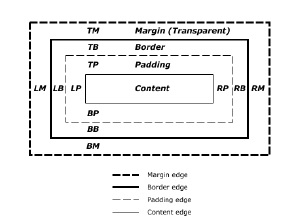
每個HTML文件中的元素都由瀏覽器呈現為一個矩形框。寬度、高度、內邊距和外邊距決定了元素周圍的空間。下圖說明了盒子模型的概念−

來源:w3.org
這包括以文字、圖像或其他媒體內容形式的實際資料。寬度和高度屬性修改此框的尺寸。
內邊距
內容的外緣與其邊框之間的空間稱為內邊距。此框可以透過內邊距屬性調整大小。邊緣特定屬性,如padding-left、padding-bottom等,有助於實現自訂間距。邊框
內邊距的外緣與外邊邊距的內緣之間的距離定義了元素的邊框。預設情況下,其寬度設定為0。邊框屬性用於定義元素的邊框。也可以為單一邊緣設定樣式。外邊距
元素的方塊與其周圍元素的方塊之間的空間定義為外邊距。這類似於頁面邊距,頁面邊距被定義為頁面邊緣與其內容之間的空間。它的顏色是透明的,模擬了內邊距的屬性,除了它清除了元素邊框外的區域。與內邊距類似,可以定義單一邊緣具有自訂的外邊距。 範例 示範<!DOCTYPE html>
<html>
<head>
<style>
body * {
outline: solid;
}
#demo {
margin: auto;
width: 50%;
padding: 1em;
border: 1px outset;
display: flex;
box-shadow: inset 0 0 15px mediumvioletred;
box-sizing: border-box;
}
#demo div {
padding: 2em;
box-shadow: inset 0 0 9px orange;
}
</style>
</head>
<body>
<div id="demo">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
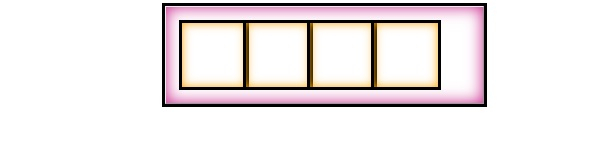
示範
<!DOCTYPE html>
<html>
<head>
<style>
body * {
outline: thin dotted;
}
#demo {
margin: auto;
width: 120px;
height: 120px;
padding: 1em;
border: 1px outset;
display: flex;
box-shadow: inset 0 0 15px indianred;
}
#demo div {
width: 40px;
height: 40px;
}
div:nth-child(odd) {
border: inset lightgreen;
border-bottom-right-radius: 100px;
border-bottom-left-radius: 100px;
}
div:nth-child(even) {
border: inset lightblue;
padding: 0.5em;
}
</style>
</head>
<body>
<div id="demo">
<div></div>
<div></div>
<div></div>
</div>
</body>
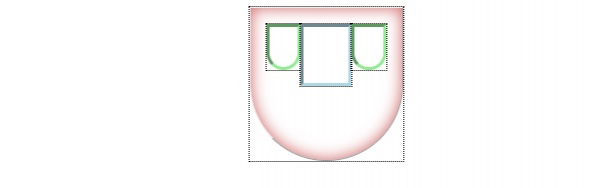
</html>這將產生以下輸出−

以上是CSS中的盒模型是什麼?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




