canvas 元素是在 HTML5 中引入的,作為使用 JavaScript 繪製圖形的地方。你可以用它來做很多事情。這包括編輯圖像、繪製簡單或複雜的形狀以及動畫。
在本文中,我們將介紹一些 JavaScript 中最好的免費畫布庫。這些可用於視覺化資料或建立簡單的動畫和粒子系統。讓我們開始吧。
#在視覺化任何類型的資料時,D3.js 函式庫是最受歡迎的選擇之一。它使用 SVG、Canvas 和常規 HTML 的功能來創建令人驚嘆的圖形和圖表。該庫本身對如何向用戶呈現資料幾乎沒有任何限制。您可以使用它來建立賽車長條圖、面積圖或樹狀圖。如果您能想像一種令人興奮的新方式來呈現數據,那麼您很可能可以使用 D3.js 來建立它。
可能阻礙您使用 D3.js 的原因之一是其陡峭的學習曲線。它由30多個模組和1000多個方法組成。這可能非常令人生畏。但是,有許多教程和詳細文件可以幫助您了解有關該庫的所有內容。
上圖中的這棵彈性樹是由 Artem Zubkov 在畫布上使用 D3.js 創建的。您可以在 D3 主頁上看到更多範例。
Particles.js 庫非常適合想要創建基於畫布的粒子系統的人。它是輕量級的並且沒有任何依賴性。大約需要半個小時的時間來熟悉該庫的所有功能。之後,您可以嘗試不同參數的值,看看哪些參數可以建立您喜歡的粒子系統。
該庫使您可以控制許多參數。您可以指定粒子的顏色和總數。不同形狀的粒子(例如圓形和三角形)很容易創建。您甚至可以使用圖像作為粒子。可以使粒子具有交互性,以便它們可以響應彼此的存在或響應您的單擊和懸停等操作。
我能夠使用 Particles.js 用幾行程式碼建立這個星空背景。您可以閱讀此介紹教學來開始使用該程式庫。
#matter-js 函式庫是一個用 JavaScript 寫的 2D 剛體物理引擎。您可以使用它在畫布上模擬簡單的物理系統。它配備了許多模組來幫助您完成不同的任務。
您可以建立簡單的剛體或複合體,並賦予它們質量、面積、密度等屬性。您還可以控制您創建的世界中的重力和摩擦力。支持彈性和非彈性碰撞。當您長時間使用該庫時,您可能會注意到的一件事是,隨著時間的推移,系統會不斷損失一些能量。這可能會或可能不會破壞您的交易。該庫讓您可以選擇使用自己的內建渲染器或採用自己的方式。
嘗試點選強制按鈕來移動球。您可以按下減少摩擦按鈕來減少系統中的摩擦。
上面的 CodePen 示範取自我們關於 Matter-js 的介紹教學之一,它為您提供了該函式庫的完整概述。它將透過解釋使用此引擎時可用的不同方法和屬性來幫助您快速入門。
Paper.js 是一個基於 JavaScript 的開源程式庫,為您提供在畫布上創建令人驚嘆的圖形的工具。該程式庫讓您可以選擇使用它自己的 JavaScript 版本,稱為 PaperScript。它與 JavaScript 類似,但使程式庫的使用更加容易。如果您不想使用 PaperScript,您仍然可以繼續使用純 JavaScript。
該庫有很多功能。您可以使用嵌套圖層、群組、路徑和複合路徑等。它還支援對其 Point 和 Size 物件進行簡單的數學計算,使計算更加容易。混合模式可以使不同層之間的交互作用成為可能。
