模態元件有助於在 UI 內容上方顯示內容視圖。
基本模態元件如下-
<Modal animationType="slide" transparent={true} visible={modalVisible} onRequestClose={() => { Alert.alert("Modal has been closed."); }}> Your Content Here</Modal>要使用模態元件,您需要先匯入它,如下所示-
import { Modal } from "react-native";模態視窗的基本屬性如下-
| Sr.No | 道具與說明 |
|---|---|
| 1 | < strong>animationType 此屬性處理顯示的動畫 模態視窗。它是一個具有三個值的枚舉 - 滑動、淡入淡出和無。 |
| 2 | onDismiss 該屬性接受一個將被呼叫的函數 當模態視窗關閉時。 |
| 3 | onOrientationChange 裝置啟動時呼叫的回呼函數 當模態視窗改變方向時 顯示。 |
| 4 | onShow 函數傳遞為稱為的 prop 值 當顯示模態視窗時。 |
| 5 | presentationStyle 該屬性處理模態方塊的顯示 窗戶。可用的值是全屏, pageSheet、formSheet 和 overFullScreen。 |
| 6 | 透明 #該道具將決定提供透明視圖或填充 模式視窗的整個視圖。 |
| 7 | visibile##這個屬性將決定你的模態視窗是否是 可見或不可見。 < p> |
import { Modal } from "react-native";<Modal
animationType="slide"
transparent={true}
visible={isVisible}
>
<View style={styles.centeredView}>
<View style={styles.myModal}>
<Text style={styles.modalText}>Modal Window Testing!</Text>
<Button style={styles.modalButton} title="Close" onPress={() => {setModalVisiblility(false); }}/>
</View>
</View>
</Modal>const [isVisible, setModalVisiblility] = useState(false);
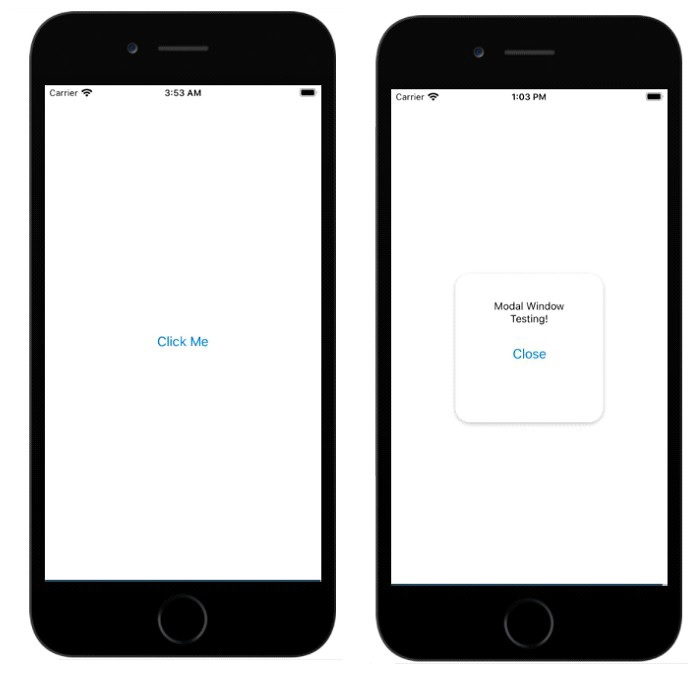
元件中定義的關閉按鈕呼叫 setModalVisiblility(false),這將使 isVisible 為 false,並且模式視窗將消失。
元件外部有一個按鈕呼叫 setModalVisiblility(true),如下所示 -<View style={styles.centeredView}>
<Modal
animationType="slide"
transparent={true}
visible={isVisible}
>
<View style={styles.centeredView}>
<View style={styles.myModal}>
<Text style={styles.modalText}>Modal Window Testing!</Text>
<Button style={styles.modalButton} title="Close" onPress={() =>{setModalVisiblility(false); }}/>
</View>
</View>
</Modal>
<Button title="Click Me" onPress={() => {
setModalVisiblility(true);
}}
/>
</View>
import React, { useState } from "react";
import { Button, Alert, Modal, StyleSheet, Text, View } from "react-native";
const App = () => {
const [isVisible, setModalVisiblility] = useState(false);
return (
<View style={styles.centeredView}>
<Modal
animationType="slide"
transparent={true}
visible={isVisible}
>
<View style={styles.centeredView}>
<View style={styles.myModal}>
<Text style={styles.modalText}>Modal Window Testing!</Text>
<Button style={styles.modalButton} title="Close" onPress={() =>{setModalVisiblility(false); }}/>
</View>
</View>
</Modal>
<Button title="Click Me" onPress={() => {
setModalVisiblility(true);
}}
/>
</View>
);
};
const styles = StyleSheet.create({
centeredView: {
flex: 1,
justifyContent: "center",
alignItems: "center",
marginTop: 22
},
myModal: {
width:200,
height:200,
margin: 20,
backgroundColor: "white",
borderRadius: 20,
padding: 35,
alignItems: "center",
shadowColor: "#000",
shadowOffset: {
width: 0,
height: 2
},
shadowOpacity: 0.30,
shadowRadius: 4,
elevation: 5
},
modalText: {
marginBottom: 20,
textAlign: "center"
},
modalButton: {
marginBottom: 50,
}
});
export default App; #
#
以上是解釋 React Native 中模態視窗的工作原理的詳細內容。更多資訊請關注PHP中文網其他相關文章!




