2D 變換函數用於對元素應用 2D 變換,可以旋轉、移動、縮放和傾斜。
翻譯 - 沿著 x 和 y 軸移動元素。
縮放 - 在 x y 方向調整元素大小。
旋轉 - 將元素移動一定程度。
傾斜 -沿著 x y 方向傾斜元素。
以下是顯示CSS 中的2D 變換函數的程式碼-
現場示範
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
div {
width: 100px;
height: 100px;
background-color: rgb(255, 0, 128);
border:2px solid rgb(0, 35, 150);
margin: 20px;
display: inline-block;
color: white;
}
.rotate {
transform: rotate(20deg);
}
.translate {
transform: translate(30px, 20px);
}
.scale {
transform: scale(2, 1);
margin-left:70px;
}
.skew {
transform: skew(20deg);
}
</style>
</head>
<body>
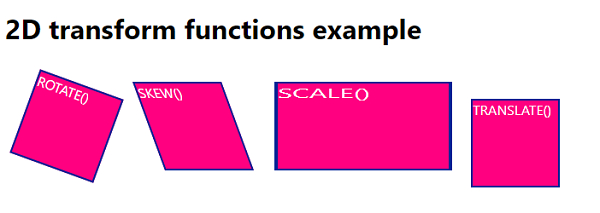
<h1>2D transform functions example</h1>
<div class="rotate">ROTATE()</div>
<div class="skew">SKEW()</div>
<div class="scale">SCALE()</div>
<div class="translate">TRANSLATE()</div>
</body>
</html>
以上是CSS 中的 2D 變換函數的詳細內容。更多資訊請關注PHP中文網其他相關文章!




