WordPress (Sonny) 3.3 版於昨晚剛發布。半夢半醒中,我下載了新版本,設定了資料庫,然後安裝了它。新穎的歡迎方式,我喜歡。然後,我按照我喜歡的方式配置了我的設定。修復標語,設定永久連結(看,%postname%,太棒了,太棒了),設定日期和時間格式等等。然後我禁用了管理列。點擊“更新個人資料”。偉大的!嘿,等一下。管理欄還在嗎! ?什麼[插入髒話]!
在新的 WordPress 版本中,WordPress 核心開發人員決定管理列是管理部分的重要組成部分(據我了解)。個人覺得沒啥太大用處。對我來說,它只是頁面頂部的一個醜陋的欄,只有一些在側邊選單上找到的選項。不是,我對管理欄有無法忍受的仇恨。我只是不喜歡它。
使用先前版本的 WordPress,您只需前往使用者設定檔即可停用管理欄,或者您可以在 functions.php 檔案中使用此流行程式碼。
add_filter('show_admin_bar', '__return_false');
隨著版本 3.3 的發布,我們不再提供在管理部分禁用管理列的選項。我讚揚 WordPress 核心開發團隊試圖讓 WordPress 更易於使用和訪問,但他們的想法似乎遺漏了一些東西。人們喜歡有選擇,但他們不喜歡這些選擇被剝奪。尤其是當他們使用了這些選項時。
因此,我很快就想出了這個解決方案來停用管理列。
此程式碼將放置在 functions.php 檔案中,因此請繼續在您喜歡的文字編輯器中開啟它。
首先讓我們透過檢查來設定該函數。
if (!function_exists('disableAdminBar')) {
function disableAdminBar(){
}
}
這將確保函數“disableAdminBar”尚不存在。如果沒有,我們的函數將運行。
接下來,讓我們刪除啟用管理欄的操作。
if (!function_exists('disableAdminBar')) {
function disableAdminBar(){
remove_action( 'admin_footer', 'wp_admin_bar_render', 1000 );
}
}
現在,對於初始化disableAdminBar函數的動作鉤子。
if (!function_exists('disableAdminBar')) {
function disableAdminBar(){
remove_action( 'admin_footer', 'wp_admin_bar_render', 1000 );
}
}
add_filter('admin_head','remove_admin_bar_style_backend');
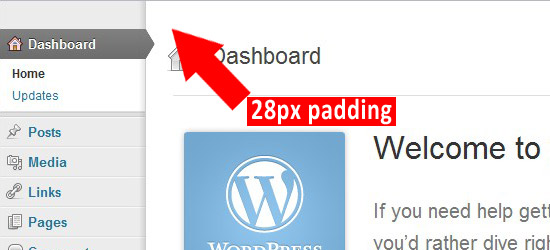
好的,這禁用了管理欄,但頁面頂部仍然有 28 像素的填充。

# 您可以進入 admin-bar.css 檔案並編輯其中的 css 以刪除填充。您要編輯的 css 屬性是這樣的。
body.admin-bar #wpcontent,
body.admin-bar #adminmenu{
padding-top:28px;
}
您可以深入研究 wp-admin.css 檔案並更改其中的 css,但我認為最好保留核心檔案。因此,我將重寫我們剛剛建立的函數中的 css。這是我們將用來覆蓋 css 的函數。
function remove_admin_bar_style_backend() {
echo '<style>body.admin-bar #wpcontent, body.admin-bar #adminmenu { padding-top: 0px !important; }</style>';
}
add_filter('admin_head','remove_admin_bar_style_backend');
這是禁用管理欄並覆蓋 css 的完整函數。
if (!function_exists('disableAdminBar')) {
function disableAdminBar(){
remove_action( 'admin_footer', 'wp_admin_bar_render', 1000 );
function remove_admin_bar_style_backend() {
echo '<style>body.admin-bar #wpcontent, body.admin-bar #adminmenu { padding-top: 0px !important; }</style>';
}
add_filter('admin_head','remove_admin_bar_style_backend');
}
}
add_filter('admin_head','remove_admin_bar_style_backend');
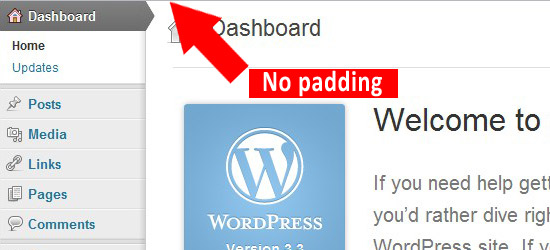
現在 28px 內邊距應該消失了。

