利用HTML5的新特色做檔案非同步上傳非常簡單方便,本文主要展示JS部分,html結構。下面的程式碼並未使用第三發函式庫,如果有參照,請注意一些未展現的程式碼片段。我這邊的效果預覽:
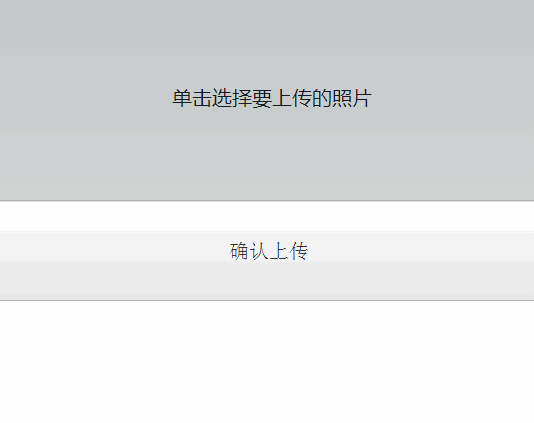
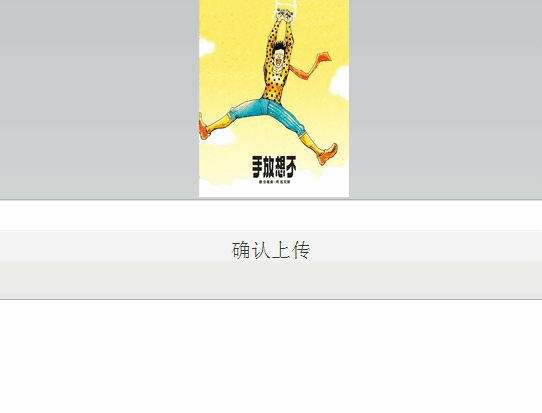
1.檔案未選擇2.檔案已選擇

複製程式碼
程式碼
碼
圖片上傳...
JS圖片檔案驗證部分:
驗證部分為:大小,是否已經選擇,檔案的類型三個部分。第一個createObject方法為建立本地圖片檔案的預覽路徑,依序驗證是否為空,檔案類型以及檔案大小,不符合條件則一律傳回
false,滿足以上3個條件後,在dom中產生圖片預覽,新增img元素,然後利用createObjectURL()方法取得預覽路徑。
代碼:
複製程式碼
複製程式碼
複製程式碼
如下:
//取得資料的URL位址
function createObjectURL(blob) {
if (window.URL) {
return window.URL.createObjectURL(blob);
} else if (window.webkitURL) {
return window.webkitURL.createObjectURL(blob);
} else {
return null;
}
}
return null;
}
}
} 檔案偵測
function checkFile() {
//取得檔案
var file = $$("uploadFile").files[0];
//檔案為空判斷
if ( file === null || file === undefined) {
alert("請選擇您要上傳的檔案!");
$$("btnSelect").innerHTML = "點選選擇上傳的照片";
return false;
}
//偵測檔案類型
if(file.type.indexOf('image') === -1) {
alert("上傳檔案不得超過5M!");
return false;
};
//新增預覽圖
$$("btnSelect").innerHTML = "";
};
JS Ajax請求部分:
說明:第一個監聽檔案選擇更改事件,滿足驗證條件後則執行預覽,第二個事件監聽為監聽點擊btnSelect時彈出視窗的回應,下面的則是確認上傳按鈕的事件監聽,開始傳送Ajax請求。這裡的createXHR()方法為建立XMLHttpRequest對象,程式碼我並未貼出,包括addEventListener()方法,這2個部分可以參考其他文章。 複製程式碼程式碼程式碼
複製程式碼
//監聽圖片網址變更
addEventListener($$("uploadFile"), "change", function() {
checkFile();
} );
//監聽點選檔案選擇按鈕
addEventListener($$("btnSelect"), "click", function() {
//彈出檔案選擇框
$$(" uploadFile").click();
});
//監聽確認上傳按鈕的點擊事件
addEventListener($$("btnConfirm"), "click", function(e) {
if (checkFile()) {
try {
//執行上傳操作var xhr = createXHR();
$$("maskLayer").style.display = "block";
xhr.open("post","/uploadPhoto.action", true);
xhr.setRequestHeader("X-Requested-With", "XMLHttpRequest");
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
var flag = xhr.responseText;
if (flag == "success") {
alert("圖片上傳成功!");
} else {
alert("圖片上傳成功!");
};
$$("maskLayer").style.display = "none";
};
} ;
//表單資料
var fd = new FormData();
fd.append("myPhoto", $$("uploadFile").files[0]);
//執行寄
xhr.send(fd);
} catch (e) {
console.log(e);
}
}
});
以上則為全部主要程式碼部分,如果有問題可以聯絡我,歡迎交流。




