在我關於 Polymer 庫的上一篇教學中,我解釋瞭如何利用這個出色的新工具來創建可重複使用的 Web 元件。本教學和使用元件的重點是透過以下方式幫助我們進行開發:
我仍然對它著迷,並希望透過查看 Polymer 團隊發布的新模板來進一步探索這一點,該模板使部署和重複使用變得更加容易。
我沒有提及的 Polymer 開發過程的怪癖之一是開發元件與實際使其可供其他人重複使用之間的脫節。讓我們來看看我之前教學中的一個片段:
<link rel="import" href="../bower_components/polymer/polymer.html">
此程式碼的目的是包含 Polymer 核心,它是允許您定義自訂元素的主要 API。對於本機開發和測試,這實際上非常有效,但不幸的是指定的路徑實際上會阻止您共用此元件。這樣做的原因是,如果其他使用者嘗試使用 Bower 安裝您的元素(這是首選安裝方法),它將最終作為 Polymer 的同級元素出現在他們的 bower_components 資料夾中。
問題在於該元件將尋找 ../bower_components/polymer/polymer.html 這將是一個無效路徑。元件必須始終假設它們的依賴項是同級的,因此它實際上應該尋找 ../polymer/polymer.html。這就是“規範路徑”。
在與Polymer 團隊的Rob Dodson 聊天時,他說解決這個問題的唯一方法是使用我最初概述的方法進行開發,一旦我準備好共享我的組件,就轉換我尋找的所有路徑當我準備好發布我的元素時,將bower_components 轉移到../ 。
這顯然並不理想,我可能可以創建某種類型的 Grunt 任務來解析我的元件檔案以進行這些更新。值得慶幸的是,Polymer 團隊一直在研究這個問題,並提出了一個創造性的解決方案,他們稱之為 untitled-element。
untitled-element 範本當我提到untitled-element 時,我指的是一個新的樣板,它為您提供了一個可使用的基礎,使創建可重複使用和可部署的元件變得更加容易。它有助於消除我上面提到的問題:
這樣做的最大好處是能夠開發您的元件,而不必經歷進行大量路徑更改的麻煩,這些更改不僅很麻煩,而且如果您錯過某些內容,可能會破壞您的元素。
目前,該專案是 PolymerLabs 的一部分,因為它已經完成了它的步伐,但它看起來確實相當可靠:

現在您要做的第一件事是建立一個開發目錄,用於容納您的新元件以及您將安裝的所有 Bower 元件。我稱我的為 polymerdev。從那裡,您需要轉到 untitled-element Github 儲存庫並將其下載到新的開發資料夾中。這是重要的一步,因為您需要將內容提取到該資料夾中,以避免我之前提到的同級目錄問題。
提取 .zip 檔案將建立一個名為 untitled-element-master 的新資料夾,其中包含建立新元件所需的樣板檔案。您需要根據元件的名稱重命名一些內容。這包括:
untitled-element-master 資料夾untitled-element.htmluntitled-element.css我將重新建立我在上一個教學中建立的 Reddit 元素,因此更改如下:
untitled-element-master -> reddit-element
untitled-element.html -> reddit-element.html
untitled-element.css -> reddit-element.css
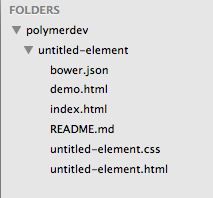
這是目錄之前的樣子:

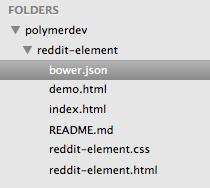
這是更新後的樣子:

要理解的关键是,在创建组件时,您将在 reddit-element 文件夹中工作,并且在后续步骤中,当我们使用 Bower 安装 Polymer 组件时,该目录将是直接新安装的目录的同级。我知道我确实在强调这一点,但理解这一点很重要,因为它会影响您共享组件的能力。
要完成此操作,您需要更新以下文件中对组件名称的引用:
bower.jsondemo.htmlreddit-element.html每个文件都在代码中包含对 untitled-element 的引用,需要更新。请记住,任何对 untitled-element 的引用都应更改为 reddit-element。如果您想绝对确定,请使用编辑器进行全局搜索和替换。
由于 Bower 是安装 Polymer 和共享组件的首选方法,因此让我们完成几个步骤以确保正确设置 Reddit 组件的 Bower 配置。
默认情况下,样板文件包含 bower.json 文件。该文件用于列出一些内容,包括组件的名称以及需要安装才能使用它的任何依赖项。它看起来像这样:
{
"name": "reddit-element",
"private": true,
"dependencies": {
"polymer": "Polymer/polymer#master"
}
}
首先,我将删除 private 属性,因为它会阻止该组件在 Bower 注册表中列出。因为它应该是可共享的,所以我希望将其列出。另外,Reddit 组件需要进行 Ajax 调用,因此我包含了对 Polymer core-elements 组件集的依赖,其中包括我需要的 Ajax 功能。最后,我将添加一个版本号来跟踪后续情况。最终结果如下:
{
"name": "reddit-element",
"version": "0.0.1",
"dependencies": {
"polymer": "Polymer/polymer#~0.2.3",
"core-elements": "Polymer/core-elements#~0.2.3",
}
}
需要完成的 Bower 配置的最后一点是在 reddit-element 文件夹中创建一个名为 .bowerrc 的文件,该文件定义了组件依赖项的自定义安装位置。它被定义为简单的 JSON 数据,如下所示:
{
"directory": "../"
}
这本质上是告诉 Bower 将所有依赖项安装到上一级,以便它们成为 reddit-element 文件夹的同级文件夹。这很重要的原因是,当有人使用 Bower 安装我们的组件时,它将被放置到 bower_components 文件夹中,作为其中其他所有内容(包括 Polymer)的同级文件夹。以这种方式构建事物,可以确保我们以最终共享的相同方式进行开发。它还允许我们使用上面提到的规范路径,确保在代码中引用其他组件的方式一致。
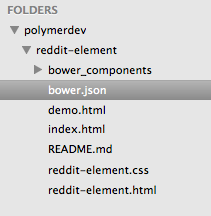
让我们回顾一下差异。如果我没有创建 .bowerrc 文件并运行 bower install 命令,我的目录结构将如下所示:

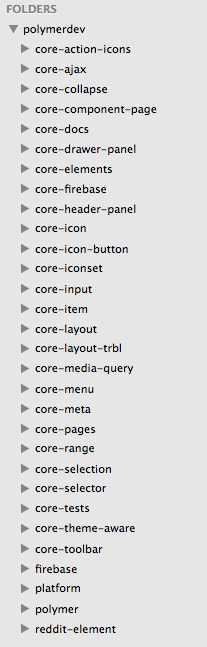
这会将 bower_components 文件夹直接安装到组件的目录中,这不是我想要的。我希望 reddit-element 文件夹成为它所需的所有依赖项的同级文件夹:

此方法确保当用户使用 Bower 安装此组件时,该组件和依赖项将正确安装到 bower_components 文件夹中。
将 .bowerrc 文件添加到组件的文件夹中,并使用正确的依赖项设置 bower.json 后,下一步是运行 bower install,让 Bower 拉下相应的组件并添加它们到项目。
在本教程中,我想确保为如何使用新的聚合物样板以及团队做出的设计选择背后的一些基本原理奠定了坚实的基础。
在本系列的下一部分中,我将介绍样板文件中包含的新文档组件,以及它将如何使组件的共享和演示变得更加容易。我还将向您展示如何设置要通过 Bower 注册表共享的组件。
以上是聚合物成分分享:第 1 部分的詳細內容。更多資訊請關注PHP中文網其他相關文章!




