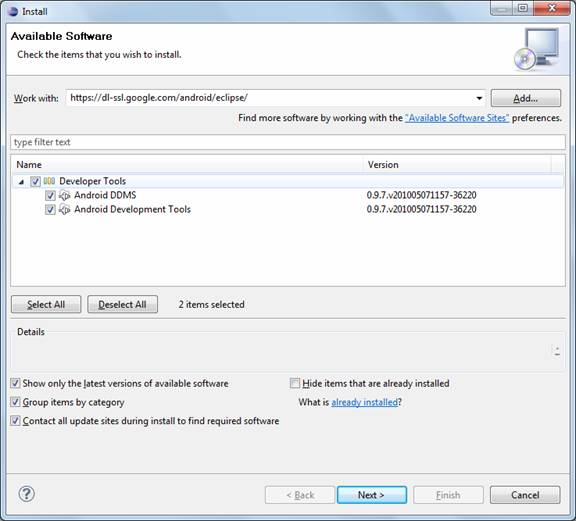
要安裝 ADT,請在 Eclipse 說明視窗中按一下“安裝新軟體”,然後輸入要使用的下列網站:http://dl-ssl.google.com/android/eclipse/。然後依照出現的嚮導安裝 ADT。

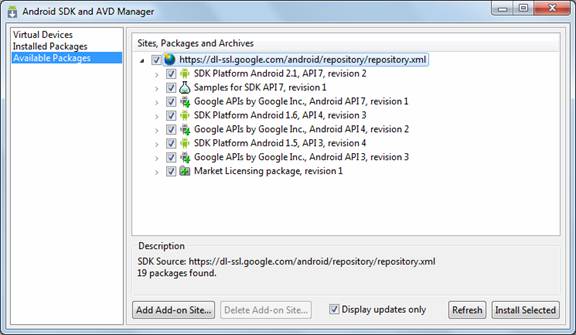
安裝 ADT 後,您將需要安裝 Android 平台和其他元件。為此,請前往選單選項視窗 -> Android DK 和 AVD 管理器,然後選擇平台和 API 等級。 Android api 2.2 在撰寫本文時是最新的。

如果您沒有安裝 apache ant,您可以從 http://ant.apache.org/bindownload.cgi 下載它。要安裝它,您只需解壓縮下載的 Zip 檔案並將 bin 資料夾設定在 PATH 變數的 ant 目錄中。
如果您尚未安裝 Ruby,可以從此免費安裝程式下載。安裝後,將 Ruby/bin 路徑新增至您帳戶的 PATH 變數。
當然,您還需要 PhoneGap 框架本身。

應在您帳戶的 PATH 變數中設定以下路徑:
除此之外,您還需要設定以下變數:
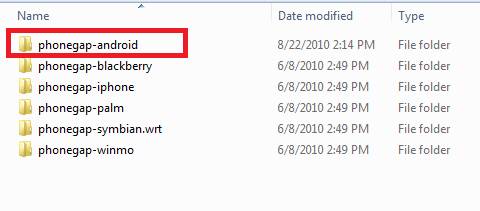
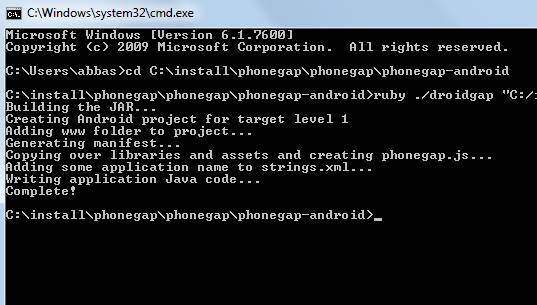
要在 Android 上為 PhoneGap 應用程式建立工作區,請前往命令提示字元或終端機上的「phonegap-android」資料夾:
ruby ./droidgap "[android_sdk_path]" [name] [package_name] "[www]" "[path]"
運行命令後,如果一切順利,將看到如下所示的正確訊息:

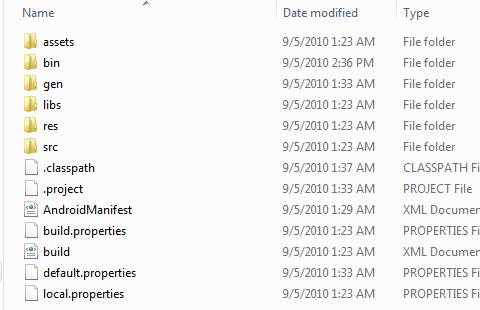
# 上面的內容應該為您的 PhoneGap Android 應用程式建立一個完整的工作區。