# 它不漂亮,但它可以工作,也可以通過這種方式覆蓋 css。如果您想重新啟用管理列。您不必將核心 CSS 改回來。
如果您想要停用網站前端的管理欄,您可以進入您的使用者個人資料並取消選取「檢視網站時顯示工具列」。很簡單,但如果您想一起停用管理欄,我們將不得不在「disableAdminBar」功能中添加更多內容。
這是禁用前端管理列的操作。
remove_action( 'wp_footer', 'wp_admin_bar_render', 1000 );
在我們的“disableAdminBar”函數中。看起來像這樣。
if (!function_exists('disableAdminBar')) {
function disableAdminBar(){
remove_action( 'admin_footer', 'wp_admin_bar_render', 1000 ); // for the admin page
remove_action( 'wp_footer', 'wp_admin_bar_render', 1000 ); // for the front end
function remove_admin_bar_style_backend() {
echo '<style>body.admin-bar #wpcontent, body.admin-bar #adminmenu { padding-top: 0px !important; }</style>';
}
add_filter('admin_head','remove_admin_bar_style_backend');
}
}
add_filter('admin_head','remove_admin_bar_style_backend');
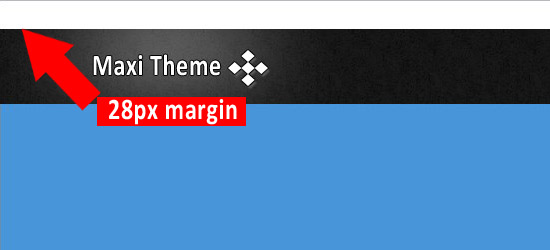
管理欄消失了,但有一個問題。現在,您的網站頂部有 28 像素的邊距。

# 這一點很棘手。當勾選「檢視網站時顯示工具列」時,此 css 會硬編碼在
中。我無法弄清楚如何刪除 CSS,因此我們必須像使用此函數的管理部分一樣覆寫它。
function remove_admin_bar_style_frontend() {
echo '<style type="text/css" media="screen">
html { margin-top: 0px !important; }
* html body { margin-top: 0px !important; }
</style>';
}
add_filter('wp_head','remove_admin_bar_style_frontend', 99);
add_filter鉤子末尾的99是為了確保
中的css位於中原始硬編碼的css之後
# 這是我們完成的函數。
if (!function_exists('disableAdminBar')) {
function disableAdminBar(){
remove_action( 'admin_footer', 'wp_admin_bar_render', 1000 ); // for the admin page
remove_action( 'wp_footer', 'wp_admin_bar_render', 1000 ); // for the front end
function remove_admin_bar_style_backend() { // css override for the admin page
echo '<style>body.admin-bar #wpcontent, body.admin-bar #adminmenu { padding-top: 0px !important; }</style>';
}
add_filter('admin_head','remove_admin_bar_style_backend');
function remove_admin_bar_style_frontend() { // css override for the frontend
echo '<style type="text/css" media="screen">
html { margin-top: 0px !important; }
* html body { margin-top: 0px !important; }
</style>';
}
add_filter('wp_head','remove_admin_bar_style_frontend', 99);
}
}
// add_filter('admin_head','remove_admin_bar_style_backend'); // Original version
add_action(‘init’,'disableAdminBar’); // New version
這可能不是最有說服力的解決方案,但目前它可以作為快速解決方案。我迫不及待地想看看即將推出的其他解決方案和 WordPress 技巧。
好吧,WordPress 3.3 版(又名 Sonny)終於來了。如果您尚未升級,請立即升級。
以上是在 WordPress 3.3 中停用管理列:逐步指南的詳細內容。更多資訊請關注PHP中文網其他相關文章!