嘗試在上述 CodePen 演示中的畫布上按一下並拖曳。您應該在滑鼠所遵循的路徑上看到一些粉紅色圓圈。圓圈的大小取決於您的移動速度。本教學介紹如何使用 Paper.js 新增基於滑鼠和鍵盤事件的使用者互動。
Fabric.js 函式庫可讓您輕鬆在畫布上繪製簡單的形狀,例如圓形、矩形和其他多邊形。您不僅限於簡單的形狀。您還可以為畫布添加圖像和更複雜的形狀。
在畫布上繪製圖像和形狀後,該庫允許您使用滑鼠縮放、旋轉和移動它們。繪製形狀後還可以控制形狀的顏色和不透明度等屬性。該庫採用了一系列技術,例如疊加畫布,使事情盡可能快速和高效。
Arkellys 的上述 CodePen 是 Fabric.js 提供的功能的一個很好的範例。點擊右上角的正方形、圓形或三角形,將它們繪製在畫布上。之後,您可以拖曳它們或使用滑鼠縮放和旋轉它們。
有很多用於繪製圖表和比例的自訂選項。您還可以更新顏色、更改資料或新增資料集,同時進行平滑的動畫轉換。您可以完全控制圖表中的視覺元素。
上面的長條圖是按照有關 Chart.js 中折線圖和長條圖的入門教學中的說明建立的。
Two.js 函式庫對於想要繪製二維物件並為其設定動畫的人來說是一個很好的解決方案。它與渲染無關,因此您可以使用相同的 API 透過 SVG、canvas 和 WebGL 進行繪製。
Two.js 函式庫會追蹤您在畫布上繪製的內容,並允許您稍後對它們進行更改。這包括旋轉、縮放或平移這些物件。 Two.js 中有一個內建的動畫循環,但您也可以輕鬆整合第三方動畫庫。詳細的文件使初學者可以輕鬆地開始使用該庫並創建一些有趣的東西。
嘗試在上面的 CodePen 內部點擊,它將開始建立不同元素的原子。每次點擊都會不斷在軌道中添加更多的旋轉電子和原子核中的質子中子對。您可以在這個適合初學者的 Two.js 庫教程中學習如何執行此類操作。
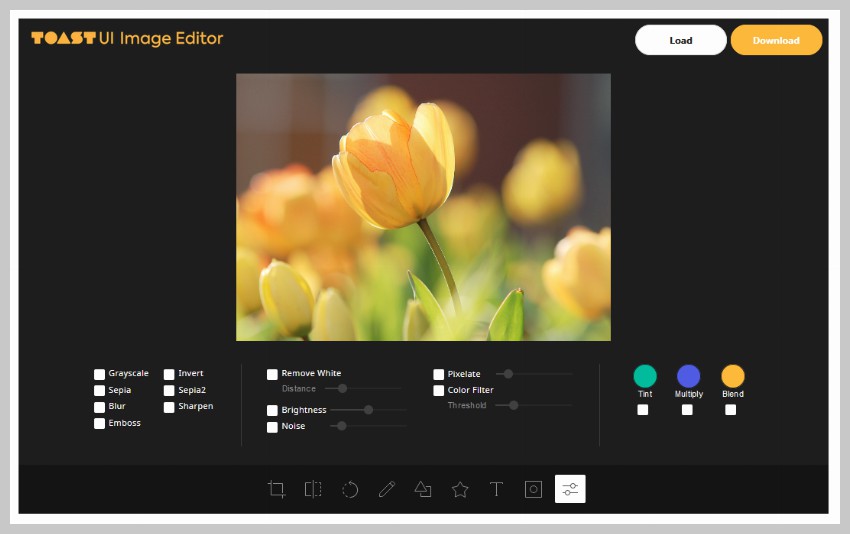
Toast UI 是一個功能齊全的基於畫布的圖像編輯器,可以執行很多操作,例如裁剪、翻轉和旋轉圖像。您也可以套用濾鏡對影像進行像素化、浮雕或添加雜訊。該庫允許您在圖像加載到畫布後使用圖標或簡單形狀進行繪製。

基於畫布的圖像編輯器的另一個替代方案是 CamanJS 庫,它使您可以自由地從頭開始設計自己的 UI。它只是為您提供所有影像處理功能,例如更改影像的亮度、鮮豔度、雜訊和對比度。不幸的是,該庫不再維護,但您仍然可以考慮使用它。
我們寫這篇文章的目的是向您介紹一些可以完成各種任務的免費的基於畫布的庫。有很多庫可用於借助畫布進行繪圖和動畫處理。您可以使用 D3.js 等函式庫來視覺化任何類型的資料或各種圖表類型,您也可以選擇使用 Chart.js 等函式庫使事情變得簡單。同樣,您可以使用 Matter-js 建立基於物理的模擬,或使用 Two.js 製作 2D 形狀的動畫。我們將在其他文章中詳細介紹每個用例。 ###
以上是頂級免費 JavaScript Canvas 函式庫的詳細內容。更多資訊請關注PHP中文網其他相關文章!