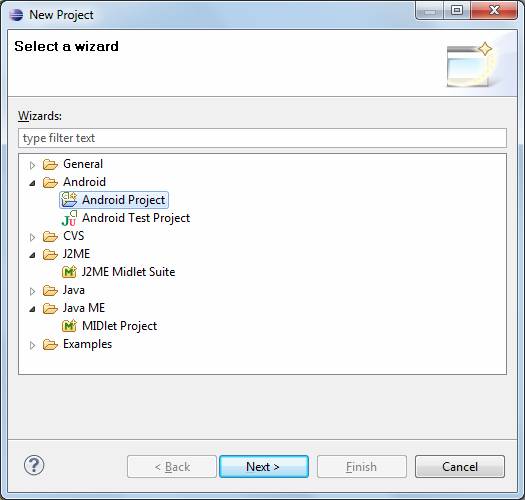
完成此操作后,可以在 Eclipse 中打开该工作区。在 Eclipse 中选择新项目,然后选择 Android 项目。

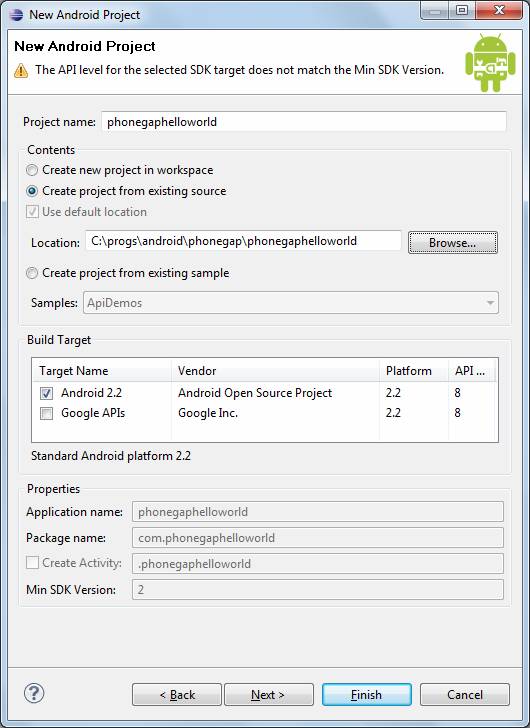
接下来选择“从现有源创建项目”并为项目命名,如下所示。

如果您尝试在 Eclipse 中构建并运行该项目,您将收到构建错误。这是因为您尚未添加在工作区的 libs 文件夹中创建的外部库 (phonegap.jar)。

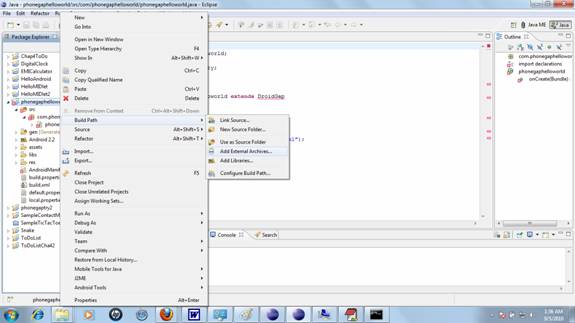
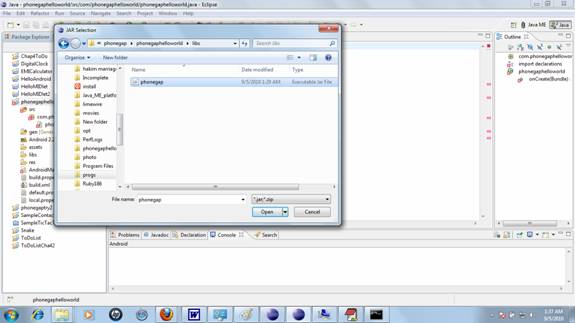
要添加该外部库,请右键单击该项目,然后选择“构建路径”->“添加外部存档”,然后选择 libs 文件夹中的phonegap.jar。

