在本系列有關 WooCommerce 的前幾篇文章中,我討論了不同的設定及其配置,包括新增產品。然後我們探索了添加四種不同類型的產品以及特色圖像和產品庫。
在產品部分,有產品標籤、類別和屬性的選項。這就是我今天要討論的內容。
一般來說,類別充當過濾器,將所有相關帖子分組到一個位置。這也是WooCommerce中類別的功能,但這次類別用於將所有相關產品分組,以便為您的客戶提供方便。例如,T 卹類別將包含各種 T 卹,帽子類別將包含各種帽子,依此類推。
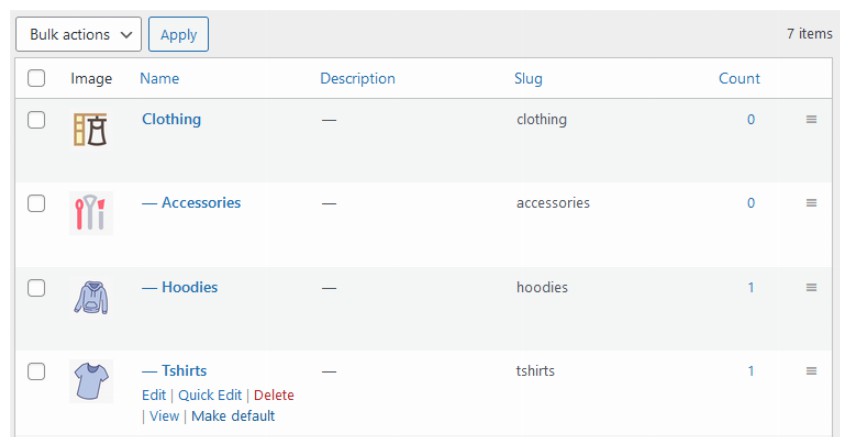
在 WooCommerce 中,可以從產品 > 類別建立產品類別。


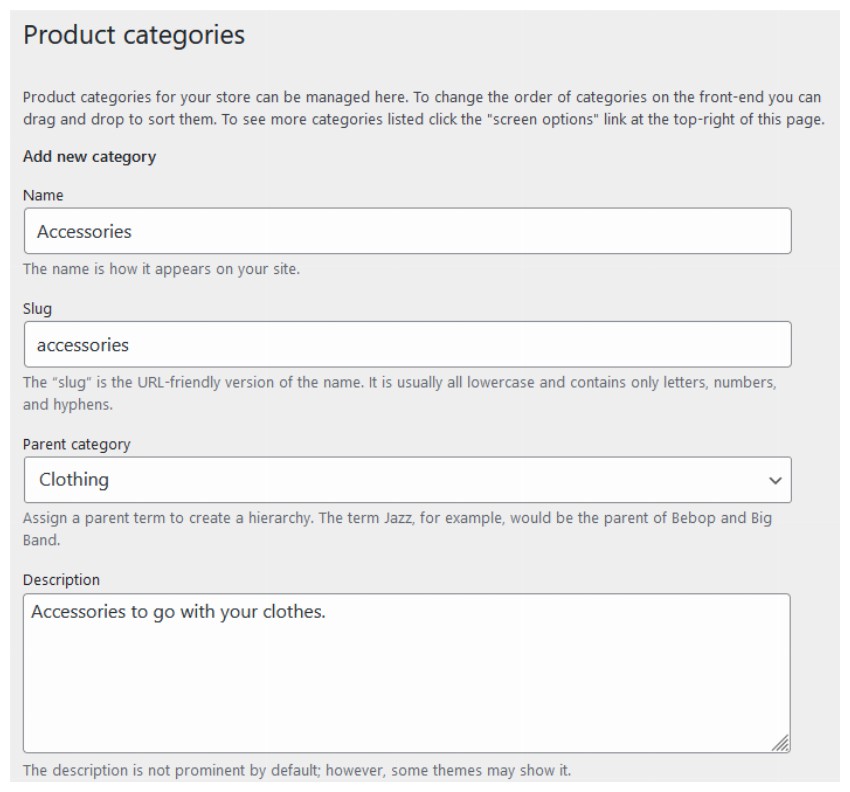
#進入此部分後,您會發現與上圖幾乎相同的類別頁面,您可以在其中輸入名稱,Slug,和描述類別。如果新建立的類別是任何父類別的子類別,您也可以選擇类别。如果新创建的类别是任何父类别的子类别,您还可以选择父類別。與任何其他貼文類別一樣,您可以編輯、更新和刪除產品類別。
您可以使用拖曳功能來決定類別的順序(即它們在前端的顯示方式)。

