Vue.jsе…ғ件間йҖҡиЁҠзҡ„иЁӯиЁҲжЁЎејҸ
дҪңзӮәй–Ӣзҷјдәәе“ЎпјҢжҲ‘еҖ‘еёҢжңӣз”ўз”ҹеҸҜз®ЎзҗҶдё”еҸҜз¶ӯиӯ·зҡ„зЁӢејҸзўјпјҢйҖҷд№ҹжӣҙе®№жҳ“йҷӨйҢҜе’Ңжё¬и©ҰгҖӮзӮәдәҶеҜҰзҸҫйҖҷдёҖй»һпјҢжҲ‘еҖ‘жҺЎз”ЁдәҶзЁұзӮәжЁЎејҸзҡ„жңҖдҪіеҜҰиёҗгҖӮжЁЎејҸжҳҜ經йҒҺй©—иӯүзҡ„жј”з®—жі•е’Ңжһ¶ж§ӢпјҢеҸҜд»Ҙ幫еҠ©жҲ‘еҖ‘д»Ҙй«ҳж•Ҳдё”еҸҜй җжё¬зҡ„ж–№ејҸе®ҢжҲҗзү№е®ҡд»»еӢҷгҖӮ
еңЁжң¬ж•ҷзЁӢдёӯпјҢжҲ‘еҖ‘е°ҮдәҶи§ЈжңҖеёёиҰӢзҡ„ Vue.js е…ғ件йҖҡиЁҠжЁЎејҸпјҢд»ҘеҸҠжҲ‘еҖ‘жҮүи©ІйҒҝе…Қзҡ„дёҖдәӣйҷ·йҳұгҖӮжҲ‘еҖ‘йғҪзҹҘйҒ“пјҢеңЁзҸҫеҜҰз”ҹжҙ»дёӯпјҢжІ’жңүе–®дёҖзҡ„и§Јжұәж–№жЎҲеҸҜд»Ҙи§ЈжұәжүҖжңүе•ҸйЎҢгҖӮеҗҢжЁЈпјҢеңЁ Vue.js жҮүз”ЁзЁӢејҸй–ӢзҷјдёӯпјҢдёҚеӯҳеңЁйҒ©з”Ёж–јжүҖжңүзЁӢејҸиЁӯиЁҲе ҙжҷҜзҡ„йҖҡз”ЁжЁЎејҸгҖӮжҜҸзЁ®жЁЎејҸйғҪжңүе…¶иҮӘиә«зҡ„е„Әй»һе’Ңзјәй»һпјҢдёҰдё”йҒ©еҗҲзү№е®ҡзҡ„з”ЁдҫӢгҖӮ
е°Қж–ј Vue.js й–Ӣзҷјдәәе“ЎдҫҶиӘӘпјҢжңҖйҮҚиҰҒзҡ„жҳҜдәҶи§ЈжүҖжңүжңҖеёёиҰӢзҡ„жЁЎејҸпјҢйҖҷжЁЈжҲ‘еҖ‘е°ұеҸҜд»ҘзӮәзөҰе®ҡзҡ„е°ҲжЎҲйҒёж“ҮжӯЈзўәзҡ„жЁЎејҸгҖӮйҖҷе°Үе°ҺиҮҙжӯЈзўәдё”й«ҳж•Ҳзҡ„зө„件йҖҡиЁҠгҖӮ
зӮәд»ҖйәјжӯЈзўәзҡ„е…ғ件йҖҡиЁҠеҫҲйҮҚиҰҒпјҹ
當жҲ‘еҖ‘дҪҝз”Ё Vue.js зӯүеҹәж–је…ғ件зҡ„жЎҶжһ¶дҫҶе»әз«ӢжҮүз”ЁзЁӢејҸжҷӮпјҢжҲ‘еҖ‘зҡ„зӣ®жЁҷжҳҜдҪҝжҮүз”ЁзЁӢејҸзҡ„е…ғ件зӣЎеҸҜиғҪйҡ”йӣўгҖӮйҖҷдҪҝеҫ—е®ғеҖ‘еҸҜйҮҚиӨҮдҪҝз”ЁгҖҒеҸҜз¶ӯиӯ·е’ҢеҸҜжё¬и©ҰгҖӮзӮәдәҶдҪҝе…ғ件еҸҜйҮҚиӨҮдҪҝз”ЁпјҢжҲ‘еҖ‘йңҖиҰҒд»ҘжӣҙжҠҪиұЎе’Ңи§ЈиҖҰпјҲжҲ–й¬Ҷж•ЈиҖҰеҗҲпјүзҡ„еҪўејҸеЎ‘йҖ е®ғпјҢеӣ жӯӨпјҢжҲ‘еҖ‘еҸҜд»Ҙе°Үе…¶ж·»еҠ еҲ°жҲ‘еҖ‘зҡ„жҮүз”ЁзЁӢејҸдёӯжҲ–е°Үе…¶еҲӘйҷӨпјҢиҖҢдёҚжңғз ҙеЈһжҮүз”ЁзЁӢејҸзҡ„еҠҹиғҪгҖӮ
дҪҶжҳҜпјҢжҲ‘еҖ‘з„Ўжі•еңЁжҮүз”ЁзЁӢејҸзҡ„е…ғ件дёӯеҜҰзҸҫе®Ңе…Ёйҡ”йӣўе’ҢзҚЁз«ӢгҖӮеңЁжҹҗдәӣжҷӮеҖҷпјҢе®ғеҖ‘йңҖиҰҒзӣёдә’жәқйҖҡпјҡдәӨжҸӣдёҖдәӣиіҮж–ҷгҖҒжӣҙж”№жҮүз”ЁзЁӢејҸзҡ„зӢҖж…ӢзӯүгҖӮеӣ жӯӨпјҢе°Қж–јжҲ‘еҖ‘дҫҶиӘӘпјҢеӯёзҝ’еҰӮдҪ•жӯЈзўәе®ҢжҲҗйҖҷзЁ®йҖҡдҝЎпјҢеҗҢжҷӮдҝқжҢҒжҮүз”ЁзЁӢејҸжӯЈеёёйҒӢдҪңгҖҒйқҲжҙ»е’ҢеҸҜж“ҙеұ•йқһеёёйҮҚиҰҒгҖӮ
#Vue.js е…ғ件йҖҡиЁҠжҰӮиҝ°
еңЁ Vue.js дёӯпјҢе…ғ件д№Ӣй–“зҡ„йҖҡиЁҠдё»иҰҒжңүе…©зЁ®пјҡ
- зӣҙжҺҘзҡ„иҰӘеӯҗжәқйҖҡпјҢеҹәж–јеҡҙж јзҡ„зҲ¶жҜҚиҲҮеӯ©еӯҗд»ҘеҸҠеӯ©еӯҗиҲҮзҲ¶жҜҚзҡ„й—ңдҝӮгҖӮ
- и·Ёе…ғ件йҖҡиЁҠпјҢе…¶дёӯдёҖеҖӢе…ғ件еҸҜд»ҘиҲҮд»»дҪ•е…¶д»–е…ғ件вҖңе°Қи©ұвҖқпјҢз„Ўи«–е®ғеҖ‘д№Ӣй–“зҡ„й—ңдҝӮеҰӮдҪ•гҖӮ
еңЁд»ҘдёӢйғЁеҲҶдёӯпјҢжҲ‘еҖ‘е°ҮжҺўиЁҺйҖҷе…©зЁ®йЎһеһӢд»ҘеҸҠйҒ©з•¶зҡ„зҜ„дҫӢгҖӮ
зӣҙжҺҘиҰӘеӯҗжәқйҖҡ
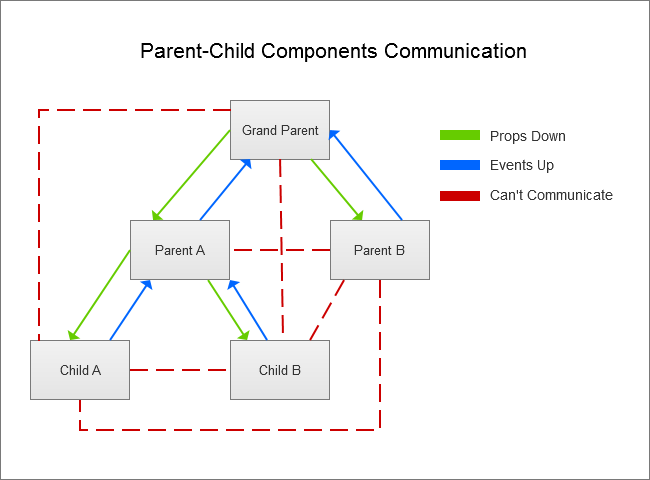
Vue.js й–Ӣз®ұеҚіз”Ёж”ҜжҸҙзҡ„е…ғ件йҖҡиЁҠзҡ„жЁҷжә–жЁЎеһӢжҳҜйҖҸйҒҺ props е’ҢиҮӘиЁӮдәӢ件еҜҰзҸҫзҡ„зҲ¶еӯҗжЁЎеһӢгҖӮеңЁдёӢең–дёӯпјҢжӮЁеҸҜд»Ҙзӣҙи§Җең°зңӢеҲ°и©ІжЁЎеһӢзҡ„еҜҰйҡӣж•ҲжһңгҖӮ

