今天,我將向您展示如何使用 WordPress 的 Easy Appointments 外掛程式來建立預約系統。我們將首先探索該插件提供的基本設置,然後,我們將透過一個真實的範例來建立一個完整的預訂系統。
無論從事什麼職業,線上預約系統都是當今必備的,可以為客戶提供舒適和靈活性。不僅如此,它還提高了服務提供者的整體資源利用率。因此,建立有效的線上預約系統的好處是雙重的:客戶可以選擇預訂適合他們的時段,服務提供者可以幫助他們規劃時間。
今天,我們將了解如何使用 WordPress 設定預約系統。如果您使用的是 WordPress 網站,並且對如何為您的網站建立預訂系統感到好奇,那麼您來對地方了!
身為 WordPress 開發人員,您可以從 WordPress 外掛程式庫提供的各種免費外掛程式中選擇您想要的外掛程式。同樣,您還會發現許多用於預訂日曆系統的插件。在這篇文章中,我選擇了該類別中最好的免費插件之一“輕鬆約會”,我將向您展示如何使用它。
在本文中,我使用了 WordPress 5.1,Easy Appointments 外掛程式版本為 2.3.12。如果您想按照本文進行操作,我建議您安裝它。要安裝 Easy Appointments 插件,只需按照標準安裝流程即可。
接下來,我們將探討 Easy Appointments 外掛程式的基礎知識以及設定過程。然後,我們將建立一個真實的範例來演示該插件的使用。同時,我們也將介紹該外掛程式的幾個重要方面,讓您可以自訂預訂系統。
Easy Appointments 外掛程式是該類別中最好的免費外掛程式之一。它可以讓您輕鬆建立時間管理系統。它幾乎可用於任何職業,例如醫生、私人教練、私人導師或任何想要預約的人。
讓我們快速瀏覽一下它提供的功能:
#正如您所看到的,這個外掛程式可用於多種服務,如果您明智地使用它,它可能會變成一個有效的預訂系統。
