
在 Yii2 程式設計:入門中,我們在本地設定了 Yii2,建立了一個 Hello World 應用程序,設定了一個遠端伺服器,並使用 Github 部署了我們的程式碼。本教學將涵蓋一些與 MVC 框架實作相關的 Yii 更基本的概念:模型、視圖和控制器。我們還將探索導航選單和 Bootstrap 元素的佈局和自訂。
#對於這些範例,我們假設我們正在建立一個用於發布簡單狀態更新的框架,例如我們自己的迷你推特。但是,我們不會將資料儲存在資料庫中。我將把它留到下一個教程中,該教程將探索 Yii 的鷹架功能,稱為 Gii。
Gii 自動化並簡化了我們將在本教程中執行的所有操作,但了解基本概念並至少手動執行這些任務一次非常重要。
什麼是模型?維基百科說:「當其狀態發生變化時,模型會通知其關聯的視圖和控制器。此通知允許視圖產生更新的輸出,並允許控制器更改可用的命令集。 」
對我來說,模型通常代表我在「外部」世界中建立的任何內容的概念。因此,如果我們考慮狀態更新,狀態模型將包含狀態更新的所有屬性以及與查詢或更改狀態相關的所有函數或方法。
最佳實踐是在模型中建立盡可能多的功能和智慧。在 MVC 實踐中,您建立「重型」模型,而建立輕型控制器和視圖。 Yii 提供了一些優秀的功能,這些功能專門針對您在Web 和應用程式開發中所做的事情,可以簡化模型構建,尤其是在表單和資料庫方面;其中大部分內容我們將在後面的教程中探討。
讓我們建立我們的狀態模型。對於我們的編碼範例,您可以使用 Git 儲存庫。我正在以我們在入門教程中創建的內容為基礎進行構建 - 我已將其標記在此處以供參考。已完成教程的 Github 存儲庫位於此處。
我們將在 /hello/models/Status.php 中建立 Status.php。要發布狀態訊息,我們需要從使用者收集訊息文字。我們還將建立一個用於公開或私下發布的權限欄位。
<?php
namespace app\models;
use yii\base\Model;
class Status extends Model
{
const PERMISSIONS_PRIVATE = 10;
const PERMISSIONS_PUBLIC = 20;
public $text;
public $permissions;
public function rules()
{
return [
[['text','permissions'], 'required'],
];
}
public function getPermissions() {
return array (self::PERMISSIONS_PRIVATE=>'Private',self::PERMISSIONS_PUBLIC=>'Public');
}
public function getPermissionsLabel($permissions) {
if ($permissions==self::PERMISSIONS_PUBLIC) {
return 'Public';
} else {
return 'Private';
}
}
}
?>
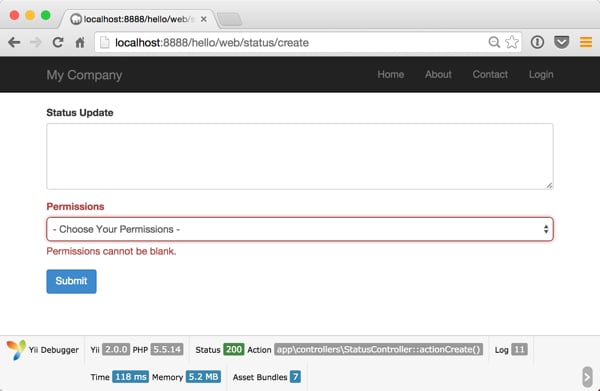
注意規則函數-Yii 的表單驗證使用它來確保使用者在每個欄位中輸入適當的資訊。 Yii 使用 JavaScript 在使用者輸入時驗證表單。
我建立的 getPermissions() 函數將用於表單的下拉清單元素。
現在,讓我們繼續建立一個控制器,以允許使用者建立和查看文字更新。
什麼是控制器?維基百科說,「控制器可以向模型發送命令來更新模型的狀態(例如,編輯文件)。它還可以向其關聯的視圖發送命令以更改模型的視圖呈現。」在典型的Yii Web 應用程式中,頁面的URL 路徑呼叫控制器來使用模型載入頁面資料並使用視圖渲染頁面。
最好在單一控制器中對相關功能進行邏輯分組。控制器的不同方法(稱為操作)實現每個功能。這些通常對應於特定頁面。例如,http://localhost:8888/hello/web/status/create 將呼叫我們要建置的 StatusController 的建立操作。
當您開發與 Status 相關的功能時,您可以將這些功能分組到一個 StatusController.php 中。現在,我們只建立一個創建函數。
在 /hello/controllers/ 中,建立 StatusController.php:
<?php
namespace app\controllers;
use Yii;
use yii\web\Controller;
use app\models\Status;
class StatusController extends Controller
{
public function actionCreate()
{
$model = new Status;
if ($model->load(Yii::$app->request->post()) && $model->validate()) {
// valid data received in $model
return $this->render('view', ['model' => $model]);
} else {
// either the page is initially displayed or there is some validation error
return $this->render('create', ['model' => $model]);
}
}
}
?>
表單建立操作通常會呼叫模型數據,然後根據它們是否是 POST 操作的一部分進行派生。如果沒有,則顯示空白表單。如果他們收到發布的數據,則會進行驗證和處理。在我們的例子中,這意味著繼續渲染視圖檔案。
什麼是視圖?維基百科說:「視圖從模型中請求信息,用於為用戶生成輸出表示。」在Yii 中,視圖使用類似PHP 的模板語言將頁面輸出渲染為HTML,利用模型加載的數據和從控制器傳遞的資料。
