使用 CSS Z-Index 屬性,開發人員可以將元素堆疊在一起。 Z-Index 可以有正值或負值。
注意 - 如果重疊的元素沒有指定 z-index,則該元素將顯示文件最後提到。
讓我們來看一個 z-index 屬性的範例 -
<!DOCTYPE html>
<html>
<head>
<style>
p {
margin: 0;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
div{
margin: auto;
position: absolute;
top:0;
left: 0;
right: 0;
bottom: 0;
}
div:first-child {
background-color: orange;
width: 270px;
height: 120px;
z-index: -2;
}
div:last-child {
width: 250px;
height: 100px;
z-index: -1;
background-color: turquoise;
}
</style>
</head>
<body>
<div></div>
<p>Fortran was originally developed by a team at IBM in 1957 for scientific calculations...................</p>
<div>
</div>
</body>
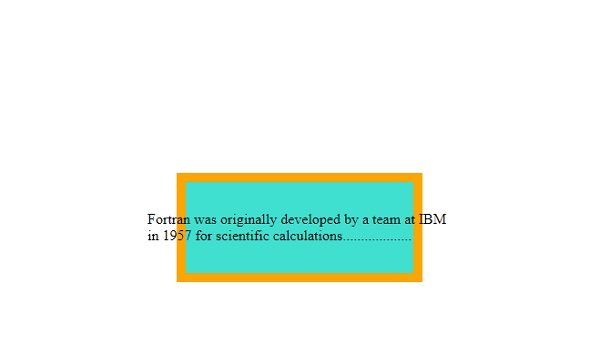
</html>以下是上述程式碼的輸出:

讓我們來看另一個z-index屬性的範例:
<!DOCTYPE html>
<html>
<head>
<style>
p {
background: url("https://www.tutorialspoint.com/tensorflow/images/tensorflow-mini-logo.jpg");
background-origin: content-box;
background-repeat: no-repeat;
background-size: cover;
box-shadow: 0 0 3px black;
padding: 20px;
background-origin: border-box;
}
</style>
</head>
<h2>Demo</h2>
<body>
<p>This is demo text. This is demo text. This is demo text. This is demo text.
This is demo text. This is demo text. This is demo text. This is demo text.
This is demo text. This is demo text. This is demo text. This is demo text.
This is demo text.</p>
</body>
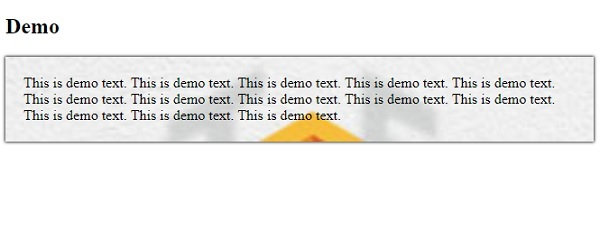
</html>以下是上述程式碼的輸出-

以上是使用 CSS 與 Z 索引重疊元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!