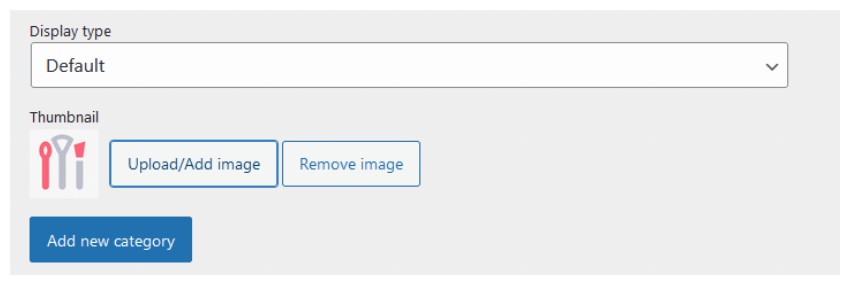
#產品類別有兩個與一般貼文類別不同的選項。在頁面末尾,您可以找到顯示類型和縮圖選項。
使用此選項,您可以決定如何顯示特定類別。您可以在下拉式選單中找到各種選項,例如預設、產品、子類別和兩者。
這個選項的名稱很好地解釋了它的用途。它允許您上傳新建立的類別的圖像。該圖像將與類別名稱一起顯示在您的線上商店的前端。不過,該圖像可能不會出現在所有主題上。這取決於您的主題是如何製作的。
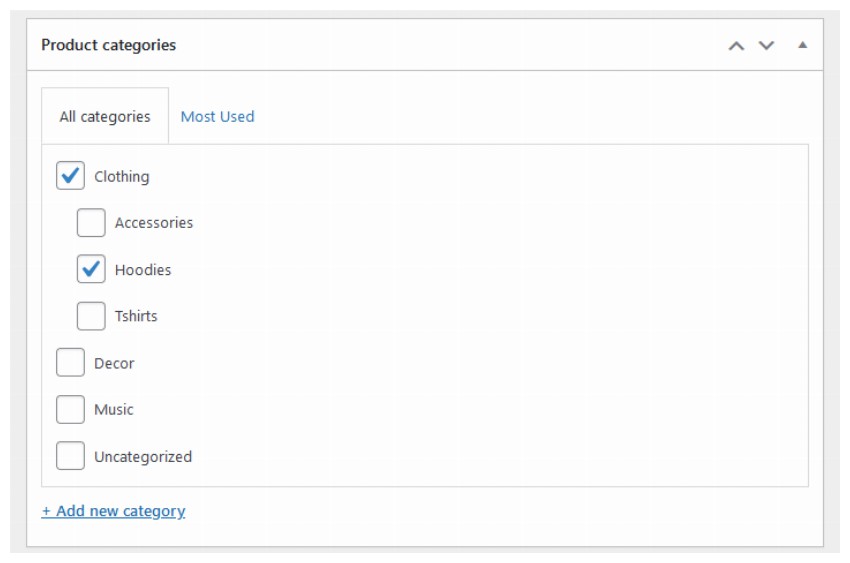
填寫完詳細資料後,點選新增產品類別。該類別將出現在相鄰的視窗中,其中列出了新增產品頁面上的所有產品類別。