視圖通常位於與關聯控制器相關的單一資料夾中,例如StatusController 視圖位於 views/status 資料夾中。
在 Yii 中,表單程式碼通常包含在所謂的分部檢視中。這些文件通常以以下劃線前綴命名。它們應該包含在其他視圖中。這允許建立和更新頁面重複使用實際的表單程式碼。
首先,我們將建立呈現表單的「建立」檢視。然後,我們還將建立一個視圖視圖來顯示我們發布的狀態更新。在接下來的教程中,當我們使用實際的資料庫、儲存和檢索資料時,這會有所不同。
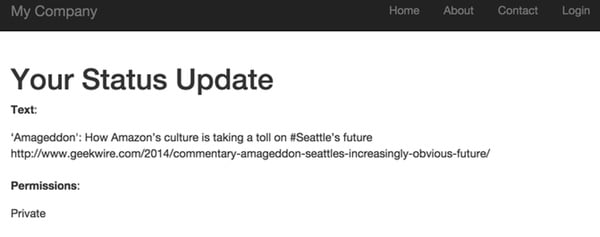
这是我们的 /hello/views/status.view.php 视图文件的一个简单示例,用于呈现发布的数据:
<?php use yii\helpers\Html; ?> <h1>Your Status Update</strong></h1> <p><label>Text</label>:</p> <?= Html::encode($model->text) ?> <br /><br /> <p><label>Permissions</label>:</p> <?php echo $model->getPermissionsLabel($model->permissions); ?>
请注意视图文件是 HTML 和 PHP 的混合体。当控制器接收到发布的数据时,它会渲染上面的视图,显示用户提交的数据。
但是,现在我们来谈谈表单并构建创建表单视图文件。
表单是我们在网络开发中每天用来收集用户数据的工具,通常用于将用户输入提交到数据库。 Yii 提供了大量的帮助程序代码来简化构建、验证、保护和发布表单数据的过程。在 Yii 中,表单是一种视图。

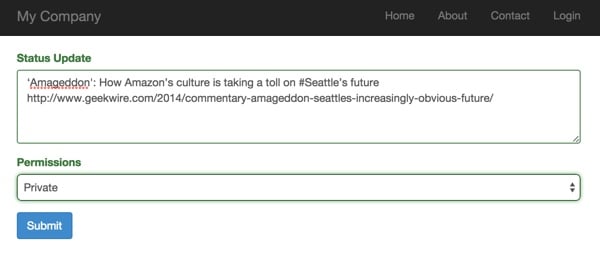
以下是用于创建状态更新的示例表单:
<?php
use yii\helpers\Html;
use yii\widgets\ActiveForm;
use app\models\Status;
?>
<?php $form = ActiveForm::begin();?>
<?= $form->field($model, 'text')->textArea(['rows' => '4'])->label('Status Update'); ?>
<?=
$form->field($model, 'permissions')->dropDownList($model->getPermissions(),
['prompt'=>'- Choose Your Permissions -']) ?>
<div class="form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary']) ?>
</div>
<?php ActiveForm::end(); ?>
Yii2 ActiveForm 小部件用于为我们的输入字段生成 HTML。请注意下拉列表如何调用 Status 模型 getPermissions 方法。

单击“提交”按钮将返回到 StatusController 的创建操作。当接收到发布的数据时,它会呈现 view.php 文件而不是 create.php 表单文件。
以下是使用 view.php 呈现时视图文件的显示方式:

接下来,让我们更新全局导航栏以包含状态创建表单的链接。
布局是网站大多数外部重复元素的模板,例如 HTML 文档包装器、页眉、导航栏和页脚。由于这些对于网站的大多数页面来说都是通用的,因此它们在布局中构建一次,并且不会在代码中的任何地方重复。
如果你查看\hello\views\layouts\main.php,你可以看到外部布局的结构:
<?php
use yii\helpers\Html;
use yii\bootstrap\Nav;
use yii\bootstrap\NavBar;
use yii\widgets\Breadcrumbs;
use app\assets\AppAsset;
/* @var $this \yii\web\View */
/* @var $content string */
AppAsset::register($this);
?>
<?php $this->beginPage() ?>
<!DOCTYPE html>
<html lang="<?= Yii::$app->language ?>">
<head>
<meta charset="<?= Yii::$app->charset ?>"/>
<meta name="viewport" content="width=device-width, initial-scale=1">
<?= Html::csrfMetaTags() ?>
<title><?= Html::encode($this->title) ?></title>
<?php $this->head() ?>
</head>
<body>
<?php $this->beginBody() ?>
<div class="wrap">
<?php
NavBar::begin([
'brandLabel' => 'My Company',
'brandUrl' => Yii::$app->homeUrl,
'options' => [
'class' => 'navbar-inverse navbar-fixed-top',
],
]);
echo Nav::widget([
'options' => ['class' => 'navbar-nav navbar-right'],
'items' => [
['label' => 'Home', 'url' => ['/site/index']],
['label' => 'About', 'url' => ['/site/about']],
['label' => 'Contact', 'url' => ['/site/contact']],
Yii::$app->user->isGuest ?