еҰӮжӮЁжүҖиҰӢпјҢзҲ¶зҙҡеҸӘиғҪиҲҮе…¶зӣҙжҺҘеӯҗзҙҡйҖҡдҝЎпјҢеӯҗзҙҡд№ҹеҸӘиғҪзӣҙжҺҘиҲҮе…¶зҲ¶зҙҡйҖҡдҝЎгҖӮеңЁжӯӨжЁЎеһӢдёӯпјҢдёҚеҸҜиғҪйҖІиЎҢеҗҢзҙҡжҲ–и·Ёзө„件йҖҡиЁҠгҖӮ
еңЁдёӢйқўзҡ„йғЁеҲҶдёӯпјҢжҲ‘еҖ‘е°ҮжҺЎз”ЁдёҠең–дёӯзҡ„е…ғ件пјҢдёҰеңЁдёҖзі»еҲ—еҜҰйҡӣзҜ„дҫӢдёӯеҜҰзҸҫе®ғеҖ‘гҖӮ
#иҰӘеӯҗжәқйҖҡ
еҒҮиЁӯжҲ‘еҖ‘ж“Ғжңүзҡ„е…ғ件жҳҜйҒҠжҲІзҡ„дёҖйғЁеҲҶгҖӮеӨ§еӨҡж•ёйҒҠжҲІйғҪжңғеңЁд»Ӣйқўдёӯзҡ„жҹҗеҖӢдҪҚзҪ®йЎҜзӨәйҒҠжҲІеҫ—еҲҶгҖӮжғіеғҸдёҖдёӢпјҢжҲ‘еҖ‘еңЁ Parent A е…ғ件дёӯе®Је‘ҠдәҶдёҖеҖӢ score и®ҠйҮҸпјҢдёҰдё”жҲ‘еҖ‘еёҢжңӣеңЁ Child A е…ғ件дёӯйЎҜзӨәе®ғгҖӮйӮЈйәјпјҢжҲ‘еҖ‘иҰҒжҖҺйәјеҒҡжүҚиғҪеҒҡеҲ°йҖҷдёҖй»һе‘ўпјҹ
зӮәдәҶе°ҮиіҮж–ҷеҫһзҲ¶зҙҡеӮійҖҒеҲ°еӯҗзҙҡпјҢVue.js дҪҝз”Ё propsгҖӮеӮійҒһеұ¬жҖ§йңҖиҰҒдёүеҖӢеҝ…иҰҒжӯҘй©ҹпјҡ
- еңЁеӯҗеұӨзҙҡдёӯиЁ»еҶҠеұ¬жҖ§пјҢеҰӮдёӢжүҖзӨәпјҡ
props: ["score"] - дҪҝз”ЁеӯҗжЁЎжқҝдёӯиЁ»еҶҠзҡ„еұ¬жҖ§пјҢеҰӮдёӢжүҖзӨәпјҡ
<span>еҲҶж•ёпјҡ{{ Score }}</span> - #е°Үи©Іеұ¬жҖ§з¶Ғе®ҡеҲ°
scoreи®Ҡж•ёпјҲеңЁзҲ¶зҙҡжЁЎжқҝдёӯпјүпјҢеҰӮдёӢжүҖзӨәпјҡ<child-a :score="score"></child-a>
и®“жҲ‘еҖ‘жҺўзҙўдёҖеҖӢе®Ңж•ҙзҡ„зҜ„дҫӢпјҢд»ҘдҫҝжӣҙеҘҪең°дәҶи§ЈеҜҰйҡӣзҷјз”ҹзҡ„жғ…жіҒпјҡ
// HTML part
<div id="app">
<grand-parent/>
</div>
// JavaScript part
Vue.component('ChildB',{
template:`
<div id="child-b">
<h2 id="Child-B">Child B</h2>
<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">data {{ this.$data }}`, }) Vue.component('ChildA',{ template:` <div id="child-a"> <h2 id="Child-A">Child A</h2> <div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">data {{ this.$data }}
Score: {{ score }} // 2.Using `, props: ["score"] // 1.Registering }) Vue.component('ParentB',{ template:`
Parent B
data {{ this.$data }}Grand Parent
data {{ this.$data }}CodePen зҜ„дҫӢ
й©—иӯүйҒ“е…·
зӮәдәҶз°ЎжҪ”е’Ңжё…жҘҡиө·иҰӢпјҢжҲ‘дҪҝз”Ёе®ғеҖ‘зҡ„йҖҹиЁҳи®Ҡй«”дҫҶиЁ»еҶҠйҒ“е…·гҖӮдҪҶеңЁеҜҰйҡӣй–ӢзҷјдёӯпјҢе»әиӯ°е°Қ props йҖІиЎҢй©—иӯүгҖӮйҖҷе°ҮзўәдҝқйҒ“е…·е°Ү收еҲ°жӯЈзўәйЎһеһӢзҡ„еҖјгҖӮдҫӢеҰӮпјҢжҲ‘еҖ‘зҡ„ score еұ¬жҖ§еҸҜд»ҘйҖҷжЁЈй©—иӯүпјҡ
props: {
// Simple type validation
score: Number,
// or Complex type validation
score: {
type: Number,
default: 100,
required: true
}
}
дҪҝз”Ё props жҷӮпјҢи«ӢзўәдҝқжӮЁдәҶи§Је®ғеҖ‘зҡ„ж–Үеӯ—и®Ҡй«”е’ҢеӢ•ж…Ӣи®Ҡй«”д№Ӣй–“зҡ„е·®з•°гҖӮ當жҲ‘еҖ‘е°Үprop з¶Ғе®ҡеҲ°и®Ҡж•ёжҷӮпјҢе®ғжҳҜеӢ•ж…Ӣзҡ„пјҲдҫӢеҰӮпјҢv-bind:score="score" жҲ–е…¶з°ЎеҜ«:score="score"пјү пјҢеӣ жӯӨпјҢprop зҡ„еҖјжңғж №ж“ҡи®Ҡж•ёзҡ„еҖјиҖҢи®ҠеҢ–гҖӮеҰӮжһңжҲ‘еҖ‘еҸӘжҳҜијёе…ҘдёҖеҖӢжІ’жңүз¶Ғе®ҡзҡ„еҖјпјҢйӮЈйәји©ІеҖје°ҮжҢүеӯ—йқўж„ҸжҖқи§ЈйҮӢпјҢдёҰдё”зөҗжһңе°ҮжҳҜйқңж…Ӣзҡ„гҖӮеңЁжҲ‘еҖ‘зҡ„дҫӢеӯҗдёӯпјҢеҰӮжһңжҲ‘еҖ‘еҜ« score="score"пјҢе®ғе°ҮйЎҜзӨә score иҖҢдёҚжҳҜ 100гҖӮйҖҷжҳҜдёҖеҖӢеӯ—йқўдёҠзҡ„йҒ“е…·гҖӮжӮЁжҮүи©Іе°ҸеҝғйҖҷзЁ®зҙ°еҫ®зҡ„е·®з•°гҖӮ
жӣҙж–°еӯҗеұ¬жҖ§
еҲ°зӣ®еүҚзӮәжӯўпјҢжҲ‘еҖ‘已經жҲҗеҠҹйЎҜзӨәдәҶйҒҠжҲІеҫ—еҲҶпјҢдҪҶеңЁжҹҗдәӣжҷӮеҖҷжҲ‘еҖ‘йңҖиҰҒжӣҙж–°е®ғгҖӮи®“жҲ‘еҖ‘и©Ұи©ҰйҖҷеҖӢгҖӮ
Vue.component('ChildA',{
template:`
<div id="child-a">
<h2 id="Child-A">Child A</h2>
<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">data {{ this.$data }}Score: {{ score }} `, props: ["score"], methods: { changeScore() { this.score = 200; } } })
жҲ‘们еҲӣе»әдәҶдёҖдёӘ changeScore() ж–№жі•пјҢиҜҘж–№жі•еә”иҜҘеңЁжҲ‘们жҢүдёӢжӣҙж”№еҲҶж•°жҢүй’®еҗҺжӣҙж–°еҲҶж•°гҖӮеҪ“жҲ‘们иҝҷж ·еҒҡж—¶пјҢдјјд№ҺеҲҶж•°е·ІжӯЈзЎ®жӣҙж–°пјҢдҪҶжҲ‘们еңЁжҺ§еҲ¶еҸ°дёӯ收еҲ°д»ҘдёӢ Vue иӯҰе‘Ҡпјҡ