#因此,每當您在 WooCommerce 中建立任何產品時,您都可以檢查其相關類別和/或子類別。
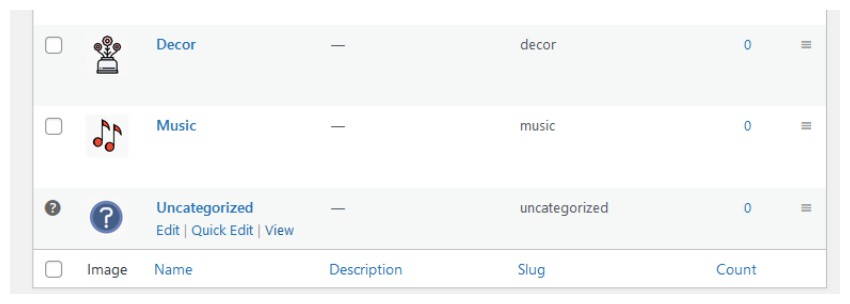
WooCommerce 也要求您指定一個預設類別,該類別將適用於您未明確分配類別的所有產品。預設情況下,類別設定為未分類。但是,您也可以將任何其他類別設為預設類別。例如,如果您在網站上新增的大部分產品都是 T 卹,您可以將它們設為預設類別。

#還要記住的一件事是預設類別無法刪除。這意味著您將無法擺脫“未分類”類別,除非將其他類別設為預設類別。

如果您要在網路上上傳任何內容,您應該確保訪客能夠搜尋該內容。標籤為訪客提供了這個機會。如果使用得當,這些標籤可以讓您在 Google 上排名,因為它們是內部連結乘數的絕佳來源。
我們將 WooCommerce 中的標籤稱為產品標籤。這些產品標籤的工作方式與發布標籤類似。但產品標籤與產品類別不同。產品類別通常用於 T 恤等廣泛的產品分類。另一方面,產品標籤描述了產品的具體方面,如顏色、目標客戶、成本等。 T 恤的標籤可以是休閒、男孩、藍色、棉質等。
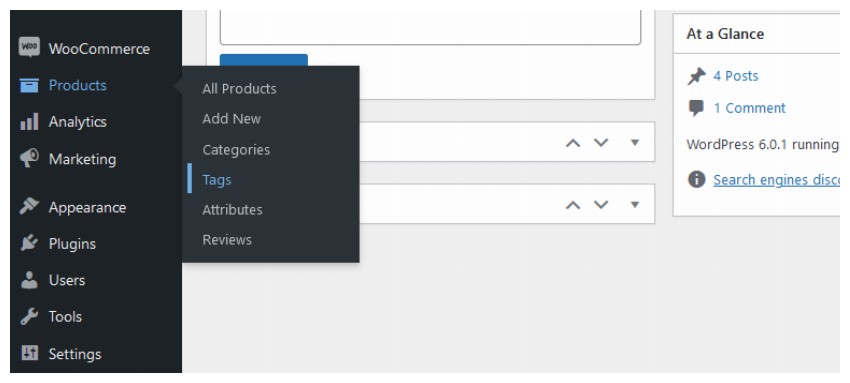
您可以透過 WordPress 管理導覽導覽至產品 > 標籤來存取產品標籤。

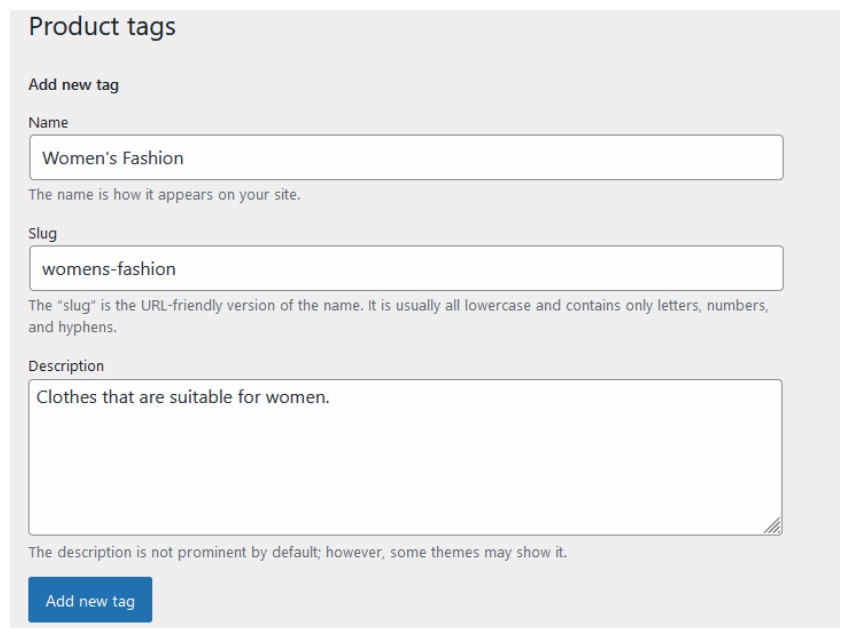
進入此部分後,您將找到用於建立新產品標籤的選項。這些選項與貼文標籤的選項完全相同。因此,要在 WooCommerce 中建立產品標籤,請填入名稱、Slug 和描述欄位。然後點擊新增產品標籤按鈕,您的工作就完成了。

