
如果您希望您的網站具有響應能力(誰不希望呢?),那麼確保您的主導航選單在小螢幕上正常運作就很重要。
大型導覽選單可能會佔用手機太多空間,或者即使不佔用太多空間,它們也可能太小而無法閱讀或無法可靠地點擊正確的連結。
漢堡菜單是解決這個問題的一種方法。這是一個隱藏的選單,直到用戶點擊它為止。之所以被稱為漢堡菜單,是因為代表它的符號是一條上下的三條水平線,看起來有點像漢堡。
有些外掛程式可以將您的主導航選單變成 WordPress 中的漢堡選單(包括 Code Canyon 上的外掛程式),但如果您想將其編碼到您自己的主題中怎麼辦?
在本教程中,您將了解如何操作。
要學習本教程,您需要:
我們將要寫的程式碼將會套用到 WordPress 使用導覽選單系統產生的選單。您無需為行動裝置編寫新的或不同的選單。 (當網站在桌面和行動裝置上有不同的導航時,這是我最討厭的事情之一,因為這通常會損害行動裝置上的使用者體驗。)
我將參考我自己網站中的選單來示範此技術,並將程式碼新增至 header.php 檔案以及樣式表和新的 JavaScript 檔案。
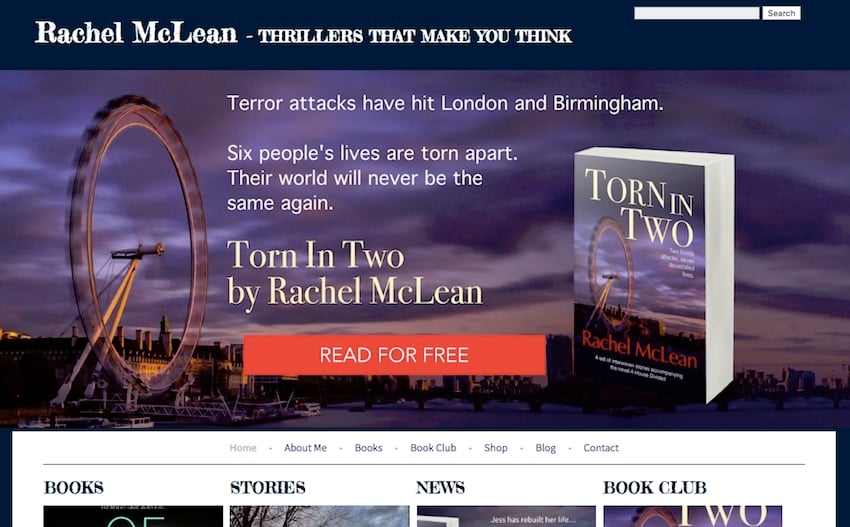
這是桌面上的選單:

這是一個水平選單,位於橫幅圖像和標題下方、內容上方。
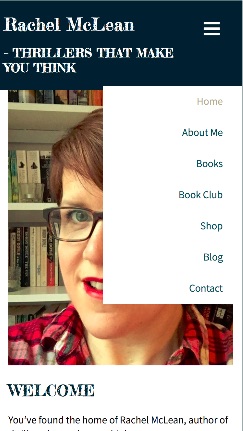
在行動裝置上,橫幅影像不可見。我想刪除菜單並用漢堡符號替換它。當使用者點擊該符號時,將出現選單。
這是選單的程式碼:
<nav class="menu main">
<div class="skip-link screen-reader-text">
<a href="#content" title="<?php esc_attr_e( 'Skip to content', 'tutsplus' ); ?>">
<?php _e( 'Skip to content', 'tutsplus' ); ?>
</a>
</div>
<?php wp_nav_menu( array(
'container_class' => 'main-nav',
'theme_location' => 'primary'
) ); ?>
</nav><!-- .main -->
所有內容都封裝在一個 div 中,類別為 .menu.main。有一個螢幕閱讀器的跳過鏈接,然後是wp_nav_menu() 函數,其中包括'container_class' => 'main-nav',它添加了一個額外的CSS 類菜單本身。稍後我們可以使用這些類別來設計行動裝置上的選單樣式。
那麼讓我們開始吧。
第一步是將漢堡符號編碼到 header.php 檔案中並設定其樣式,使其僅在行動裝置上可見。
在您的 header.php 檔案中,將此程式碼加入 header 元素內(而不是導航內):
<a class="toggle-nav" href="#">☰</a>
就我而言,這意味著標題和導航的程式碼如下(請注意,我在下面的程式碼中省略了橫幅,儘管它在我的文件中):
<div class="header-bg">
<header role="banner">
<hgroup class="site-name three-quarters left">
<h1 id="site-title" class="one-half-left">
<a href="<?php echo home_url( '/' ); ?>" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a>
</h1>
<h2 id="site-description"><?php bloginfo( 'description' ); ?></h2>
</hgroup>
<div class="right quarter">
<a class="toggle-nav" href="#">☰</a>
</div> <!-- .one-half right -->
</header><!-- header -->
</div><!-- header-bg-->
<!-- full width navigation menu - not on landing page -->
<nav class="menu main">
<div class="skip-link screen-reader-text">
<a href="#content" title="<?php esc_attr_e( 'Skip to content', 'compass' ); ?>">
<?php _e( 'Skip to content', 'twentyten' ); ?>
</a>
</div>
<?php wp_nav_menu( array(
'container_class' => 'main-nav',
'theme_location' => 'primary'
) ); ?>
</nav><!-- .main -->
因此,漢堡符號(使用 ☰ HTML 程式碼顯示)位於標題中,導覽選單位於其下方。
現在為 toggle-nav 元素添加一些樣式。
首先,我們需要隱藏桌面上的漢堡符號。
在樣式表中,加入以下內容以隱藏漢堡符號:
.toggle-nav {
display: none !important;
}
但您確實需要確保它在行動裝置上顯示。因此,請新增一個媒體查詢,使用您通常用於媒體查詢的任何最大寬度。這是我的:
@media screen and ( max-width: 580px ) {
.toggle-nav {
display: inline-block !important;
}
}
這將使漢堡圖示在較小的螢幕上可見。我使用了 !important 來確保它不會被主題中的任何其他連結樣式覆蓋。
現在讓我們為其添加一些額外的樣式。編輯媒體查詢,使其看起來像這樣:
@media screen and ( max-width: 580px ) {
.toggle-nav {
display: inline-block !important;
float: right;
margin: 25px;
font-size: 2em;
transition: color linear 0.15s;
}
a.toggle-nav:link,
a.toggle-nav:visited,
a.toggle-nav:hover,
a.toggle-nav:active {
text-decoration: none;
color: #fff;
}
}
這會為圖示添加顏色和大小,並且還會覆蓋連結的任何樣式,無論它們處於什麼狀態。
這是漢堡圖示現在在行動裝置上的樣子:

這是漢堡圖示的樣式。現在是導航選單。
導航選單本身需要在行動裝置上設計樣式。在您的媒體查詢中,加入以下 CSS:
.menu.main {
display: inline-block;
position: relative;
background: #fff;
text-align: left;
}
.menu.main ul {
display: none;
position: absolute;
overflow: auto;
top: 0px;
right: 0px;
z-index: 999;
padding-right: 15px;
background: #fff;
}
.menu.main ul li {
float: none;
display: block;
position: relative;
top: 0px;
right: 0px;
min-width: 200px;
background: #fff;
text-align: right;
}
.main.menu li:after {
content: none;
}
以下是該程式碼的一些關鍵方面:
请注意,您需要对菜单进行的调整可能会有所不同,并且取决于它在桌面上的样式。重要的部分是隐藏菜单和定位。
为了让这一切正常工作,我们需要添加一些 JavaScript。当用户点击汉堡图标时,这将使菜单向下滑动。
将一个名为 burger-menu.js 的新文件添加到您的主题中(我喜欢将我的文件放在 scripts 文件夹中)。
将此脚本添加到其中:
jQuery(document).ready(function() {
jQuery('.toggle-nav').click(function(e) {
jQuery('.menu.main ul').slideToggle(500);
e.preventDefault();
});
});
当用户单击 .toggle-nav 元素(即汉堡图标)。保存文件并关闭它。
但是除非您将脚本排入队列,否则它将无法工作。打开主题的 functions.php 文件并添加以下内容:
function tutsplus_burger_menu_scripts() {
wp_enqueue_script( 'burger-menu-script', get_stylesheet_directory_uri() . '/scripts/burger-menu.js', array( 'jquery' ) );
}
add_action( 'wp_enqueue_scripts', 'tutsplus_burger_menu_scripts' );
这会将您的脚本排入队列,使其正常工作。保存并关闭您的函数文件。
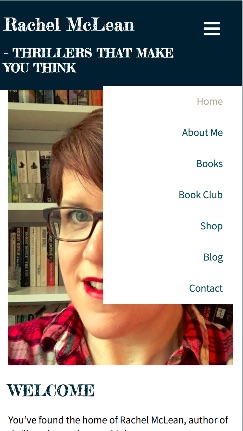
现在,如果您在移动设备上(或在启用响应模式的桌面浏览器中)访问您的网站并单击该汉堡,菜单将会向下滑动。

它位于内容之上,而不是将其向下推,并且它以由 JavaScript 驱动的漂亮滑动动作出现。这正是我们想要的。
笨重的桌面优先导航菜单会在小屏幕上占用太多空间,并使人们无法阅读他们访问您网站的内容。
但您不想阻止移动访问者访问与桌面访问者相同的导航。
通过添加这样的汉堡菜单,您可以两全其美:干净的移动布局,可以访问与桌面上相同的导航。
要了解有关 WordPress 菜单的更多信息,请查看我们的其他一些帖子:
以上是創建適合行動裝置的 WordPress 漢堡菜單的詳細內容。更多資訊請關注PHP中文網其他相關文章!