[Vue warn]пјҡйҒҝе…ҚзӣҙжҺҘж”№еҸҳ propпјҢеӣ дёәеҸӘиҰҒзҲ¶з»„件йҮҚж–°жёІжҹ“пјҢиҜҘеҖје°ұдјҡиў«иҰҶзӣ–гҖӮзӣёеҸҚпјҢж №жҚ® prop зҡ„еҖјдҪҝз”Ёж•°жҚ®жҲ–и®Ўз®—еұһжҖ§гҖӮжӯЈеңЁеҸҳејӮзҡ„йҒ“е…·пјҡвҖңscoreвҖқ
жӯЈеҰӮдҪ жүҖзңӢеҲ°зҡ„пјҢVue е‘ҠиҜүжҲ‘们пјҢеҰӮжһңзҲ¶зә§йҮҚж–°жёІжҹ“пјҢиҜҘ prop е°Ҷиў«иҰҶзӣ–гҖӮи®©жҲ‘们йҖҡиҝҮдҪҝз”ЁеҶ…зҪ® $forceUpdate() ж–№жі•жЁЎжӢҹжӯӨзұ»иЎҢдёәжқҘжөӢиҜ•иҝҷдёҖзӮ№пјҡ
Vue.component('ParentA',{
template:`
<div id="parent-a">
<h2 id="Parent-A">Parent A</h2>
<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">data {{ this.$data }}CodePen зӨәдҫӢ
зҺ°еңЁпјҢеҪ“жҲ‘们жӣҙж”№еҲҶж•°пјҢ然еҗҺжҢүйҮҚж–°жёІжҹ“зҲ¶зә§жҢүй’®ж—¶пјҢжҲ‘们еҸҜд»ҘзңӢеҲ°еҲҶж•°д»ҺзҲ¶зә§иҝ”еӣһеҲ°е…¶еҲқе§ӢеҖјгҖӮжүҖд»Ҙ Vue иҜҙзҡ„жҳҜе®һиҜқпјҒ
дҪҶиҜ·и®°дҪҸпјҢж•°з»„е’ҢеҜ№иұЎе°ҶеҪұе“Қе®ғ们зҡ„зҲ¶еҜ№иұЎпјҢеӣ дёәе®ғ们дёҚжҳҜиў«еӨҚеҲ¶пјҢиҖҢжҳҜйҖҡиҝҮеј•з”Ёдј йҖ’гҖӮ
еӣ жӯӨпјҢеҪ“жҲ‘们йңҖиҰҒж”№еҸҳеӯҗзә§дёӯзҡ„ prop ж—¶пјҢжңүдёӨз§Қж–№жі•еҸҜд»Ҙи§ЈеҶіиҝҷз§ҚйҮҚж–°жёІжҹ“зҡ„еүҜдҪңз”ЁгҖӮ
дҪҝз”Ёжң¬ең°ж•°жҚ®еұһжҖ§ж”№еҸҳ Prop
第дёҖз§Қж–№жі•жҳҜе°Ҷ score еұһжҖ§иҪ¬жҚўдёәжң¬ең°ж•°жҚ®еұһжҖ§ (localScore)пјҢжҲ‘们еҸҜд»ҘеңЁ changeScore( )ж–№жі•е’ҢжЁЎжқҝдёӯпјҡ
Vue.component('ChildA',{
template:`
<div id="child-a">
<h2 id="Child-A">Child A</h2>
<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">data {{ this.$data }}Score: {{ localScore }} `, props: ["score"], data() { return { localScore: this.score } }, methods: { changeScore() { this.localScore = 200; } } })
CodePen зӨәдҫӢ
зҺ°еңЁпјҢеҰӮжһңжҲ‘们еңЁжӣҙж”№еҲҶж•°еҗҺеҶҚж¬ЎжҢүжёІжҹ“зҲ¶йЎ№жҢүй’®пјҢжҲ‘们дјҡзңӢеҲ°иҝҷж¬ЎеҲҶж•°дҝқжҢҒдёҚеҸҳгҖӮ
дҪҝз”Ёи®Ўз®—еұһжҖ§ж”№еҸҳ Prop
第дәҢз§Қж–№жі•жҳҜеңЁи®Ўз®—еұһжҖ§дёӯдҪҝз”Ё score еұһжҖ§пјҢе®ғе°Ҷиў«иҪ¬жҚўдёәж–°еҖјпјҡ
Vue.component('ChildA',{
template:`
<div id="child-a">
<h2 id="Child-A">Child A</h2>
<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">data {{ this.$data }}Score: {{ doubleScore }} `, props: ["score"], computed: { doubleScore() { return this.score * 2 } } })
CodePen зӨәдҫӢ
еңЁиҝҷйҮҢпјҢжҲ‘们еҲӣе»әдәҶдёҖдёӘи®Ўз®—зҡ„ doubleScore()пјҢе®ғе°ҶзҲ¶зә§зҡ„ score д№ҳд»Ҙ 2пјҢ然еҗҺе°Ҷз»“жһңжҳҫзӨәеңЁжЁЎжқҝдёӯгҖӮжҳҫ然пјҢжҢүжёІжҹ“зҲ¶зә§жҢүй’®дёҚдјҡдә§з”ҹд»»дҪ•еүҜдҪңз”ЁгҖӮ
еӯ©еӯҗдёҺ家й•ҝзҡ„жІҹйҖҡ
зҺ°еңЁпјҢи®©жҲ‘们зңӢзңӢ组件еҰӮдҪ•д»ҘзӣёеҸҚзҡ„ж–№ејҸиҝӣиЎҢйҖҡдҝЎгҖӮ
жҲ‘们еҲҡеҲҡдәҶи§ЈдәҶеҰӮдҪ•ж”№еҸҳеӯҗ组件дёӯзҡ„жҹҗдёӘ propпјҢдҪҶжҳҜеҰӮжһңжҲ‘们йңҖиҰҒеңЁеӨҡдёӘеӯҗ组件дёӯдҪҝз”ЁиҜҘ prop иҜҘжҖҺд№ҲеҠһпјҹеңЁиҝҷз§Қжғ…еҶөдёӢпјҢжҲ‘们йңҖиҰҒд»ҺзҲ¶зә§дёӯзҡ„жәҗдёӯж”№еҸҳ propпјҢиҝҷж ·жүҖжңүдҪҝз”ЁиҜҘ prop зҡ„组件йғҪе°Ҷиў«жӯЈзЎ®жӣҙж–°гҖӮдёәдәҶж»Ўи¶іиҝҷдёҖиҰҒжұӮпјҢVue еј•е…ҘдәҶиҮӘе®ҡд№үдәӢ件гҖӮ
иҝҷйҮҢзҡ„еҺҹеҲҷжҳҜпјҢжҲ‘们йҖҡзҹҘзҲ¶зә§жҲ‘们жғіиҰҒеҒҡзҡ„жӣҙж”№пјҢзҲ¶зә§жү§иЎҢиҜҘжӣҙж”№пјҢ并且иҜҘжӣҙж”№йҖҡиҝҮдј йҖ’зҡ„ prop еҸҚжҳ гҖӮд»ҘдёӢжҳҜжӯӨж“ҚдҪңзҡ„еҝ…иҰҒжӯҘйӘӨпјҡ
- еңЁеӯҗиҝӣзЁӢдёӯпјҢжҲ‘们еҸ‘еҮәдёҖдёӘдәӢ件жқҘжҸҸиҝ°жҲ‘们жғіиҰҒжү§иЎҢзҡ„жӣҙж”№пјҢеҰӮдёӢжүҖзӨәпјҡ
this.$emit('updatingScore', 200) - еңЁзҲ¶зә§дёӯпјҢжҲ‘们дёәеҸ‘еҮәзҡ„дәӢ件注еҶҢдёҖдёӘдәӢ件зӣ‘еҗ¬еҷЁпјҢеҰӮдёӢжүҖзӨәпјҡ
@updatingScore="updateScore" - еҪ“дәӢ件еҸ‘еҮәж—¶пјҢеҲҶй…Қзҡ„ж–№жі•е°Ҷжӣҙж–°еұһжҖ§пјҢеҰӮдёӢжүҖзӨәпјҡ
this.score = newValue