在下一節中,我們將討論該插件的幾個核心元素,如果您希望有效地使用該插件,首先了解這些元素非常重要。
Easy Appointments 外掛程式與其他預訂外掛程式不同,它允許您透過將時間段與位置、服務和工作人員的特定組合相關聯來建立時間段。
簡單來說,它的運作原理是這樣的:
現在,讓我們快速瀏覽一下每個元素。
首先,您需要在系統中新增您打算提供服務的位置。例如,如果您想將服務限制在某些城市,則需要在後端新增城市。
新增位置後,下一步就是根據您的要求新增服務。當然,您可以為不同的位置創建不同的服務。
最後,在創建地點和服務後,是時候添加工作人員了,他們將根據分配給他們的預訂實際為客戶提供服務。
連接可讓您透過將位置、服務和工作人員組合在一起來建立時間段。建立新連線時,您還需要選擇連線適用的星期和時間。如果這聽起來有點令人困惑,請不要擔心 - 當我們在下一節中建立一個真實世界的範例時,它就會有意義。
在本節中,我們將建立一個真實範例來示範如何使用 Easy Appointments 外掛程式。
在我們繼續之前,如果您想繼續操作,請確保您已在 WordPress 網站中安裝了 Easy Appointments 外掛程式。安裝 Easy Appointments 外掛程式後,它將在左側邊欄添加插件相關連結。
假設我們想要為紐約市的一家牙科診所建立一個預約系統。在本例中,紐約市被視為位置實體。接下來,我們將添加常規牙科檢查作為服務。最後,我們將添加一些可以在工作日預約的醫生。
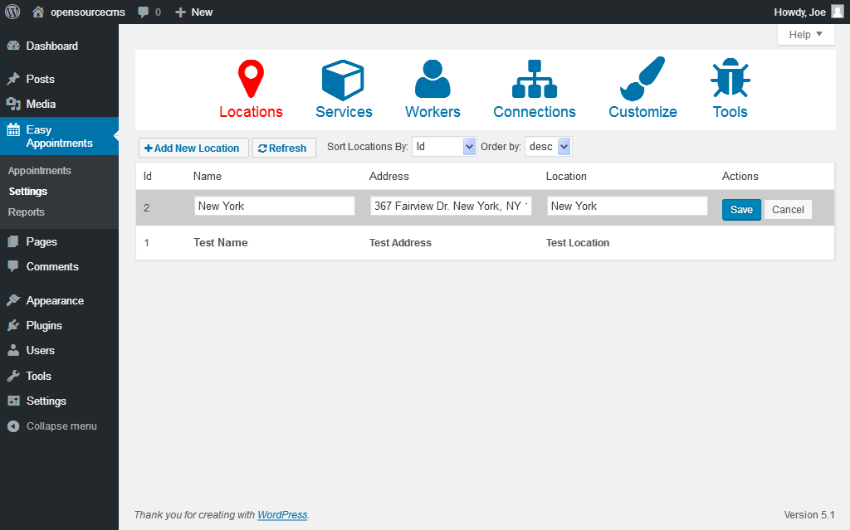
首先,我們需要新增所有位置;在我們的例子中,我們將添加紐約市作為我們的服務位置。點擊輕鬆約會 > 設定 > 位置鏈接,您將進入位置列表頁面。