['label' => 'Login', 'url' => ['/site/login']] :
['label' => 'Logout (' . Yii::$app->user->identity->username . ')',
'url' => ['/site/logout'],
'linkOptions' => ['data-method' => 'post']],
],
]);
NavBar::end();
?>
<div class="container">
<?= Breadcrumbs::widget([
'links' => isset($this->params['breadcrumbs']) ? $this->params['breadcrumbs'] : [],
]) ?>
<?= $content ?>
</div>
</div>
<footer class="footer">
<div class="container">
<p class="pull-left">© My Company <?= date('Y') ?></p>
<p class="pull-right"><?= Yii::powered() ?></p>
</div>
</footer>
<?php $this->endBody() ?>
</body>
</html>
<?php $this->endPage() ?>
视图主要代表网站的内部页面主体,即页眉和导航栏以及页脚开头之间的内容。当布局回显 $content:
<div class="container">
<?= Breadcrumbs::widget([
'links' => isset($this->params['breadcrumbs']) ? $this->params['breadcrumbs'] : [],
]) ?>
<?= $content ?>
</div>
Yii 允许您为每个应用程序构建多个布局,尽管这并不总是必要的。这取决于您的应用程序。控制器提供默认布局,您可以针对任何给定操作覆盖此布局。如果您的控制器对相关活动进行逻辑分组,则用户界面很可能会对控制器内的所有操作使用相同的布局。
现在,让我们更新导航栏以包含带有“创建”操作的状态菜单。由于 Yii2 使用 Bootstrap 进行布局和样式,我们只需要告诉它创建一个 Bootstrap 下拉列表。
更新 Nav::widget 以拥有嵌套数组:
echo Nav::widget([
'options' => ['class' => 'navbar-nav navbar-right'],
'items' => [
['label' => 'Home', 'url' => ['/site/index']],
[
'label' => 'Status',
'items' => [
['label' => 'Create', 'url' => ['/status/create']],
],
],
['label' => 'About', 'url' => ['/site/about']],
['label' => 'Contact', 'url' => ['/site/contact']],
Yii::$app->user->isGuest ?
['label' => 'Login', 'url' => ['/site/login']] :
['label' => 'Logout (' . Yii::$app->user->identity->username . ')',
'url' => ['/site/logout'],
'linkOptions' => ['data-method' => 'post']],
],
]);
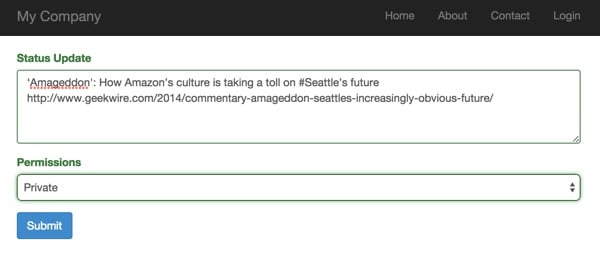
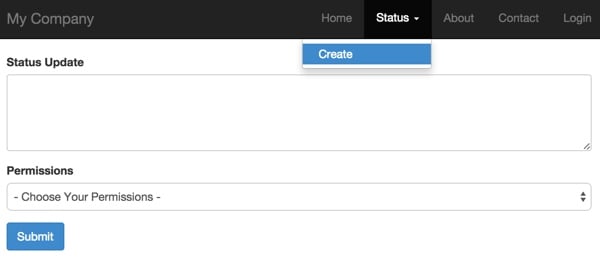
这是您应该看到的内容:

现在您已经了解了 Yii 的 MVC 架构在实践中如何工作,包括模型、视图、控制器、表单和布局,我们将为状态创建一个数据库模式,并使用 Yii 的脚手架生成器 Gii 来构建所有这对我们来说是自动的。事情会开始进展得更快一些。
如果您想知道下一个 Yii2 教程何时发布,请在 Twitter 上关注我 @reifman 或查看我的 Tuts+ 讲师页面。我的讲师页面将立即包含本系列的所有文章。
以上是探索 MVC、表單和佈局:Yii2 程式設計指南的詳細內容。更多資訊請關注PHP中文網其他相關文章!




