Firebase 是一種提供不同服務的後端即服務 (BAAS)。服務包括認證、雲端儲存、吊掛等。基本上,它使開發人員可以輕鬆地將身份驗證、資料庫等整合到行動或 Web 應用程式中。
在本教學中,我們將探索 Firebase 的雲端儲存。我們將學習在 Firebase 雲端儲存中上傳圖像並獲取圖像的 URL,以便我們可以在任何地方使用。
使用者應按照以下步驟設定 Firebase 帳戶並將其與單頁 Web 應用程式整合。
第 1 步 - 首先,造訪 Firebase 網站並建立帳戶。
第 2 步 - 現在,前往 https://console.firebase.google.com/u/0/ 開啟 Firebase 控制台。
第 3 步 - 現在,點擊「建立專案」按鈕開始建立新專案。

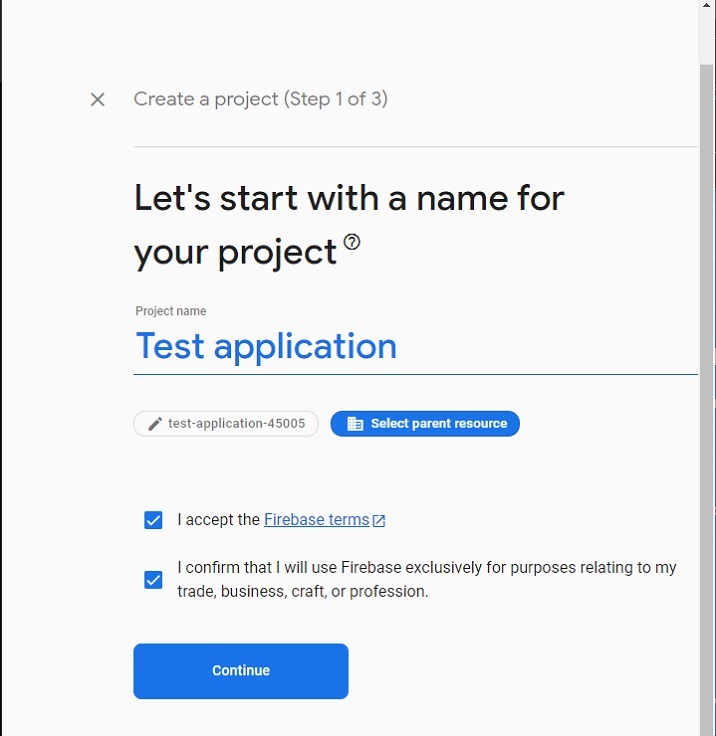
第 4 步 - 在此新增項目名稱,接受條款和條件,然後按一下「繼續」按鈕。

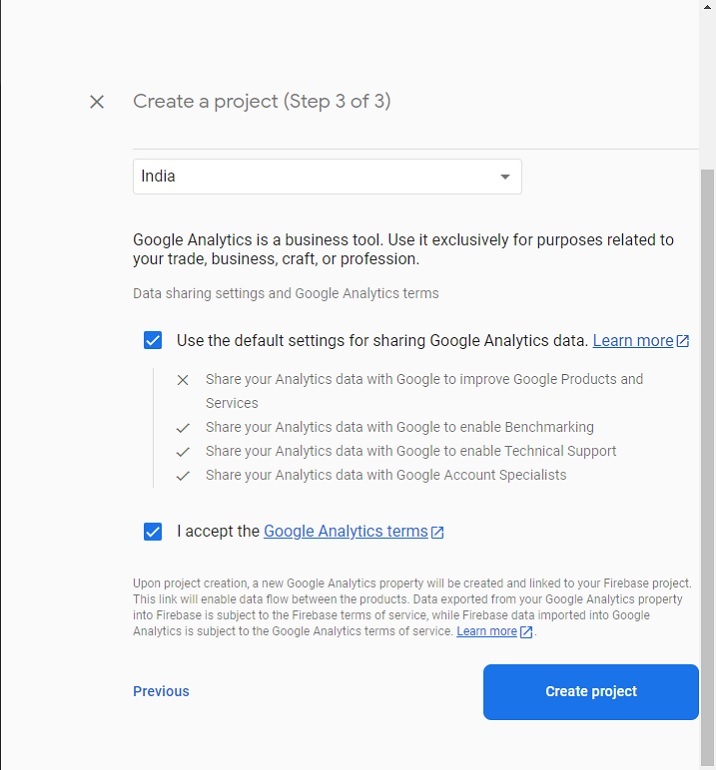
第 5 步 - 選擇首選位置,接受條款和條件,然後按一下「建立項目」按鈕。

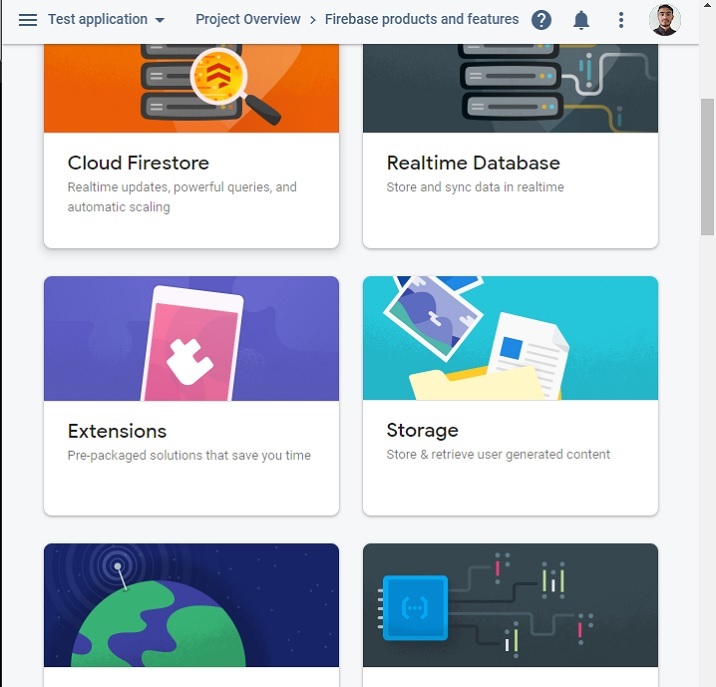
第 6 步 - 它會將您重定向到以下頁面。在這裡,按一下“儲存”卡元素。之後,按一下“開始”按鈕。

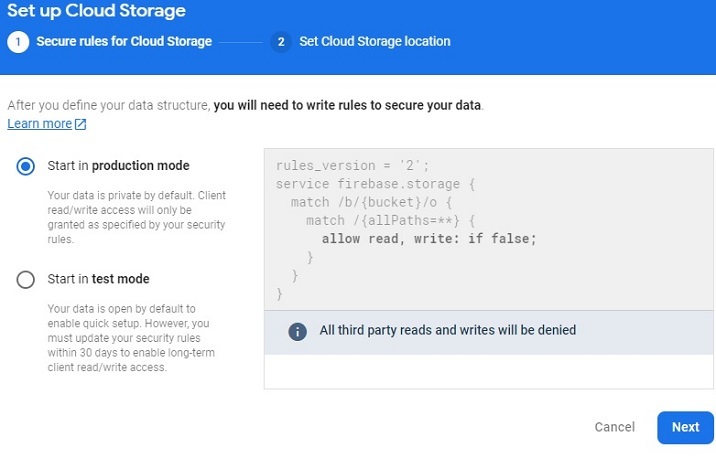
第 7 步 - 在這裡,選擇以「測試」或「生產」模式啟動。在這裡,我們將選擇“測試”模式進行測試,然後按一下“下一步”按鈕。