點擊新增位置按鈕並輸入與紐約市相關的詳細信息,如以下螢幕截圖所示。

在我們的例子中,我們只考慮了紐約市,但當然您可以繼續添加任意多個地點如你所願。
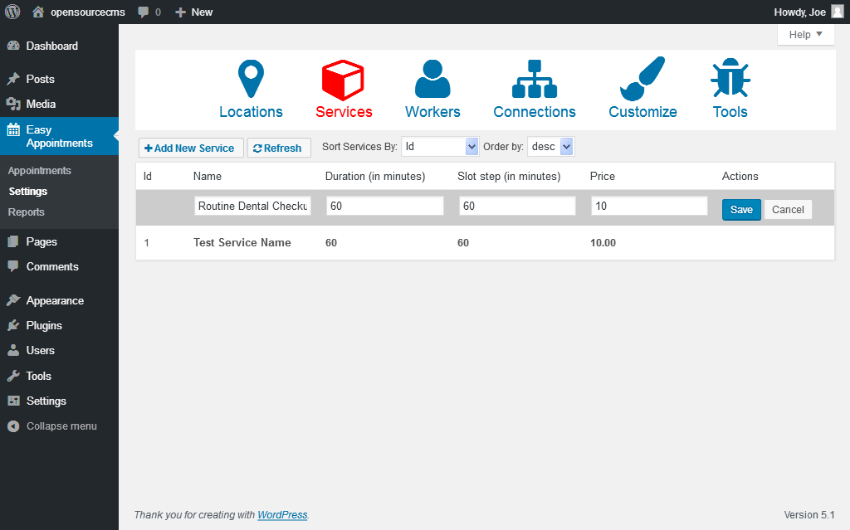
接下來,我們需要在預訂網站上新增我們想要提供的服務。在我們的範例中,我們將提供常規牙科檢查服務。
點擊輕鬆預約 > 設定 > 服務鏈接,您將進入服務列表頁面。點擊新增服務按鈕,然後輸入與我們的服務相關的詳細信息,如以下螢幕截圖所示。

在持續時間和時隙步長文字方塊中填寫 60 ,並暫時儲存。 持續時間欄位指示該服務的預約持續時間,時隙步驟指示下一個可用的服務開始。我們稍後再討論這個問題。
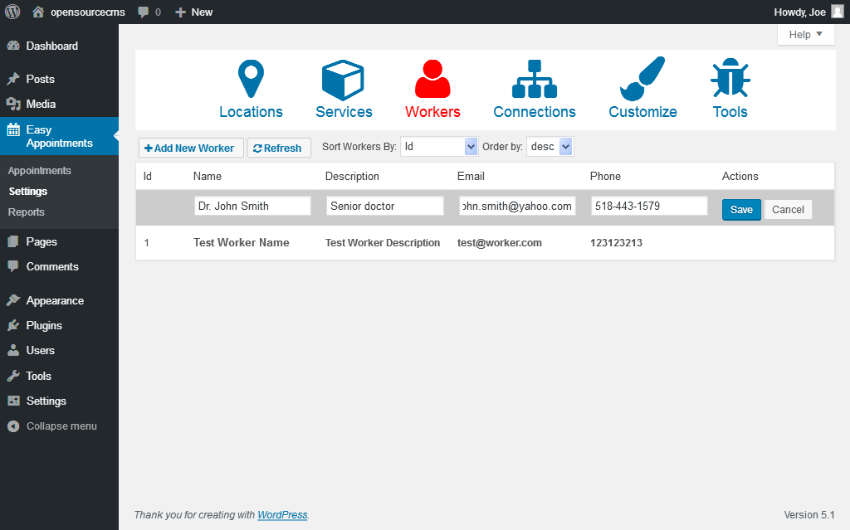
最後,我們需要新增可以進行檢查的醫生。點擊輕鬆預約 > 設定 > 工作人員鏈接,您將進入工作人員列表頁面。點擊新增員工按鈕並輸入醫生的詳細信息,如以下螢幕截圖所示。

我會添加更多,您也可以重複此過程來新增更多醫生。
到目前為止,我們已經增加了地點、服務和醫生。現在,是時候將它們連接在一起並創建可用於預訂的連接了。
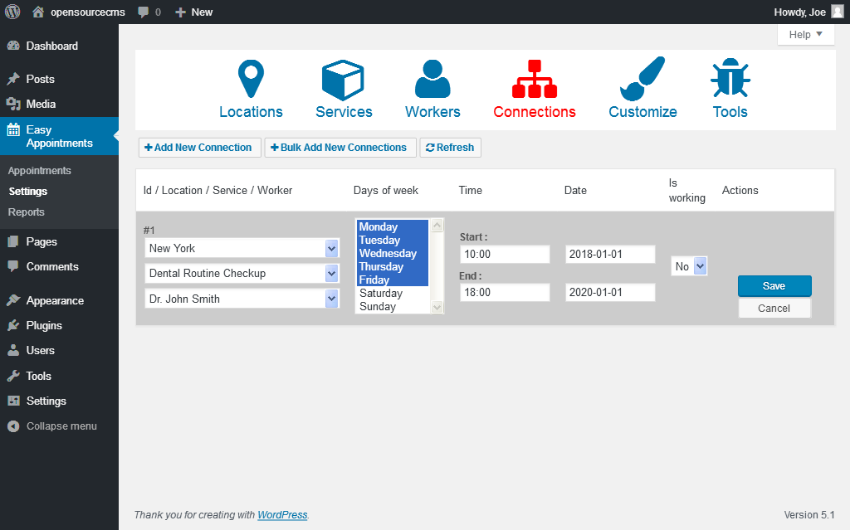
繼續並點擊輕鬆約會 > 設定 > 連接鏈接,它應該會將您帶到連接列表頁面。點擊新增連接按鈕建立新連接,如下面的螢幕截圖所示。

從要關聯在一起的對應下拉清單中選擇位置、服務和工作人員。我在位置下拉清單中選擇了紐約市,在服務下拉清單中選擇了牙科常規檢查服務,在工作人員中選擇了Dr. John Smith 工作人員強>下拉框。
接下來,選擇一週中的哪幾天可以使用此服務。除此之外,您還可以選擇服務可用性的開始時間和結束時間。請務必將 正在工作欄位設為是以使此連線處於活動狀態,否則它將不會顯示在前端中。填滿所有內容後,繼續儲存連線。