и®©жҲ‘们жҺўзҙўдёҖдёӘе®Ңж•ҙзҡ„зӨәдҫӢпјҢд»ҘжӣҙеҘҪең°зҗҶи§ЈиҝҷжҳҜеҰӮдҪ•еҸ‘з”ҹзҡ„пјҡ
Vue.component('ChildA',{
template:`
<div id="child-a">
<h2 id="Child-A">Child A</h2>
<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">data {{ this.$data }}Score: {{ score }} `, props: ["score"], methods: { changeScore() { this.$emit('updatingScore', 200) // 1. Emitting } } }) ... Vue.component('ParentA',{ template:` <div id="parent-a"> <h2 id="Parent-A">Parent A</h2> <div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">data {{ this.$data }}
CodePen зӨәдҫӢ
жҲ‘们дҪҝз”ЁеҶ…зҪ®зҡ„ $emit() ж–№жі•жқҘеҸ‘еҮәдәӢ件гҖӮиҜҘж–№жі•жңүдёӨдёӘеҸӮж•°гҖӮ第дёҖдёӘеҸӮж•°жҳҜжҲ‘们иҰҒеҸ‘еҮәзҡ„дәӢ件пјҢ第дәҢдёӘеҸӮж•°жҳҜж–°еҖјгҖӮ
.sync дҝ®йҘ°з¬Ұ
Vue жҸҗдҫӣдәҶ .sync дҝ®йҘ°з¬ҰпјҢе…¶е·ҘдҪңеҺҹзҗҶзұ»дјјпјҢеңЁжҹҗдәӣжғ…еҶөдёӢжҲ‘们еҸҜиғҪеёҢжңӣе°Ҷе…¶з”ЁдҪңеҝ«жҚ·ж–№ејҸгҖӮеңЁиҝҷз§Қжғ…еҶөдёӢпјҢжҲ‘们д»ҘзЁҚеҫ®дёҚеҗҢзҡ„ж–№ејҸдҪҝз”Ё $emit() ж–№жі•гҖӮдҪңдёәдәӢ件еҸӮж•°пјҢжҲ‘们е°Ҷ update:score еҰӮдёӢжүҖзӨәпјҡthis.$emit('update:score', 200)гҖӮ然еҗҺпјҢеҪ“жҲ‘们绑е®ҡ score еұһжҖ§ж—¶пјҢжҲ‘们添еҠ .sync дҝ®йҘ°з¬ҰпјҢеҰӮдёӢжүҖзӨәпјҡ <child-a :score.sync="score "/>.еңЁ Parent A 组件дёӯпјҢжҲ‘们еҲ йҷӨдәҶ updateScore()В ж–№жі•е’ҢдәӢ件注еҶҢ (@updatingScore="updateScore")пјҢеӣ дёәе®ғ们дёҚеҶҚйңҖиҰҒдәҶгҖӮ
Vue.component('ChildA',{
template:`
<div id="child-a">
<h2 id="Child-A">Child A</h2>
<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">data {{ this.$data }}Score: {{ score }} `, props: ["score"], methods: { changeScore() { this.$emit('update:score', 200) } } }) ... Vue.component('ParentA',{ template:` <div id="parent-a"> <h2 id="Parent-A">Parent A</h2> <div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">data {{ this.$data }}
CodePen зӨәдҫӢ
дёәд»Җд№ҲдёҚдҪҝз”Ё this.$parent е’Ң this.$children иҝӣиЎҢзӣҙжҺҘзҲ¶еӯҗйҖҡдҝЎпјҹ
Vue жҸҗдҫӣдәҶдёӨз§Қ API ж–№жі•пјҢдҪҝжҲ‘们еҸҜд»ҘзӣҙжҺҘи®ҝй—®зҲ¶з»„件е’Ңеӯҗ组件пјҡthis.$parent е’Ң this.$childrenгҖӮдёҖејҖе§ӢпјҢеҸҜиғҪеҫҲжғіе°Ҷе®ғ们用дҪңйҒ“е…·е’ҢдәӢ件зҡ„жӣҙеҝ«гҖҒжӣҙе®№жҳ“зҡ„жӣҝд»Је“ҒпјҢдҪҶжҲ‘们дёҚеә”иҜҘиҝҷж ·еҒҡгҖӮиҝҷиў«и®ӨдёәжҳҜдёҖз§ҚдёҚеҘҪзҡ„еҒҡжі•жҲ–еҸҚжЁЎејҸпјҢеӣ дёәе®ғеңЁзҲ¶з»„件е’Ңеӯҗ组件д№Ӣй—ҙеҪўжҲҗдәҶзҙ§еҜҶиҖҰеҗҲгҖӮеҗҺиҖ…дјҡеҜјиҮҙ组件дёҚзҒөжҙ»дё”жҳ“дәҺжҚҹеқҸпјҢйҡҫд»Ҙи°ғиҜ•е’ҢжҺЁзҗҶгҖӮиҝҷдәӣ API ж–№жі•еҫҲе°‘дҪҝз”ЁпјҢж №жҚ®з»ҸйӘҢпјҢжҲ‘们еә”иҜҘйҒҝе…ҚжҲ–и°Ёж…ҺдҪҝз”Ёе®ғ们гҖӮ
еҸҢеҗ‘组件йҖҡдҝЎ
йҒ“е…·е’ҢдәӢ件жҳҜеҚ•еҗ‘зҡ„гҖӮйҒ“е…·дёӢйҷҚпјҢдәӢ件дёҠеҚҮгҖӮдҪҶжҳҜйҖҡиҝҮдёҖиө·дҪҝз”Ё props е’Ң eventsпјҢжҲ‘们еҸҜд»ҘеңЁз»„д»¶ж ‘дёҠжңүж•Ҳең°иҝӣиЎҢдёҠдёӢйҖҡдҝЎпјҢд»ҺиҖҢе®һзҺ°еҸҢеҗ‘ж•°жҚ®з»‘е®ҡгҖӮиҝҷе®һйҷ…дёҠжҳҜ v-model жҢҮд»ӨеңЁеҶ…йғЁжү§иЎҢзҡ„ж“ҚдҪңгҖӮ
跨组件йҖҡдҝЎ
йҡҸзқҖжҲ‘们зҡ„еә”з”ЁзЁӢеәҸеӨҚжқӮжҖ§зҡ„еўһеҠ пјҢдәІеӯҗжІҹйҖҡжЁЎејҸеҫҲеҝ«е°ұдјҡеҸҳеҫ—дёҚж–№дҫҝдё”дёҚеҲҮе®һйҷ…гҖӮ props-events зі»з»ҹзҡ„й—®йўҳеңЁдәҺе®ғзӣҙжҺҘе·ҘдҪңпјҢ并且дёҺз»„д»¶ж ‘зҙ§еҜҶз»‘е®ҡгҖӮдёҺеҺҹз”ҹдәӢ件зӣёжҜ”пјҢVue дәӢ件дёҚдјҡеҶ’жіЎпјҢиҝҷе°ұжҳҜдёәд»Җд№ҲжҲ‘们йңҖиҰҒйҮҚеӨҚеҸ‘еҮәе®ғ们зӣҙеҲ°иҫҫеҲ°зӣ®ж ҮгҖӮз»“жһңпјҢжҲ‘们зҡ„д»Јз Ғеӣ иҝҮеӨҡзҡ„дәӢ件дҫҰеҗ¬еҷЁе’ҢеҸ‘е°„еҷЁиҖҢеҸҳеҫ—иҮғиӮҝгҖӮеӣ жӯӨпјҢеңЁжӣҙеӨҚжқӮзҡ„еә”з”ЁзЁӢеәҸдёӯпјҢжҲ‘们еә”иҜҘиҖғиҷ‘дҪҝ用跨组件йҖҡдҝЎжЁЎејҸгҖӮ
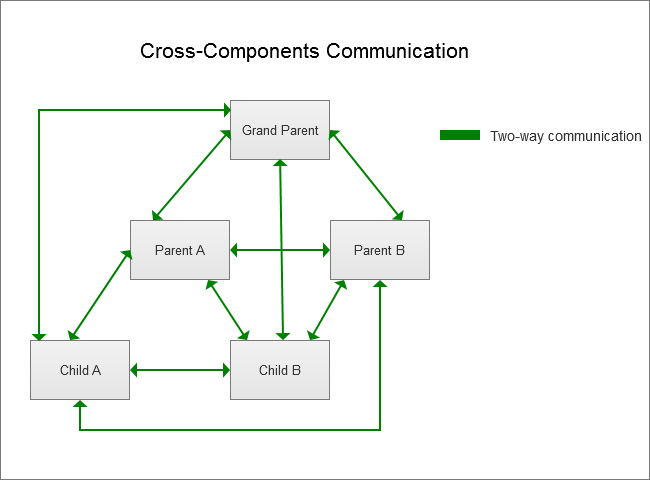
жҲ‘们зңӢдёҖдёӢдёӢеӣҫпјҡ