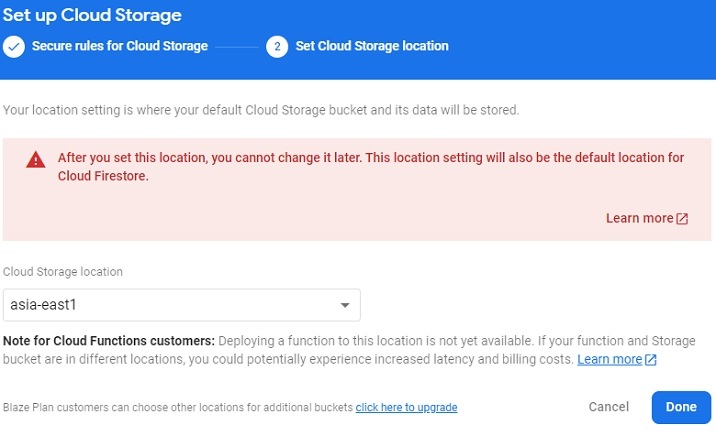
第 8 步 - 現在,選擇離您最近的首選儲存位置,然後按一下「完成」按鈕。它將開始創建預設儲存桶。

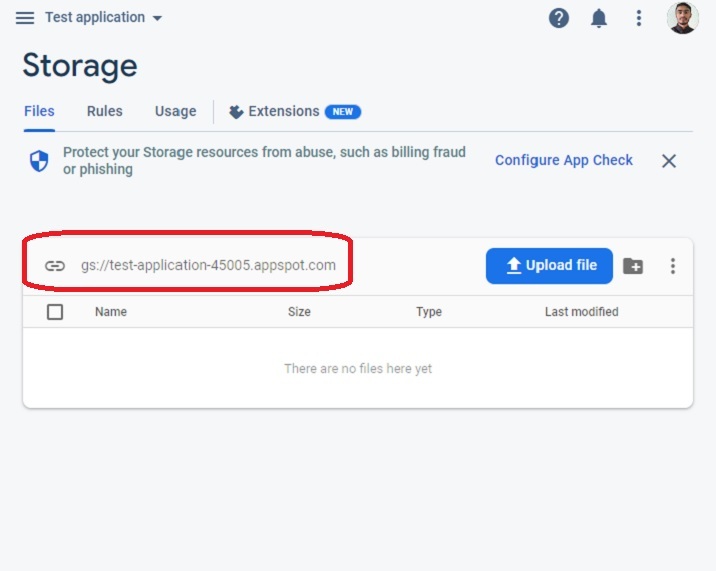
步驟 9 - 建立儲存桶會將您重新導向至下列頁面。從這裡複製我們將在範例中使用的儲存桶 ID。

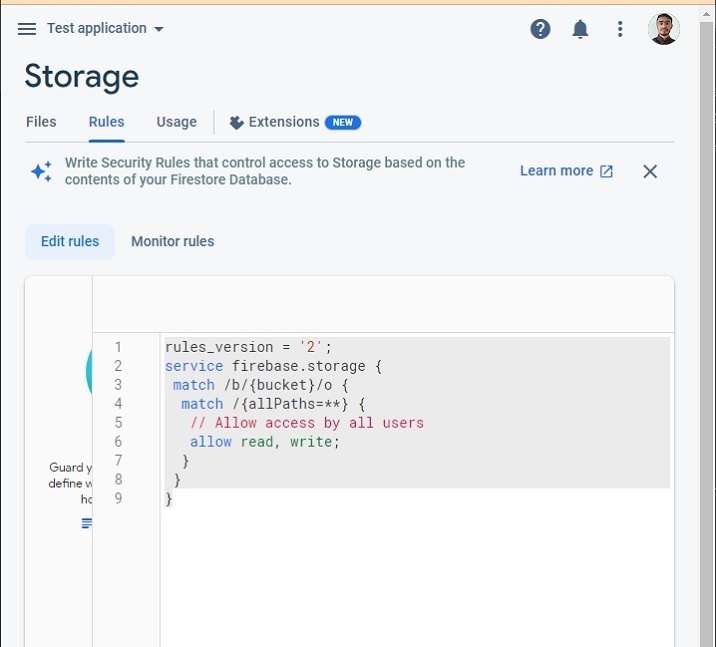
第 10 步 - 現在,轉到「規則」標籤並編輯規則。之後,添加以下程式碼,允許所有使用者無需身份驗證即可上傳圖片檔案。
rules_version = '2';
service firebase.storage {
match /b/{bucket}/o {
match /{allPaths=**} {
// Allow access by all users
allow read, write;
}
}
}