在下一節中,我們將了解如何顯示我們剛剛建立的連接的預訂日曆。
建立連線後,您需要使用短代碼來顯示預訂表單。您可以在貼文或頁面中插入以下程式碼來顯示預訂表單。
[ea_bootstrap]
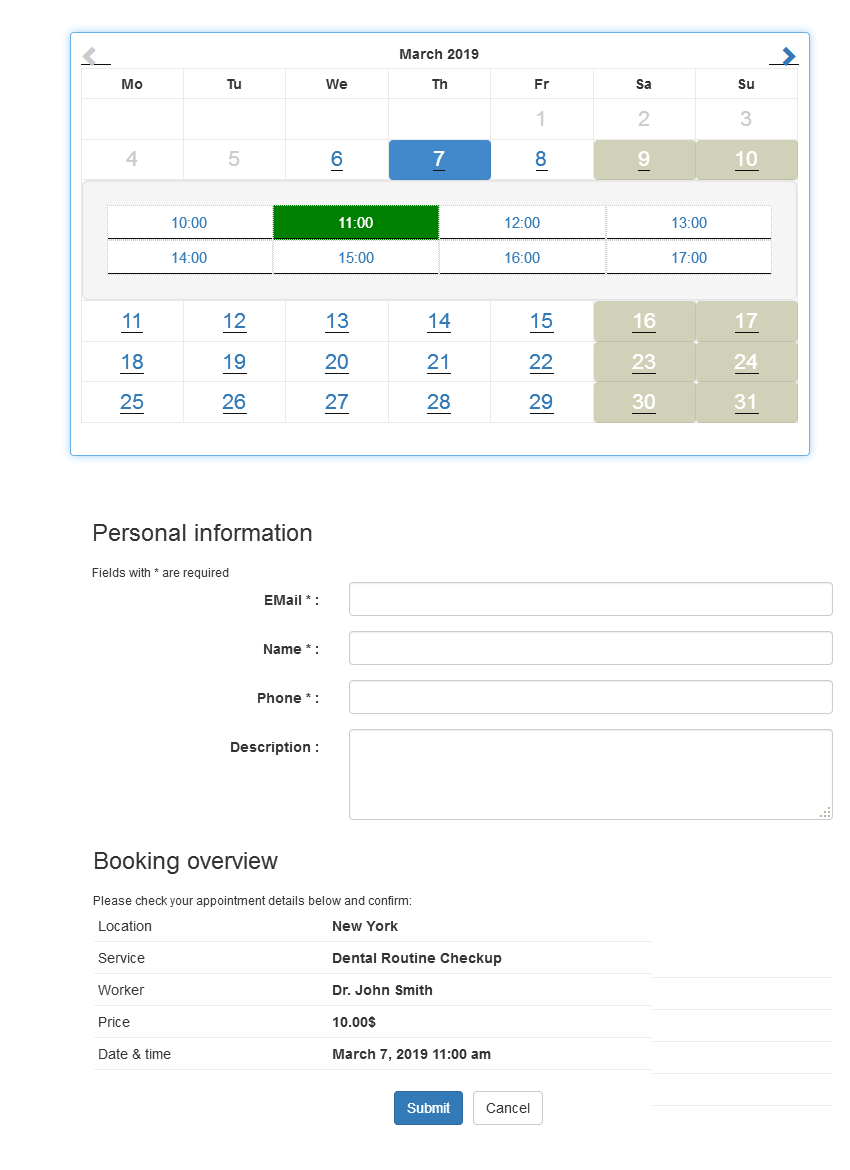
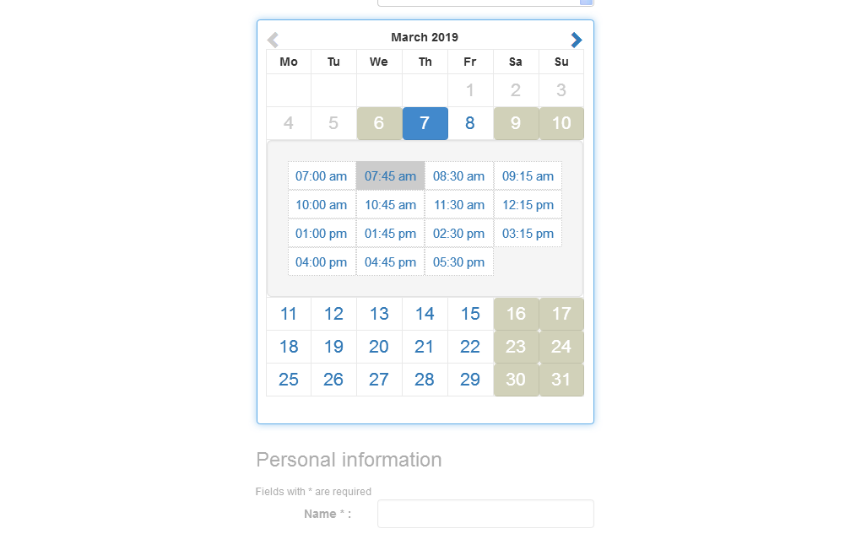
完成後,您應該會看到預訂表單,如以下螢幕截圖所示。

如您所見,有一個日曆顯示我們先前建立的連線的所有可用時段。如果您還記得的話,我們為該服務選擇了一個一小時的時段,因此用戶可以在每個工作日從八個不同的時段中進行選擇。您將無法在週末預訂,這些日子將顯示為灰色。
用戶選擇時間段後,他們將進入預訂概覽部分。他們可以輸入詳細資訊來確認預訂。
在後端,您將能夠查看所有轉機的所有預訂。此外,一旦預訂完成,就會發送電子郵件通知。如果任何時段均無法預訂,則會顯示如下螢幕截圖所示。

如您所見,預訂的時段呈灰色且不可點擊。
這就是您如何使用此外掛程式設定預約系統。其他外掛程式可用於擴展預設功能並與 PayPal、Twilio、iCalendar 和 Google Calendar 等服務整合。
如果您明智地使用此擴充程序,它將允許您建立一個令人驚嘆的預訂系統。
今天,我們討論了 Easy Appointments 插件,它可以讓您輕鬆建立預約系統。在第一部分中,我解釋了該插件的基本概念,後來我們創建了一個實際範例用於演示目的。
如果您遇到其他好的日曆或預訂插件,我很樂意聽取您的意見!請隨意使用下面的提要分享您的想法和回饋。
以上是開始使用 WordPress 中的免費預訂日曆插件的詳細內容。更多資訊請關注PHP中文網其他相關文章!