еҰӮжӮЁжүҖи§ҒпјҢеңЁиҝҷз§Қд»»ж„Ҹзұ»еһӢзҡ„йҖҡдҝЎдёӯпјҢжҜҸдёӘ组件йғҪеҸҜд»ҘеҸ‘йҖҒе’Ң/жҲ–жҺҘ收数жҚ®жқҘиҮӘд»»дҪ•е…¶д»–组件пјҢж— йңҖдёӯй—ҙжӯҘйӘӨе’Ңдёӯй—ҙ组件гҖӮ
еңЁд»ҘдёӢйғЁеҲҶдёӯпјҢжҲ‘们е°ҶжҺўи®Ёи·Ёз»„件йҖҡдҝЎзҡ„жңҖеёёи§Ғе®һзҺ°гҖӮ
е…ЁеұҖдәӢ件жҖ»зәҝ
е…ЁеұҖдәӢ件жҖ»зәҝжҳҜдёҖдёӘ Vue е®һдҫӢпјҢжҲ‘们用е®ғжқҘеҸ‘еҮәе’Ңзӣ‘еҗ¬дәӢ件гҖӮи®©жҲ‘们еңЁе®һи·өдёӯзңӢзңӢе®ғгҖӮ
const eventBus = new Vue () // 1.Declaring
...
Vue.component('ChildA',{
template:`
<div id="child-a">
<h2 id="Child-A">Child A</h2>
<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">data {{ this.$data }}Score: {{ score }} `, props: ["score"], methods: { changeScore() { eventBus.$emit('updatingScore', 200) // 2.Emitting } } }) ... Vue.component('ParentA',{ template:` <div id="parent-a"> <h2 id="Parent-A">Parent A</h2> <div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">data {{ this.$data }}
CodePen зӨәдҫӢ
д»ҘдёӢжҳҜеҲӣе»әе’ҢдҪҝз”ЁдәӢ件жҖ»зәҝзҡ„жӯҘйӘӨпјҡ
- е°ҶжҲ‘们зҡ„дәӢ件жҖ»зәҝеЈ°жҳҺдёәдёҖдёӘж–°зҡ„ Vue е®һдҫӢпјҢеҰӮдёӢжүҖзӨәпјҡ
const eventBus = new Vue () - д»Һжәҗ组件еҸ‘еҮәдәӢ件пјҢеҰӮдёӢжүҖзӨәпјҡ
eventBus.$emit('updatingScore', 200) - зӣ‘еҗ¬зӣ®ж Ү组件дёӯеҸ‘еҮәзҡ„дәӢ件пјҢеҰӮдёӢжүҖзӨәпјҡ
eventBus.$on('updatingScore', this.updateScore)
еңЁдёҠйқўзҡ„д»Јз ҒзӨәдҫӢдёӯпјҢжҲ‘们д»Һеӯҗзә§дёӯеҲ йҷӨ @updatingScore="updateScore"пјҢ并дҪҝз”Ё created() з”ҹе‘Ҫе‘ЁжңҹжҢӮй’©жқҘзӣ‘еҗ¬еҜ№дәҺ updatingScore дәӢ件гҖӮеҪ“дәӢ件еҸ‘еҮәж—¶пјҢе°Ҷжү§иЎҢ updateScore() ж–№жі•гҖӮжҲ‘们иҝҳеҸҜд»Ҙе°Ҷжӣҙж–°ж–№жі•дҪңдёәеҢҝеҗҚеҮҪж•°дј йҖ’пјҡ
created () {
eventBus.$on('updatingScore', newValue => {this.score = newValue})
}
е…ЁеұҖдәӢ件жҖ»зәҝжЁЎејҸеҸҜд»ҘеңЁдёҖе®ҡзЁӢеәҰдёҠи§ЈеҶідәӢ件иҶЁиғҖй—®йўҳпјҢдҪҶе®ғдјҡеёҰжқҘе…¶д»–й—®йўҳгҖӮеҸҜд»Ҙд»Һеә”з”ЁзЁӢеәҸзҡ„д»»дҪ•йғЁеҲҶжӣҙж”№еә”з”ЁзЁӢеәҸзҡ„ж•°жҚ®пјҢиҖҢдёҚдјҡз•ҷдёӢз—•иҝ№гҖӮиҝҷдҪҝеҫ—еә”з”ЁзЁӢеәҸжӣҙйҡҫи°ғиҜ•е’ҢжөӢиҜ•гҖӮ
еҜ№дәҺжӣҙеӨҚжқӮзҡ„еә”з”ЁзЁӢеәҸпјҢдәӢжғ…еҸҜиғҪеҫҲеҝ«е°ұдјҡеӨұжҺ§пјҢжҲ‘们еә”иҜҘиҖғиҷ‘дё“з”Ёзҡ„зҠ¶жҖҒз®ЎзҗҶжЁЎејҸпјҢдҫӢеҰӮ VuexпјҢе®ғе°ҶдёәжҲ‘们жҸҗдҫӣжӣҙз»ҶзІ’еәҰзҡ„жҺ§еҲ¶гҖҒжӣҙеҘҪзҡ„д»Јз Ғз»“жһ„е’Ңз»„з»Үд»ҘеҸҠжңүз”Ёзҡ„жӣҙж”№и·ҹиёӘе’Ңи°ғиҜ•еҠҹиғҪгҖӮ
Vuex
Vuex жҳҜдёҖдёӘзҠ¶жҖҒз®ЎзҗҶеә“пјҢдё“дёәжһ„е»әеӨҚжқӮдё”еҸҜжү©еұ•зҡ„ Vue.js еә”з”ЁзЁӢеәҸиҖҢе®ҡеҲ¶гҖӮдҪҝз”Ё Vuex зј–еҶҷзҡ„д»Јз ҒжӣҙеҠ еҶ—й•ҝпјҢдҪҶд»Һй•ҝиҝңжқҘзңӢиҝҷжҳҜеҖјеҫ—зҡ„гҖӮе®ғеҜ№еә”з”ЁзЁӢеәҸдёӯзҡ„жүҖжңү组件дҪҝз”ЁйӣҶдёӯеӯҳеӮЁпјҢдҪҝжҲ‘们зҡ„еә”з”ЁзЁӢеәҸжӣҙжңүз»„з»ҮгҖҒйҖҸжҳҺдё”жҳ“дәҺи·ҹиёӘе’Ңи°ғиҜ•гҖӮе•Ҷеә—жҳҜе®Ңе…Ёе“Қеә”ејҸзҡ„пјҢеӣ жӯӨжҲ‘们жүҖеҒҡзҡ„жӣҙж”№дјҡз«ӢеҚіеҸҚжҳ еҮәжқҘгҖӮ
еңЁиҝҷйҮҢпјҢжҲ‘е°Ҷеҗ‘жӮЁз®ҖиҰҒи§ЈйҮҠд»Җд№ҲжҳҜ VuexпјҢ并жҸҗдҫӣдёҖдёӘдёҠдёӢж–ҮзӨәдҫӢгҖӮеҰӮжһңжӮЁжғіжӣҙж·ұе…Ҙең°дәҶи§Ј VuexпјҢжҲ‘е»әи®®жӮЁзңӢдёҖдёӢжҲ‘е…ідәҺдҪҝз”Ё Vuex жһ„е»әеӨҚжқӮеә”з”ЁзЁӢеәҸзҡ„дё“й—Ёж•ҷзЁӢгҖӮ
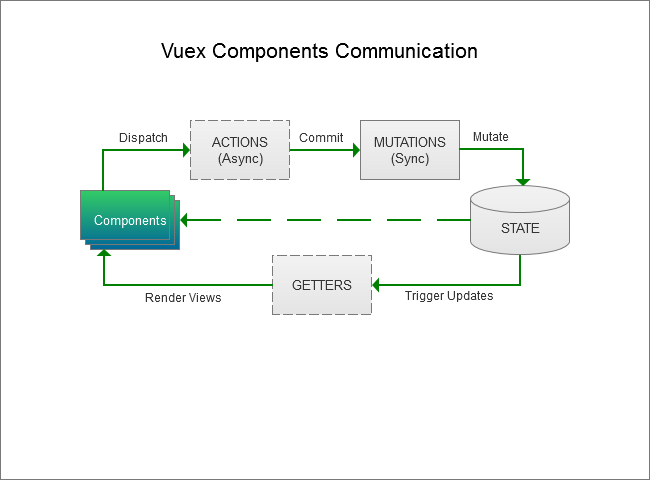
зҺ°еңЁи®©жҲ‘д»¬з ”з©¶дёҖдёӢдёӢйқўзҡ„еӣҫиЎЁпјҡ

