以下透過圖文並茂的方式給大家詳細介紹下比例尺、縮圖、平移縮放之百度地圖加入控制方法。
地圖控制項概述
百度地圖上負責與地圖互動的UI元素稱為控制項。百度地圖API中提供了豐富的控件,您也可以透過Control類別來實作自訂控件。
地圖API中提供的控制項有:
Control:控制項的抽象基底類,所有控制項均繼承此類的方法、屬性。透過此類您可實現自訂控制項。
NavigationControl:地圖平移縮放控件,PC端預設位於地圖左上方,它包含控制地圖的平移和縮放的功能。移動端提供縮放控件,預設位於地圖右下方。
OverviewMapControl:縮略地圖控件,預設位於地圖右下方,是一個可折疊的縮略地圖。
ScaleControl:比例尺控件,預設位於地圖左下方,顯示地圖的比例關係。
MapTypeControl:地圖類型控件,預設位於地圖右上方。
CopyrightControl:版權控件,預設位於地圖左下方。
GeolocationControl:定位控件,針對行動端開發,預設位於地圖左下方
為地圖新增控制項
可以使用Map.addControl()方法為地圖新增控制項。在此之前地圖需要進行初始化。例如,要將標準地圖控制項新增至地圖中,可在程式碼中加入以下內容:
可以為地圖新增多個控制項。在本例中我們為地圖新增一個平移縮放控制項、一個比例尺控制項和一個縮圖控制項。在地圖中新增控制項後,它們即刻生效。
控制控制位置
初始化控制項時,可提供一個可選參數,其中的anchor和offset屬性共同控制控制項在地圖上的位置。
控件停靠位置 anchor表示控件的停靠位置,即控件停靠在地圖的哪個角落。當地圖尺寸改變時,控制會根據停靠位置的不同來調整自己的位置。 anchor允許的值為:
BMAP_ANCHOR_TOP_LEFT 表示控制項定位於地圖的左上角。
BMAP_ANCHOR_TOP_RIGHT 表示控制項定位於地圖的右上角。
BMAP_ANCHOR_BOTTOM_LEFT 表示控制項定位於地圖的左下角。
BMAP_ANCHOR_BOTTOM_RIGHT 表示控制定位於地圖的右下角。

控制位置偏移
除了指定停靠位置外,還可以透過偏移量來指示控制項距離地圖邊界有多少像素。如果兩個控制項的停靠位置相同,那麼控制項可能會重疊在一起,這時就可以透過偏移值使二者分開顯示。
本範例將比例尺放置在地圖的左下角,由於API預設會有版權訊息,因此需要添加一些偏移值以防止控制項重疊。
修改控製配置
地圖API的控制項提供了豐富的設定參數,您可以參考API文件來修改它們以便得到符合要求的控制項外觀。例如,NavigationControl控制項就提供如下類型:

上圖前4個為PC端平移縮放控制項樣式,最後一個為行動端縮放控制項樣式。
下面的範例將調整平移縮放地圖控制項的外觀。
上圖前4個為PC端平移縮放控制項樣式,最後一個為行動端縮放控制項樣式。
下面的範例將調整平移縮放地圖控制項的外觀。
新增縮圖
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html {width: 100%;height: 100%;margin:0;font-family:"微软雅黑";}
#allmap{width:100%;height:500px;}
#r-result{width:100%;margin-top:5px;}
p{margin:5px; font-size:14px;}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script>
<title>添加/删除地图类型、缩略图控件</title>
</head>
<body>
<div id="allmap"></div>
<div id="r-result">
<input type="button" onclick="add_control();" value="添加" />
<input type="button" onclick="delete_control();" value="删除" />
</div>
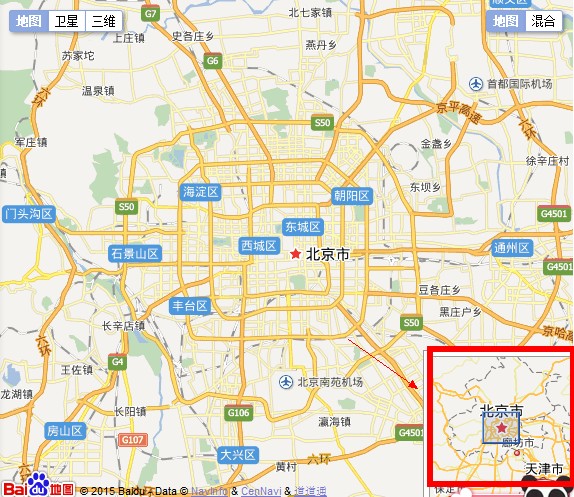
<p>点击地图类型控件切换普通地图、卫星图、三维图、混合图(卫星图+路网),右下角是缩略图,点击按钮查看效果</p>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
var mapType1 = new BMap.MapTypeControl({mapTypes: [BMAP_NORMAL_MAP,BMAP_HYBRID_MAP]});
var mapType2 = new BMap.MapTypeControl({anchor: BMAP_ANCHOR_TOP_LEFT});
var overView = new BMap.OverviewMapControl();
var overViewOpen = new BMap.OverviewMapControl({isOpen:true, anchor: BMAP_ANCHOR_BOTTOM_RIGHT});
//添加地图类型和缩略图
function add_control(){
map.addControl(mapType1); //2D图,卫星图
map.addControl(mapType2); //左上角,默认地图控件
map.setCurrentCity("北京"); //由于有3D图,需要设置城市哦
map.addControl(overView); //添加默认缩略地图控件
map.addControl(overViewOpen); //右下角,打开
}
//移除地图类型和缩略图
function delete_control(){
map.removeControl(mapType1); //移除2D图,卫星图
map.removeControl(mapType2);
map.removeControl(overView);
map.removeControl(overViewOpen);
}
</script>
效果圖

以上就是本文的全部內容,希望大家喜歡。