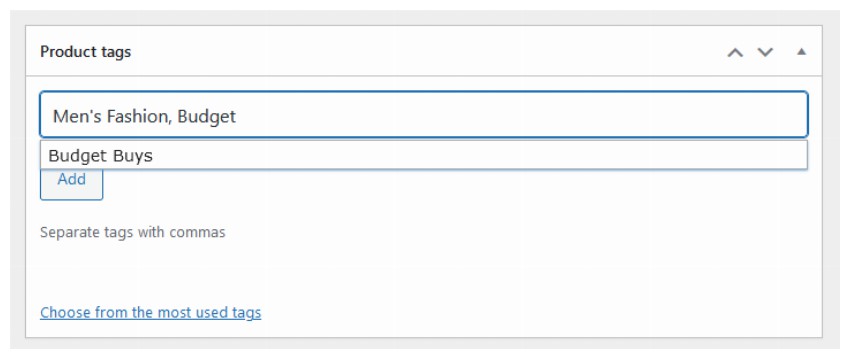
#WooCommerce 使用者也可以在建立產品時透過新增產品頁面直接新增產品標籤。在產品類別部分下方,您通常會找到產品標籤的元框。您可以在此輸入相關標籤,每個標籤之間以逗號分隔,然後按一下新增按鈕。

#我建議您不要在帖子中添加大量標籤。一般規則是每個產品最多添加三個標籤。

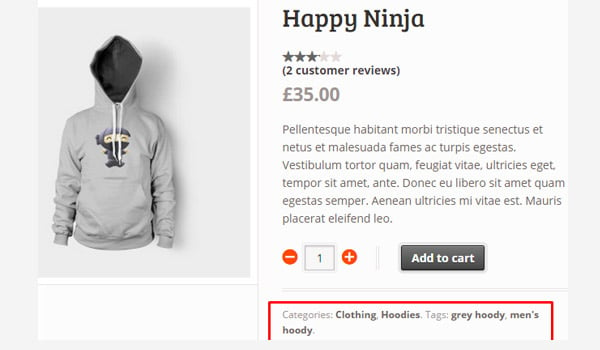
#要在前端顯示產品標籤,請點選儲存草稿或更新 按鈕。您將看到與上圖所示類似的結果。