еҰӮжӮЁжүҖи§ҒпјҢVuex еә”з”ЁзЁӢеәҸз”ұеӣӣдёӘдёҚеҗҢзҡ„йғЁеҲҶз»„жҲҗпјҡ
- зҠ¶жҖҒжҳҜжҲ‘们дҝқеӯҳеә”з”ЁзЁӢеәҸж•°жҚ®зҡ„дҪҚзҪ®гҖӮ
- Getter жҳҜи®ҝй—®еӯҳеӮЁзҠ¶жҖҒ并е°Ҷе…¶е‘ҲзҺ°з»ҷ组件зҡ„ж–№жі•гҖӮ
- зӘҒеҸҳжҳҜе®һйҷ…дё”е”ҜдёҖе…Ғи®ёж”№еҸҳзҠ¶жҖҒзҡ„ж–№жі•гҖӮ
- ж“ҚдҪңжҳҜжү§иЎҢејӮжӯҘд»Јз Ғе’Ңи§ҰеҸ‘зӘҒеҸҳзҡ„ж–№жі•гҖӮ
и®©жҲ‘们еҲӣе»әдёҖдёӘз®ҖеҚ•зҡ„е•Ҷеә—пјҢзңӢзңӢиҝҷдёҖеҲҮжҳҜеҰӮдҪ•иҝҗдҪңзҡ„гҖӮ
const store = new Vuex.Store({
state: {
score: 100
},
mutations: {
incrementScore (state, payload) {
state.score += payload
}
},
getters: {
score (state){
return state.score
}
},
actions: {
incrementScoreAsync: ({commit}, payload) => {
setTimeout(() => {
commit('incrementScore', 100)
}, payload)
}
}
})
Vue.component('ChildB',{
template:`
<div id="child-b">
<h2 id="Child-B">Child B</h2>
<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">data {{ this.$data }}`, }) Vue.component('ChildA',{ template:` <div id="child-a"> <h2 id="Child-A">Child A</h2> <div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">data {{ this.$data }}
Score: {{ score }} `, computed: { score () { return store.getters.score; } }, methods: { changeScore (){ store.commit('incrementScore', 100) } } }) Vue.component('ParentB',{ template:`
Parent B
data {{ this.$data }}Score: {{ score }}
Grand Parent
data {{ this.$data }}CodePen зӨәдҫӢ
еңЁе•Ҷеә—йҮҢпјҢжҲ‘们жңүд»ҘдёӢдә§е“Ғпјҡ
- зҠ¶жҖҒеҜ№иұЎдёӯи®ҫзҪ®зҡ„
scoreеҸҳйҮҸгҖӮ incrementScore()зӘҒеҸҳпјҢе®ғе°ҶжҢүз»ҷе®ҡеҖјеўһеҠ еҲҶж•°гҖӮ- дёҖдёӘ
score()getterпјҢе®ғе°Ҷд»ҺзҠ¶жҖҒи®ҝй—®scoreеҸҳйҮҸ并е°Ҷе…¶е‘ҲзҺ°еңЁз»„件дёӯгҖӮ incrementScoreAsync()ж“ҚдҪңпјҢиҜҘж“ҚдҪңе°ҶдҪҝз”ЁincrementScore()зӘҒеҸҳеңЁз»ҷе®ҡж—¶й—ҙж®өеҗҺеўһеҠ еҲҶж•°гҖӮ
еңЁ Vue е®һдҫӢдёӯпјҢжҲ‘们дёҚдҪҝз”Ё propsпјҢиҖҢжҳҜдҪҝз”Ёи®Ўз®—еұһжҖ§йҖҡиҝҮ getter жқҘиҺ·еҸ–еҲҶж•°еҖјгҖӮ然еҗҺпјҢдёәдәҶжӣҙж”№еҲҶж•°пјҢеңЁ Child A 组件дёӯпјҢжҲ‘们дҪҝз”ЁзӘҒеҸҳ store.commit('incrementScore', 100)гҖӮеңЁParent B组件дёӯпјҢжҲ‘们дҪҝз”Ёж“ҚдҪң store.dispatch('incrementScoreAsync', 3000)гҖӮ
дҫқиө–жіЁе…Ҙ
еңЁз»“жқҹд№ӢеүҚпјҢи®©жҲ‘们жҺўи®ЁеҸҰдёҖз§ҚжЁЎејҸгҖӮе®ғзҡ„з”ЁдҫӢдё»иҰҒз”ЁдәҺе…ұдә«з»„件еә“е’ҢжҸ’件пјҢдҪҶдёәдәҶе®Ңж•ҙжҖ§еҖјеҫ—дёҖжҸҗгҖӮ
дҫқиө–жіЁе…Ҙе…Ғи®ёжҲ‘们йҖҡиҝҮ provide еұһжҖ§е®ҡд№үжңҚеҠЎпјҢиҜҘеұһжҖ§еә”иҜҘжҳҜдёҖдёӘеҜ№иұЎжҲ–иҝ”еӣһеҜ№иұЎзҡ„еҮҪж•°пјҢ并дҪҝе…¶еҸҜдҫӣ组件зҡ„жүҖжңүеҗҺд»ЈдҪҝз”ЁпјҢиҖҢдёҚд»…д»…жҳҜ其组件зӣҙжҺҘеӯ©еӯҗгҖӮ然еҗҺпјҢжҲ‘们еҸҜд»ҘйҖҡиҝҮ inject еұһжҖ§дҪҝз”ЁиҜҘжңҚеҠЎгҖӮ
и®©жҲ‘们зңӢзңӢе®һйҷ…ж•Ҳжһңпјҡ
Vue.component('ChildB',{
template:`
<div id="child-b">
<h2 id="Child-B">Child B</h2>