我們現在已完成 Firebase 專案設置,以上傳儲存桶中的映像。
下面的範例在使用者上傳任何映像檔時呼叫 uploadFile() 函數。在 uploadFile() 函數中,我們將圖像檔案上傳到 Firebase 存儲,獲取圖像 URL,並使用該 URL 更改圖像的「src」屬性值。
使用者應按照給定範例執行以下步驟。
第 1 步 - 在
標記中新增 Firebase CDN,以在單頁網站中使用 Firebase。步驟 2 - 在 HTML 中,新增一個進度條,我們將根據圖片上傳百分比從 JavaScript 更新其進度。另外,添加輸入以上傳文件,這應該在用戶上傳文件時調用 uplaodFile() 函數。此外,新增帶有空白「src」值的「img」元素,我們將在取得下載 URL 後初始化「src」值。
第 3 步 - 在 JavaScript 中,當使用者上傳檔案時存取它,並使用 Date() 物件將唯一的檔案名稱儲存到「fileName」變數中。
第 4 步 - 現在,初始化 Firebase 儲存。
第5步 - 現在開始將圖像檔案上傳到儲存桶中的首選位置,並根據上傳的百分比上傳進度值。
第 6 步 - 上傳完成後,使用 getDownalodURL() 方法取得圖片 URL 並將其設定為要顯示的圖片的「src」屬性值網頁。
在輸出中,使用者可以觀察到它顯示了上傳的圖像。
<html>
<head>
<!-- Include Firebase SDK -->
<script src="https://www.gstatic.com/firebasejs/8.6.8/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/8.6.8/firebase-storage.js"></script>
<style>
img {
width: 500px;
height: auto;
}
</style>
</head>
<body>
<h2>Uploading image to <i>Firebase and getting URL.</i></h2>
<h3>Upload image file below.</h3>
<form>
<!-- Showing image uploading progress bar -->
<progress value = "0" id = "progressBar" max = "100"> 0% </progress> <br> <br>
<!-- file input -->
<input id = "file" type = "file" onchange = "uploadFile()"> <br> <br>
<!-- Showing uploaded image -->
<img src = "" alt = "" id = "uploadedImage">
</form>
<script>
// Firebase configurations
var config = {
apiKey: "AIzaSyBsYILuhF4wOGOe0rFhPudhVWO3cGh2z18",
authDomain: "localhost",
projectId: "test-application-45005",
storageBucket: "gs://test-application-45005.appspot.com",
};
// Initialize the Firebase app
firebase.initializeApp(config);
var currentFile;
function uploadFile() {
var fileInput = document.getElementById("file");
// select the uploaded file
currentFile = fileInput.files[0];
// give a unique name to the file
var fileName = "image-" + Date.now();
// Give reference to the bucket path where we require to store the uploaded image
var storageRef = firebase.storage().ref('/images/' + fileName);
// upload file to selected storage reference
var uploadingElement = storageRef.put(currentFile);
// When uploading of the image starts, change the value of the progress bar
uploadingElement.on('state_changed', (uploadingImage) => {
var progress =
(uploadingImage.bytesTransferred / uploadingImage.totalBytes) * 100;
var progressBar = document.getElementById('progressBar');
progressBar.value = progress;
}, function (error) {
console.log(error);
}, function () {
// Get the image URL
uploadingElement.snapshot.ref.getDownloadURL().then(
function (imageURL) {
// set image URL as a value of the 'src' attribute of the image element
let img = document.getElementById('uploadedImage');
img.src = imageURL;
});
});
}
</script>
</body>
</html>
用戶學會了使用 JavaScript 將圖像上傳到 Firebase 雲端儲存並獲取圖像 URL。在即時應用中,使用 Firebase 時,獲取用戶個人資料照片和其他圖像的上傳圖像的 URL 非常有用。
此外,Firebase 還允許開發者進行非常快速的設定來上傳圖像並獲取其 URL。
以上是Firebase取得url的詳細內容。更多資訊請關注PHP中文網其他相關文章!