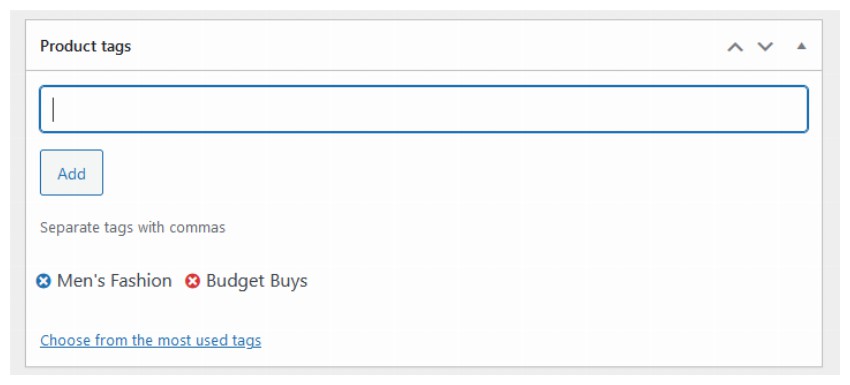
#如果您想從特定產品中刪除標籤,只需前往 WordPress 儀表板中的編輯頁面,然後找到產品標籤的元框即可。將滑鼠懸停在每個標籤上出現的十字符號上。十字標記將顯示為紅色。只需單擊它,該特定標籤就會消失。但要從 WordPress 安裝中刪除它,您必須透過產品 > 標籤部分找到它。這幾乎就是我們使用貼文標籤的方式。
我在之前的貼文中多次提到產品屬性。透過屬性,您可以定義有關產品的一些額外技術信息,例如顏色、尺寸或重量。屬性還可以改善客戶的瀏覽體驗,因為他們可以更好地了解產品。理想情況下,它們的創建方式與產品類別相同。
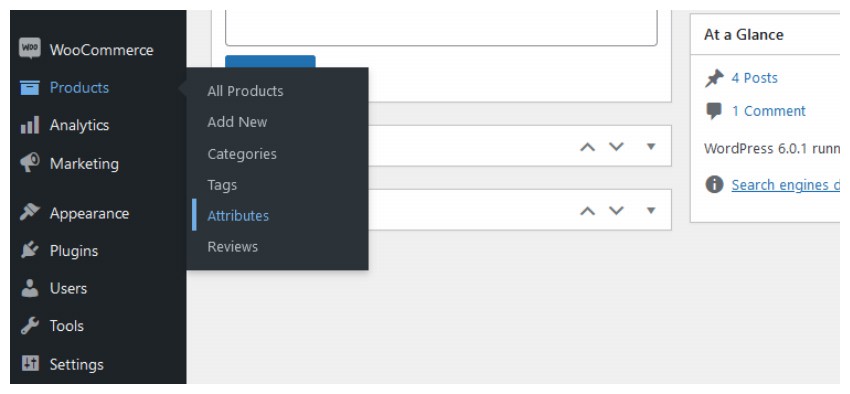
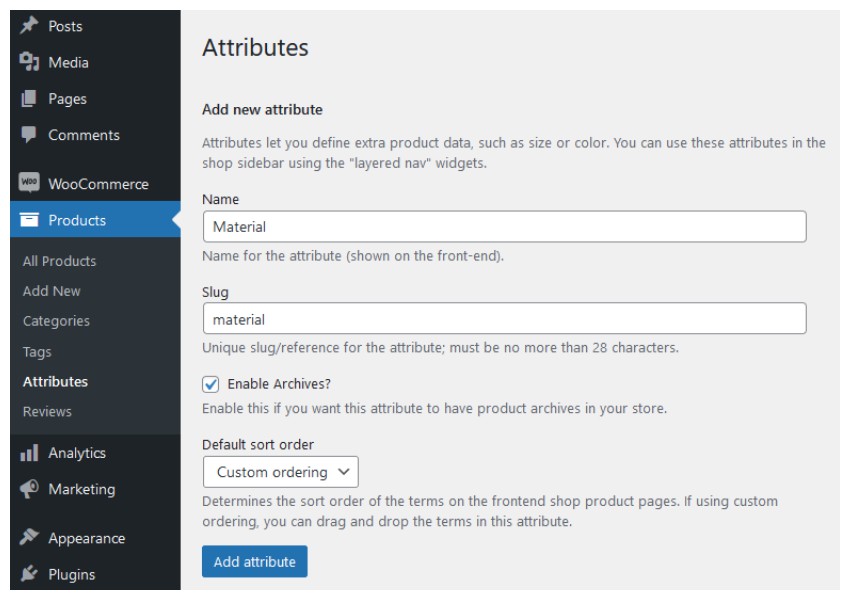
要建立任何新屬性,請前往產品 > 屬性。