<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">data {{ this.$data }}Score: {{ score }} `, inject: ['score'] }) Vue.component('ChildA',{ template:` <div id="child-a"> <h2 id="Child-A">Child A</h2> <div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">data {{ this.$data }}
Score: {{ score }} `, inject: ['score'], }) Vue.component('ParentB',{ template:`
Parent B
data {{ this.$data }}Score: {{ score }}
Score: {{ score }}
Grand Parent
data {{ this.$data }}CodePen зӨәдҫӢ
йҖҡиҝҮдҪҝз”ЁзҘ–зҲ¶з»„件дёӯзҡ„ provide йҖүйЎ№пјҢжҲ‘们е°Ҷ score еҸҳйҮҸи®ҫзҪ®дёәеҸҜдҫӣе…¶жүҖжңүеҗҺд»ЈдҪҝз”ЁгҖӮ他们жҜҸдёӘдәәйғҪеҸҜд»ҘйҖҡиҝҮеЈ°жҳҺ inject: ['score'] еұһжҖ§жқҘи®ҝй—®е®ғгҖӮиҖҢдё”пјҢжӯЈеҰӮжӮЁжүҖзңӢеҲ°зҡ„пјҢеҲҶж•°жҳҫзӨәеңЁжүҖжңү组件дёӯгҖӮ
жіЁж„Ҹпјҡдҫқиө–жіЁе…ҘеҲӣе»әзҡ„з»‘е®ҡдёҚжҳҜеҸҚеә”жҖ§зҡ„гҖӮеӣ жӯӨпјҢеҰӮжһңжҲ‘们еёҢжңӣжҸҗдҫӣзЁӢеәҸ组件дёӯжүҖеҒҡзҡ„жӣҙж”№еҸҚжҳ еңЁе…¶еҗҺд»ЈдёӯпјҢжҲ‘们еҝ…йЎ»е°ҶдёҖдёӘеҜ№иұЎеҲҶй…Қз»ҷж•°жҚ®еұһжҖ§е№¶еңЁжҸҗдҫӣзҡ„жңҚеҠЎдёӯдҪҝз”ЁиҜҘеҜ№иұЎгҖӮ
дёәд»Җд№ҲдёҚдҪҝз”Ё this.$root иҝӣиЎҢ跨组件йҖҡдҝЎпјҹ
жҲ‘们дёҚеә”иҜҘдҪҝз”Ё this.$root зҡ„еҺҹеӣ дёҺд№ӢеүҚжҸҸиҝ°зҡ„ this.$parent е’Ң this.$children зҡ„еҺҹеӣ зұ»дјјвҖ”вҖ”е®ғеҲӣе»әдәҶеӨӘеӨҡзҡ„дҫқиө–е…ізі»гҖӮеҝ…йЎ»йҒҝе…Қдҫқиө–д»»дҪ•иҝҷдәӣж–№жі•иҝӣиЎҢ组件йҖҡдҝЎгҖӮ
еҰӮдҪ•йҖүжӢ©жӯЈзЎ®зҡ„жЁЎејҸ
жүҖд»ҘдҪ е·Із»ҸдәҶи§ЈдәҶ组件йҖҡдҝЎзҡ„жүҖжңүеёёз”Ёж–№жі•гҖӮдҪҶжӮЁеҰӮдҪ•еҶіе®ҡе“ӘдёҖдёӘжңҖйҖӮеҗҲжӮЁзҡ„еңәжҷҜе‘ўпјҹ
йҖүжӢ©жӯЈзЎ®зҡ„жЁЎејҸеҸ–еҶідәҺжӮЁеҸӮдёҺзҡ„йЎ№зӣ®жҲ–жӮЁжғіиҰҒжһ„е»әзҡ„еә”з”ЁзЁӢеәҸгҖӮиҝҷеҸ–еҶідәҺжӮЁзҡ„еә”з”ЁзЁӢеәҸзҡ„еӨҚжқӮжҖ§е’Ңзұ»еһӢгҖӮи®©жҲ‘们жҺўи®ЁдёҖдёӢжңҖеёёи§Ғзҡ„еңәжҷҜпјҡ
- еңЁз®ҖеҚ•еә”з”ЁдёӯпјҢйҒ“е…·е’ҢдәӢ件е°Ҷж»Ўи¶іжӮЁзҡ„жүҖжңүйңҖжұӮгҖӮ
- дёӯз«Ҝеә”з”Ёе°ҶйңҖиҰҒжӣҙзҒөжҙ»зҡ„йҖҡдҝЎж–№ејҸпјҢдҫӢеҰӮдәӢ件жҖ»зәҝе’Ңдҫқиө–йЎ№жіЁе…ҘгҖӮ
- еҜ№дәҺеӨҚжқӮзҡ„еӨ§еһӢеә”з”ЁпјҢжӮЁиӮҜе®ҡйңҖиҰҒ Vuex дҪңдёәеҠҹиғҪйҪҗе…Ёзҡ„зҠ¶жҖҒз®ЎзҗҶзі»з»ҹзҡ„ејәеӨ§еҠҹиғҪгҖӮ
жңҖеҗҺдёҖ件дәӢгҖӮжӮЁдёҚеҝ…д»…д»…еӣ дёәеҲ«дәәе‘ҠиҜүжӮЁиҝҷж ·еҒҡе°ұйңҖиҰҒдҪҝз”Ёд»»дҪ•е·ІжҺўзҙўзҡ„жЁЎејҸгҖӮжӮЁеҸҜд»ҘиҮӘз”ұйҖүжӢ©е’ҢдҪҝз”ЁжӮЁжғіиҰҒзҡ„д»»дҪ•жЁЎејҸпјҢеҸӘиҰҒжӮЁи®ҫжі•дҝқжҢҒеә”з”ЁзЁӢеәҸжӯЈеёёиҝҗиЎҢ并且жҳ“дәҺз»ҙжҠӨе’Ңжү©еұ•гҖӮ
з»“и®ә
еңЁжң¬ж•ҷзЁӢдёӯпјҢжҲ‘们еӯҰд№ дәҶжңҖеёёи§Ғзҡ„ Vue.js 组件йҖҡдҝЎжЁЎејҸгҖӮжҲ‘们дәҶи§ЈдәҶеҰӮдҪ•еңЁе®һи·өдёӯе®һж–Ҫе®ғ们д»ҘеҸҠеҰӮдҪ•йҖүжӢ©жңҖйҖӮеҗҲжҲ‘们项зӣ®зҡ„жӯЈзЎ®ж–№жЎҲгҖӮиҝҷе°ҶзЎ®дҝқжҲ‘们жһ„е»әзҡ„еә”з”ЁзЁӢеәҸдҪҝз”ЁжӯЈзЎ®зұ»еһӢзҡ„组件йҖҡдҝЎпјҢдҪҝе…¶е®Ңе…ЁжӯЈеёёе·ҘдҪңгҖҒеҸҜз»ҙжҠӨгҖҒеҸҜжөӢиҜ•е’ҢеҸҜжү©еұ•гҖӮ
д»ҘдёҠжҳҜVue.jsе…ғ件間йҖҡиЁҠзҡ„иЁӯиЁҲжЁЎејҸзҡ„и©ізҙ°е…§е®№гҖӮжӣҙеӨҡиіҮиЁҠи«Ӣй—ңжіЁPHPдёӯж–Үз¶Іе…¶д»–зӣёй—ңж–Үз« пјҒ

