為了解決 CSS Flex 佈局中的溢出問題,我們將解決以下兩個範例 -
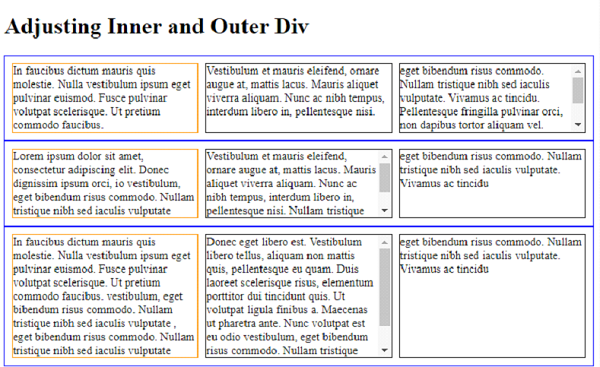
我們正在使用Flex修復內部和外部div之間的溢出問題。讓我們來看一個例子−
<!DOCTYPE html>
<html>
<head>
<style>
.outer {
display: flex;
border: 1px solid blue;
padding: 5px;
box-sizing: border-box;
}
.outer>div {
flex: 1;
margin: 5px;
border: 1px solid;
box-sizing: border-box;
}
div.inner {
border-color:orange;
}
.inner-in {
position: relative;
overflow: auto;
}
.inner-in>div {
position: absolute;
top: 0;
right: 0;
left: 0;
bottom: 0;
}
</style>
</head>
<body>
<h1>Adjusting Inner and Outer Div</h1>
<div class="outer">
<div class="inner">In faucibus dictum mauris quis molestie. Nulla vestibulum ipsum eget pulvinar euismod. Fusce pulvinar volutpat scelerisque. Ut pretium commodo faucibus. </div>
<div class="inner-in">
<div>Vestibulum et mauris eleifend, ornare augue at, mattis lacus. Mauris aliquet viverra aliquam. Nunc ac nibh tempus, interdum libero in, pellentesque nisi.</div>
</div>
<div class="inner-in">
<div>eget bibendum risus commodo. Nullam tristique nibh sed iaculis vulputate.
Vivamus ac tincidu. Pellentesque fringilla pulvinar orci, non dapibus tortor aliquam
vel. Aenean eget quam vel nisi malesuada auctor nec quis nunc. Morbi eu tempor nunc</div>
</div>
</div>
<div class="outer">
<div class="inner">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec
dignissim ipsum orci, io vestibulum, eget bibendum risus commodo. Nullam tristique nibh
sed iaculis vulputate</div>
<div class="inner-in">
<div>Vestibulum et mauris eleifend, ornare augue at, mattis lacus. Mauris aliquet
viverra aliquam. Nunc ac nibh tempus, interdum libero in, pellentesque nisi. Nullam
tristique nibh sed iaculis vulputate. Vivamus ac tincidu</div>
</div>
<div class="inner-in">
<div>eget bibendum risus commodo. Nullam tristique nibh sed iaculis vulputate. Vivamus ac tincidu</div>
</div>
</div>
<div class="outer">
<div class="inner">In faucibus dictum mauris quis molestie. Nulla vestibulum ipsum eget
pulvinar euismod. Fusce pulvinar volutpat scelerisque. Ut pretium commodo faucibus.
vestibulum, eget bibendum risus commodo. Nullam tristique nibh sed iaculis vulputate ,
eget bibendum risus commodo. Nullam tristique nibh sed iaculis vulputate</div>
<div class="inner-in">
<div>Donec eget libero est. Vestibulum libero tellus, aliquam non mattis quis,
pellentesque eu quam. Duis laoreet scelerisque risus, elementum porttitor dui
tincidunt quis. Ut volutpat ligula finibus a. Maecenas ut pharetra ante. Nunc
volutpat est eu odio vestibulum, eget bibendum risus commodo. Nullam tristique nibh
sed iaculis vulputate. Vivamus ac tincidu</div>
</div>
<div class="inner-in">
<div>eget bibendum risus commodo. Nullam tristique nibh sed iaculis vulputate. Vivamus ac tincidu</div>
</div>
</div>
</body>
</html>

我們的父 div ParentBox 中有兩個 div -
<div class='parentBox'>
<div class='childBox'>
<div class='babyChildBox'>Parent's Child</div>
<div class='babyChildBox'>Parent's Child</div>
</div>
<! - - -
!-->
</div>
父容器的樣式。我們使用 CSS Flex 速記屬性 -
.parentBox {
display: flex;
flex: 1 0 100%;
background-color:yellow;
border: 3px solid skyblue;
}
對於子元素,即childBox,我們再次使用了縮寫屬性來設定彈性項的彈性長度 -
.childBox {
flex: 1 1 50%
background-color: green;
color: white;
border: 1px solid blue;
}
上面 .childBox 中的巢狀子項目是用 Flex 設定的。這個和上面嵌套了 Flex 容器 -
.babyChildBox {
flex: 1 1 50%;
background-color: orange;
}
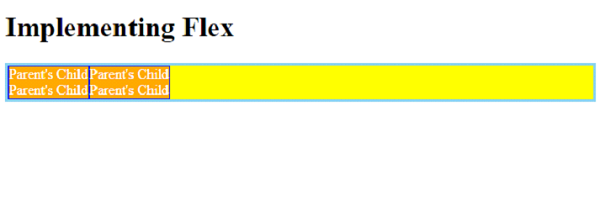
現在讓我們看看正確嵌套彈性容器並嘗試避免溢出問題的完整範例 -
<!DOCTYPE html>
<html>
<head>
<style>
.parentBox {
display: flex;
flex: 1 0 100%;
background-color:yellow;
border: 3px solid skyblue;
}
.childBox {
flex: 1 1 50%
background-color: green;
color: white;
border: 1px solid blue;
}
.babyChildBox {
flex: 1 1 50%;
background-color: orange;
}
</style>
</head>
<body>
<h1>Implementing Flex</h1>
<div class='parentBox'>
<div class='childBox'>
<div class='babyChildBox'>Parent's Child</div>
<div class='babyChildBox'>Parent's Child</div>
</div>
<div class='childBox'>
<div class='babyChildBox'>Parent's Child</div>
<div class='babyChildBox'>Parent's Child</div>
</div>
</div>
</body>
</html>

以上是如何解決 CSS Flex 版面中的溢出問題?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