#與類別和標籤一樣,在建立任何屬性時要填入的前兩個欄位分別是名稱和Slug。
接下來的兩個選項是啟用檔案? 作為複選框,以及預設排序順序以下拉選單的形式。
您可以選取此方塊以告訴 WooCommerce 建立檔案頁面,使用者將能夠在其中找到您商店中具有特定屬性值的所有產品。例如,他們可以透過造訪連結 yourwebsite.com/material/cotton 找到所有棉質衣服。
此選項控製作為屬性一部分的前端術語的排序順序。使用者可以在自訂排序、名稱、名稱(數字)和術語 ID之間進行選擇。
如果您選擇自訂排序,則可以輕鬆拖曳屬性中的各種術語。選擇名稱將按字母順序對元素進行排序。選擇名稱(數字) 將以數字順序對元素進行排序。您應該考慮為數值選擇名稱(數字),因為使用名稱對大小(例如9、5 和10)等值進行排序將得到10、5 和9而不是5 、9 和10。
填寫完所有這些欄位後,按一下新增屬性按鈕。

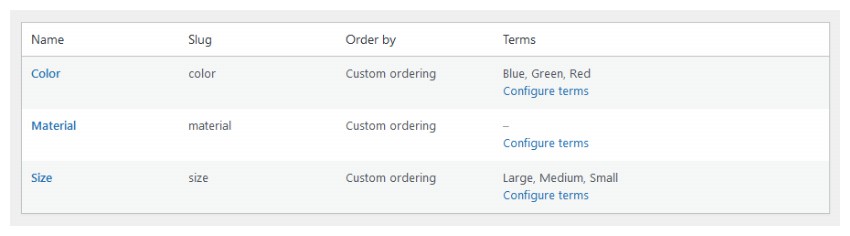
#建立產品屬性後,它將出現在相鄰的選項卡中,該標籤將顯示所有其他產品屬性。上圖顯示了這樣一種表示,其中創建了三個屬性,即顏色、材質和尺寸。在這裡,您將看到一個新的術語列,該列在我建立屬性的過程中不存在。 術語列包含屬性的值,例如顏色屬性具有藍色、綠色和紅色術語(值)。同樣,「大小」屬性也有「大」、「中」和「小」等術語。然而,Material 屬性沒有這樣的術語。那麼問題來了:如何加入這些術語?
您可以透過點擊與術語材料相對應的配置術語連結來執行此操作。
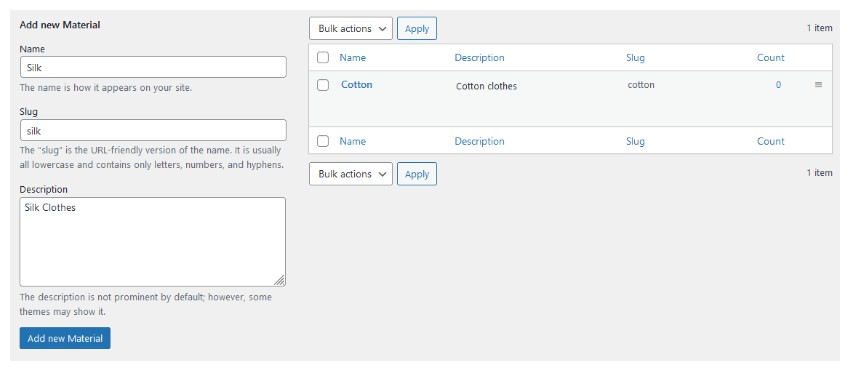
點擊連結後,您將再次找到類似的佈局來為您的屬性添加術語。因此,使用名稱、Slug和描述欄位為屬性新增任意數量的術語,然後按一下新增材質按鈕。

#透過拖放來決定術語的順序,您的工作就完成了。
我們對 WooCommerce 中產品部分的探索到此結束。
這篇文章已根據 Nitish Kumar 的貢獻進行了更新。 Nitish 是一名 Web 開發人員,擁有在各種平台上建立電子商務網站的經驗。他將業餘時間花在個人專案上,讓他的日常生活變得更輕鬆,或在晚上與朋友一起散步。
以上是WooCommerce 全面介紹:利用產品標籤、類別和屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!