зҶұAIе·Ҙе…·

Undresser.AI Undress
дәәе·Ҙжҷәж…§й©…еӢ•зҡ„жҮүз”ЁзЁӢеәҸпјҢз”Ёж–јеүөе»әйҖјзңҹзҡ„иЈёй«”з…§зүҮ

AI Clothes Remover
з”Ёж–јеҫһз…§зүҮдёӯеҺ»йҷӨиЎЈжңҚзҡ„з·ҡдёҠдәәе·Ҙжҷәж…§е·Ҙе…·гҖӮ

Undress AI Tool
е…ҚиІ»и„«иЎЈең–зүҮ

Clothoff.io
AIи„«иЎЈеҷЁ

AI Hentai Generator
е…ҚиІ»з”ўз”ҹ AI з„ЎзӣЎгҖӮ

зҶұй–Җж–Үз«

зҶұе·Ҙе…·

иЁҳдәӢжң¬++7.3.1
еҘҪз”Ёдё”е…ҚиІ»зҡ„зЁӢејҸзўјз·ЁијҜеҷЁ

SublimeText3жјўеҢ–зүҲ
дёӯж–ҮзүҲпјҢйқһеёёеҘҪз”Ё

зҰӘе·ҘдҪңе®Ө 13.0.1
еј·еӨ§зҡ„PHPж•ҙеҗҲй–Ӣзҷјз’°еўғ

Dreamweaver CS6
иҰ–иҰәеҢ–з¶Ій Ғй–Ӣзҷје·Ҙе…·

SublimeText3 MacзүҲ
зҘһзҙҡзЁӢејҸзўјз·ЁијҜи»ҹй«”(SublimeText3)

зҶұй–Җи©ұйЎҢ
 7388
7388
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 JavaжЎҶжһ¶дёӯиЁӯиЁҲжЁЎејҸиҲҮжһ¶ж§ӢжЁЎејҸзҡ„еҚҖеҲҘ
Jun 02, 2024 pm 12:59 PM
JavaжЎҶжһ¶дёӯиЁӯиЁҲжЁЎејҸиҲҮжһ¶ж§ӢжЁЎејҸзҡ„еҚҖеҲҘ
Jun 02, 2024 pm 12:59 PM
еңЁJavaжЎҶжһ¶дёӯпјҢиЁӯиЁҲжЁЎејҸе’Ңжһ¶ж§ӢжЁЎејҸзҡ„еҚҖеҲҘеңЁж–јпјҡиЁӯиЁҲжЁЎејҸе®ҡзҫ©дәҶеңЁи»ҹй«”иЁӯиЁҲдёӯи§ЈжұәеёёиҰӢе•ҸйЎҢзҡ„жҠҪиұЎи§Јжұәж–№жЎҲпјҢе°ҲжіЁж–јйЎһеҲҘе’Ңзү©д»¶д№Ӣй–“зҡ„дәӨдә’пјҢдҫӢеҰӮе·Ҙе» жЁЎејҸгҖӮжһ¶ж§ӢжЁЎејҸе®ҡзҫ©дәҶзі»зөұзөҗж§Ӣе’ҢжЁЎзө„д№Ӣй–“зҡ„й—ңдҝӮпјҢй—ңжіЁзі»зөұе…ғ件зҡ„зө„з№”е’ҢдәӨдә’пјҢеҰӮеҲҶеұӨжһ¶ж§ӢгҖӮ
 JavaиЁӯиЁҲжЁЎејҸд№ӢйҒ©й…ҚеҷЁжЁЎејҸзҡ„еҰҷз”Ё
May 09, 2024 pm 12:54 PM
JavaиЁӯиЁҲжЁЎејҸд№ӢйҒ©й…ҚеҷЁжЁЎејҸзҡ„еҰҷз”Ё
May 09, 2024 pm 12:54 PM
йҒ©й…ҚеҷЁжЁЎејҸжҳҜдёҖзЁ®зөҗж§ӢеһӢиЁӯиЁҲжЁЎејҸпјҢе…ҒиЁұдёҚзӣёе®№зү©д»¶еҚ”еҗҢе·ҘдҪңпјҢе®ғе°ҮдёҖеҖӢд»ӢйқўиҪүжҸӣзӮәеҸҰдёҖеҖӢпјҢдҪҝзү©д»¶иғҪеӨ й ҶеҲ©дә’еӢ•гҖӮзү©д»¶йҒ©й…ҚеҷЁйҖҸйҒҺе»әз«ӢеҢ…еҗ«иў«йҒ©й…ҚеҷЁе°ҚиұЎзҡ„йҒ©й…ҚеҷЁе°ҚиұЎпјҢдёҰеҜҰзҸҫзӣ®жЁҷжҺҘеҸЈпјҢеҜҰзҸҫйҒ©й…ҚеҷЁжЁЎејҸгҖӮеңЁдёҖеҖӢеҜҰжҲ°жЎҲдҫӢдёӯпјҢйҖҸйҒҺйҒ©й…ҚеҷЁжЁЎејҸпјҢе®ўжҲ¶з«ҜпјҲеҰӮMediaPlayerпјүеҸҜд»Ҙж’ӯж”ҫй«ҳзҙҡж јејҸзҡ„еӘ’й«”пјҲеҰӮVLCпјүпјҢе„ҳз®Ўжң¬иә«еғ…ж”ҜжҸҙжҷ®йҖҡеӘ’й«”ж јејҸпјҲеҰӮMP3пјүгҖӮ
 JavaиЁӯиЁҲжЁЎејҸд№ӢиЈқйЈҫеҷЁжЁЎејҸеү–жһҗ
May 09, 2024 pm 03:12 PM
JavaиЁӯиЁҲжЁЎејҸд№ӢиЈқйЈҫеҷЁжЁЎејҸеү–жһҗ
May 09, 2024 pm 03:12 PM
иЈқйЈҫеҷЁжЁЎејҸжҳҜдёҖзЁ®зөҗж§ӢеһӢиЁӯиЁҲжЁЎејҸпјҢе…ҒиЁұеӢ•ж…Ӣж·»еҠ зү©д»¶еҠҹиғҪпјҢз„ЎйңҖдҝ®ж”№еҺҹе§ӢйЎһеҲҘгҖӮе®ғйҖҸйҒҺжҠҪиұЎзө„件гҖҒе…·й«”зө„件гҖҒжҠҪиұЎиЈқйЈҫеҷЁе’Ңе…·й«”иЈқйЈҫеҷЁзҡ„еҚ”дҪңеҜҰзҸҫпјҢеҸҜд»ҘйқҲжҙ»ж“ҙеұ•йЎһеҲҘеҠҹиғҪпјҢж»ҝи¶іи®ҠеҢ–зҡ„йңҖжұӮгҖӮзҜ„дҫӢдёӯпјҢе°ҮзүӣеҘ¶е’Ңж‘©еҚЎиЈқйЈҫеҷЁж·»еҠ еҲ°EspressoпјҢзёҪеғ№зӮә2.29зҫҺе…ғпјҢеұ•зӨәдәҶиЈқйЈҫеҷЁжЁЎејҸеңЁеӢ•ж…Ӣдҝ®ж”№зү©д»¶иЎҢзӮәж–№йқўзҡ„еј·еӨ§еҠҹиғҪгҖӮ
 PHP иЁӯиЁҲжЁЎејҸеҜҰжҲ°жЎҲдҫӢи§Јжһҗ
May 08, 2024 am 08:09 AM
PHP иЁӯиЁҲжЁЎејҸеҜҰжҲ°жЎҲдҫӢи§Јжһҗ
May 08, 2024 am 08:09 AM
1.е·Ҙе» жЁЎејҸ:еҲҶйӣўзү©д»¶еүөе»әе’ҢжҘӯеӢҷйӮҸијҜпјҢйҖҸйҒҺе·Ҙе» йЎһеҲҘе»әз«ӢжҢҮе®ҡйЎһеһӢзҡ„зү©д»¶гҖӮ 2.и§ҖеҜҹиҖ…жЁЎејҸ:е…ҒиЁұдё»йЎҢзү©д»¶йҖҡзҹҘи§ҖеҜҹиҖ…зү©д»¶е…¶зӢҖж…Ӣжӣҙж”№пјҢеҜҰзҸҫй¬Ҷж•Ји