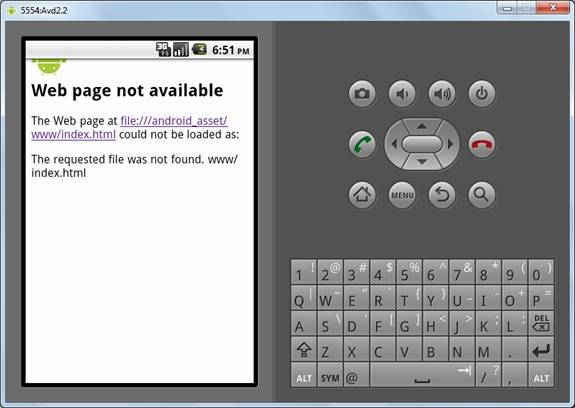
如果一切顺利,这应该会消除项目中的所有构建错误。现在尝试在模拟器中运行您的项目。您应该看到下面的屏幕。这是因为您尚未在项目中添加任何 PhoneGap HTML 或 JavaScript 文件。

在工作区的assets/www文件夹中,已经有一个名为phonegap.js的文件。在该文件夹中创建一个名为 index.html 的文件,其中包含以下代码:
<!DOCTYPE HTML>
<html>
<head>
<meta name="viewport" content="width=320; user-scalable=no" />
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<title>PhoneGap Android App</title>
<script type="text/javascript" charset="utf-8" src="phonegap.js"></script>
<script type="text/javascript" charset="utf-8">
var showMessageBox = function() {
navigator.notification.alert("Hello World of PhoneGap");
}
function init(){
document.addEventListener("deviceready", showMessageBox, true);
}
</script>
</head>
<body onload="init();" >
</body>
</html>
在代码行中:
<script type="text/javascript" charset="utf-8" src="phonegap.js"></script>
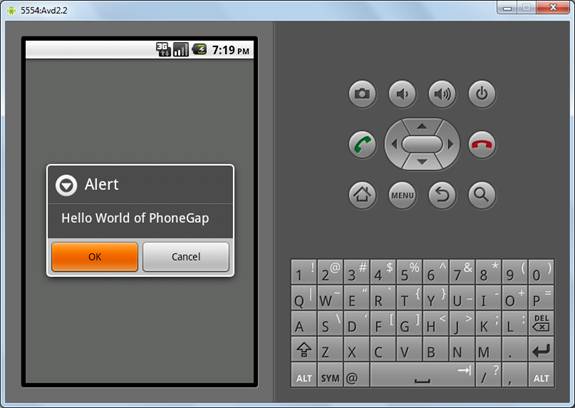
包括phonegap.js 文件,它可以让您调用android 的本机API。在加载主体时,init 函数会在 PhoneGap 事件 deviceready 上注册函数 showMessageBox,当 PhoneGap 完成处理以初始化程序的所有内容时会触发该函数,以便它可以调用 PhoneGap API。 showMessageBox 函数调用 PhoneGap API navigator.notification.alert,在屏幕上显示消息框。添加index.html并在Eclipse中刷新项目后运行应用程序,您将看到以下屏幕:

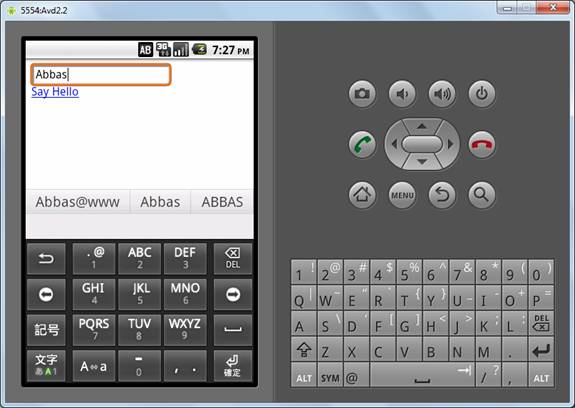
现在让我们为我们的应用程序添加更多功能。以下代码创建一个文本框来输入人员姓名,并创建一个按钮,单击该按钮会显示一个消息框:
<!DOCTYPE HTML>
<html>
<head>
<meta name="viewport" content="width=320; user-scalable=no" />
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<title>PhoneGap</title>
<script type="text/javascript" charset="utf-8" src="phonegap.js"></script>
<script type="text/javascript" charset="utf-8">
var displayHello = function() {
var name = document.getElementById("firstname").value;
navigator.notification.alert("name" + name);
}
</script>
</head>
<body onload="init();" id="bdy" >
<div id="txt">
<input type="text" name="firstname" id="firstname" />
</div>
<div id ="btn">
<a href="#" class="btn" onclick="displayHello();">Say Hello</a>
</div>
</div>
</body>
</html>
在下面的代码行中,我们创建了一个文本框,您可以在其中输入您的姓名。
<input type="text" name="firstname" id="firstname" />
在行中
<a href="#" class="btn" onclick="displayHello();">Say Hello</a>
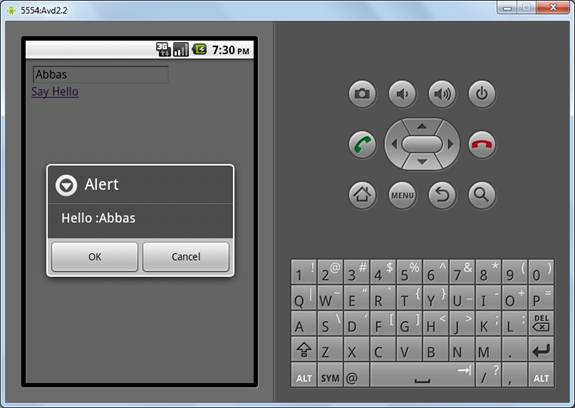
我们创建了一个链接,单击该链接会调用函数 displayHello,该函数从文本框中获取值并显示一个消息框,向用户输入的名称打招呼。


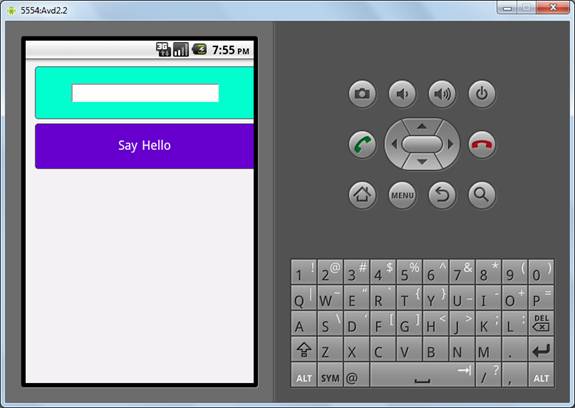
上面显示的 GUI 没有任何样式。您可以使用 CSS 文件美化显示并为其添加颜色。使用以下代码在 asset\www 文件夹中创建 master.css:
#bdy
{
background:#F0F0F0;
}
#btn a{
border: 1px solid #555;
-webkit-border-radius: 5px;
border-radius: 5px;
text-align:center;
display:block;
float:left;
background:#6600CC;
width:308px;
color:#FFF;
font-size:1.1em;
text-decoration:none;
padding:1.2em 0;
margin:3px 0px 3px 5px;
}
#txt{
border: 1px solid #555;
-webkit-border-radius: 5px;
border-radius: 5px;
text-align:center;
display:block;
float:left;
background:#00FFCC;
width:308px;
color:#9ab;
font-size:1.1em;
text-decoration:none;
padding:1.2em 0;
margin:3px 0px 3px 5px;
}
在您的index.html中,在head标签之前添加以下行以链接到master.css:
<link rel="stylesheet" href="master.css" type="text/css" media="screen" title="no title" charset="utf-8">
现在,如果您运行该应用程序,您应该会看到如下所示的屏幕:

要在 Android 上创建 PhoneGap 应用程序,许多不同的软件必须协同工作。这可能意味着您可能无法设置完整的环境来在 Android 上创建 PhoneGap 应用程序。然而,一旦所有软件就位,您就可以使用 HTML、JavaScript、CSS 等开放网络标准和 PhoneGap 自己的 API 轻松创建 PhoneGap 应用程序,以执行设备硬件特定处理。这为您省去了学习 Android 编程本机语言的麻烦,并且仍然拥有自定义、本机构建的 Android 应用程序的强大功能。
以上是建立 PhoneGap Android 應用程式:「Hello World」初學者指南的詳細內容。更多資訊請關注PHP中文網其他相關文章!




