當我不久前寫過有關 JSBin 的文章時,它確實激起了很多關於哪種線上程式碼片段編輯器最好的討論和爭論。一些替代方案被拋棄,尤其是 CodePen。
由於有如此多的讀者感到如此熱情並致力於他們的具體選擇,我想做一篇文章來強調 CodePen 的一些酷炫之處。我想說這不是比較文章,主要是因為我真的很討厭寫這類文章。這些工具中的每一種都是獨一無二的,並提供自己的價值,我發現在許多情況下這可以歸結為用戶的偏好。
這些工具之間在使用者介面和功能方面確實有相似之處。如果我們查看這兩個工具,您會發現多窗格 UI 相當常見,並且有充分的理由;這非常直觀。
JSBin:

程式碼筆:

多窗格方法可讓您非常輕鬆地視覺化範例程式碼的所有方面,從而使您能夠快速更新標記或 JavaScript 並立即獲得結果。這就是這些工具的一般用途;快速原型設計和程式碼片段測試。
除了 UI 相似之處之外,這兩個編輯器還允許使用者:
從我的角度來看,這些都是任何程式碼箱工具的關鍵功能,允許使用者不僅使用他們常用的資產來建立前端程式碼原型,還允許他們在開發人員使用的大多數媒體上共享它。作為一名技術作家,嵌入即時程式碼片段的能力非常重要,因為它提供即時回饋來演示我創建的程式碼,強化我正在編寫的概念,同時也向讀者提供真實的回饋和程式碼。
在某些情況下,功能對等歸結為成本,即這些功能是否可用。例如,如果您需要協作功能,JSBin 可以免費提供,而該功能僅適用於 CodePen 的專業級產品。需要明確的是(我之前已經說過了),我認為對出色的功能收費是完全可以的。因此,我認為該功能是免費的還是基於訂閱的並不重要,只要它能為用戶帶來價值即可。
在我使用過的所有代碼箱工具中,我可以肯定地說 CodePen 是迄今為止最美觀的,老實說,它是有道理的。 CodePen 的前端設計是由極其有才華的開發人員 Chris Coyier 構建的,他對使用者介面設計有著驚人的眼光。這當然體現在工具精美的外觀和感覺上。

我們花了很多心思來提供對眾多重要功能的輕鬆訪問,同時確保編輯器不混亂並且功能不具有侵入性。這很重要,因為在這種類型的 UI 中,視窗空間很緊張。嘗試平衡一切,提供跨多種語言的良好編碼體驗,同時提供即時的結果;這確實很棘手,並且迫使我們在佈局方面進行一些思考。
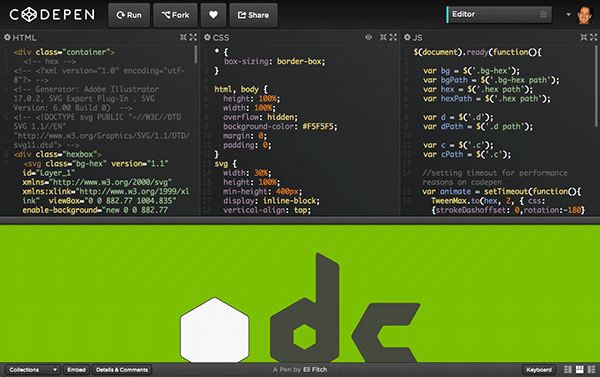
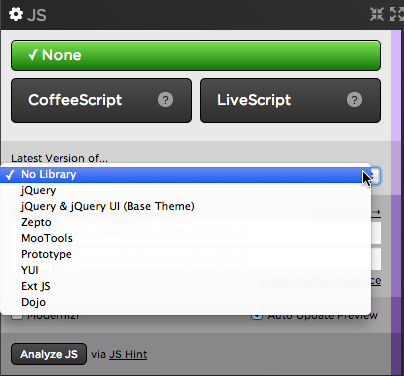
這在每個腳本窗格的標題中使用適當放置的圖示中顯而易見。
利用常用的 UI 圖示進行設定(齒輪),您可以看到 CodePen 團隊如何很好地整合了相當多重要的補充功能,從而增強了原型設計體驗。這就是我所說的使用者介面不具侵入性的意思:提供額外功能的直覺快捷方式。但這不僅僅是添加額外的功能。這些是網頁開發人員每天使用的現實工具,對於正確了解他們的原型是否有效非常重要。
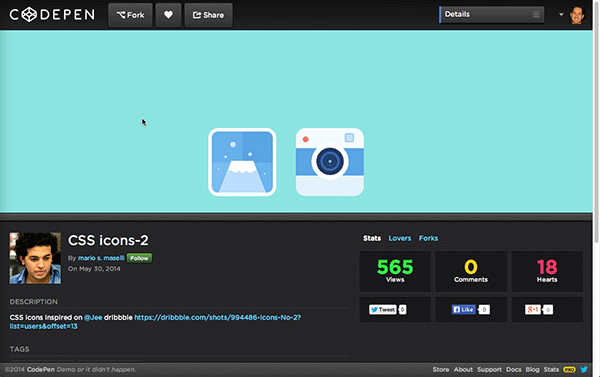
諸如“詳細資訊”視圖之類的功能表明CodePen 不僅專注於提供可靠的編輯體驗,而且還專注於提供強大的社交角度,使用戶能夠更好地了解他們的程式碼片段的有用性轉發:

現在,雖然這兩種工具都提供了廣泛的互補功能,但在我看來,CodePen 透過對Sass、LESS 和Stylus 的豐富支援(包括Compass、Bourbon 和Nib 等附加元件)表現出明顯的傾向,即為設計人員提供更好的工具。
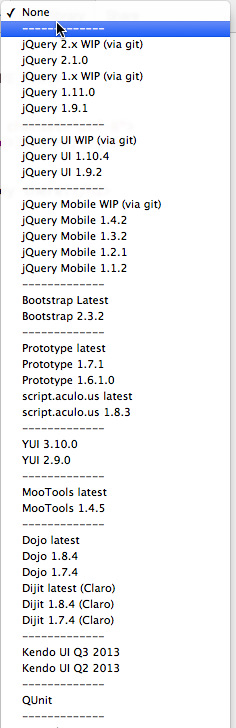
儘管 CodePen 在 CSS 和標記方面表現出色,但在 JavaScript 庫支援方面卻沒有 JSBin 那麼多。這並不是說它不包括很多主要參與者,但隨著當今使用的大量新庫和框架,在內建支援方面存在明顯差異:
程式碼筆:

JSBin:

從這些螢幕截圖(僅部分截圖)中可以清楚地看出,JavaScript 框架支援的廣度無論是數量還是支援的版本都遠遠超過 CodePen。 CodePen 確實提供了將外部 JavaScript 資源包含到程式碼片段中的功能,但是能夠單擊下拉列表並從一系列 JS 框架中進行選擇的便利性非常有用。
不過,有一個功能對我來說非常突出,那就是:

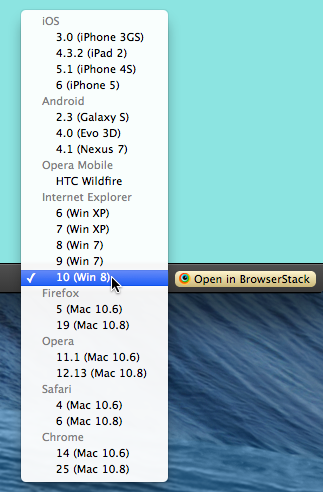
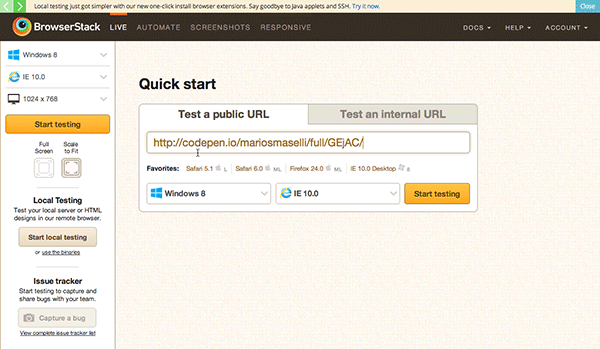
沒錯。 CodePen 包含與我最喜歡的瀏覽器測試工具之一 BrowserStack.com 的整合。我之前寫過有關該服務的文章,並且非常喜歡它的測試簡單性和瀏覽器覆蓋範圍的廣度,因此看到 CodePen 提供與其整合是一個很大的優勢。但讓它變得如此出色的不僅僅是一個按鈕。它旁邊的下拉式選單可讓您決定要定位的瀏覽器:

...然後將您導向到具有相同資訊的 BrowserStack:

就便利性而言,這對開發者來說無疑是一個勝利。請務必注意,當您按一下 BrowserStack 按鈕時,您將被重新導向離開 CodePen,並且您需要擁有 BrowserStack 帳戶才能使用它。
CodePen 有免費版和功能更豐富的Pro 版本。這包括跨多個裝置即時預覽程式碼、與其他開發人員協作、嵌入式程式碼筆主題和直覺的「教授模式」等功能,這對於線上培訓和課程非常有用。
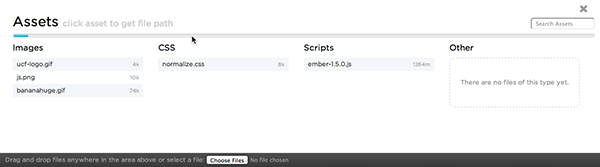
在可用的Pro 功能中,我發現最有用的兩個是實時視圖和資產託管,後者允許開發人員上傳圖像和腳本文件等資產,可以直接在代碼筆中使用。

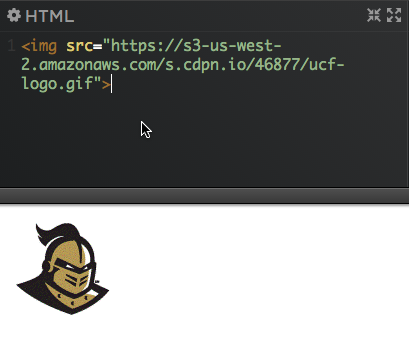
您可能想知道為什麼這有用?那麼,另一種選擇是尋找外部託管選項,例如 CDN 或您自己的伺服器。能夠直接上傳您自己的自訂 JavaScript 檔案、圖像或樣式表解決了這個問題,並使這些資源可以隨時在您的程式碼筆中使用。上傳後,只需點擊資產、獲取其 URL 並將其放入您的程式碼中即可:

僅此一項就值得每月支付 9 美元來使用該服務,而且這似乎是 CodePen 獨有的。
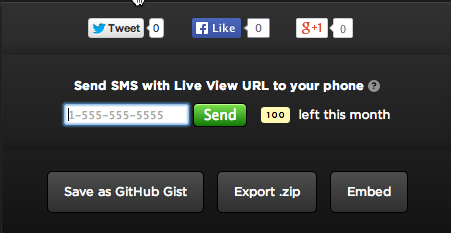
我非常喜歡即時查看功能的原因是,當今跨不同外形尺寸的測試非常重要。這是透過將筆的連結發送到您要測試的裝置來完成的。這可以透過直接在行動瀏覽器的 URL 欄中輸入或使用 CodePen 的共用對話方塊將文字訊息傳送到行動裝置來完成:

當筆在電腦上更新時,它幾乎會立即反映任意數量裝置上的變更。
CodePen 是一個很棒的工具。它非常精緻且功能豐富,對標記和 CSS 工具提供出色的支援。事實上,某些功能僅基於訂閱,這並沒有讓我感到困惑,因為我不介意支援好的軟體。我想說的是,有些功能似乎應該成為該服務的標準部分,特別是創建私人筆和即時預覽,特別是當其他服務已經免費提供這些功能時。
在我看來,在使用 JSBin 和 CodePen 後,很明顯地它們具有非常相似的功能,並且選擇使用哪種服務最終將取決於個人喜好。有些人可能喜歡 CodePen 的專業 UI,而有些人可能喜歡 JSBin 中廣泛的 JavaScript 框架支援。它可能只是歸結為使用兩者來完成不同的任務,但我可以說 CodePen 無疑是一項值得利用的服務,我將把它添加到我的行業工具中。
以上是JavaScript 重點:釋放 CodePen.io 的力量的詳細內容。更多資訊請關注PHP中文網其他相關文章!




