Nginx是一個高效能的http和反向代理伺服器,其特點是佔用記憶體小,並發能力強。 Nginx專為效能最佳化而開發,效能是其最重要的考量,能經受高負載的考驗,有報告指出能支援高達50000個並發連線數。
正向代理程式:在瀏覽器中設定代理伺服器,透過代理伺服器進行網際網路存取。
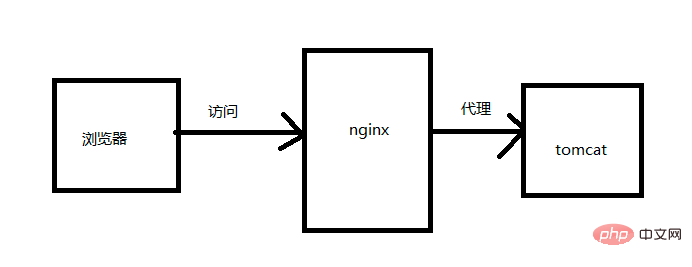
反向代理:將請求傳送到反向代理伺服器,由反向代理伺服器去選擇目標伺服器取得資料後,再傳回給客戶端,此時反向代理伺服器和目標伺服器對外就是一個伺服器,暴漏的是代理伺服器位址。
如果請求數過大,單一伺服器解決不了,我們增加伺服器的數量,然後將請求分發到各個伺服器上,將原先請求集中到單一伺服器的情況改為請求分發到多個伺服器上,就是負載平衡。
為了加快伺服器的解析速度,可以把動態頁面和靜態頁面交給不同的伺服器來解析,加快解析速度,降低原來單一伺服器的壓力。
Nginx需要幾個依賴套件,分別是pcre,openssl,zlib,在安裝nginx之前需要先安裝這幾個相依性。
#使用指令下載pcre壓縮包
1wget http://downloads.sourceforge.net/project/pcre/pcre/8.37/pcre-8.37.tar.gz
解壓縮壓縮檔案
1tar -xvf pcre-8.37.tar.gz
##進入解壓縮後的名錄,執行以下指令
1./configure
#使用以下指令進行編譯安裝
##1make && make install
版本號</li></ol><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false;">1pcre-config --version</pre><div class="contentsignin">登入後複製</div></div><h3 style="color: inherit;line-height: inherit;margin-top: 1.6em;margin-bottom: 1.6em;font-weight: bold;border-bottom: 2px solid rgb(239, 112, 96);font-size: 1.3em;"><span style="font-size: inherit;line-height: inherit;display: inline-block;font-weight: normal;background: rgb(239, 112, 96);color: rgb(255, 255, 255);padding: 3px 10px 1px;border-top-right-radius: 3px;border-top-left-radius: 3px;margin-right: 3px;">2.2 安装openssl,zlib等依赖</span><span style="display: inline-block;vertical-align: bottom;border-bottom: 36px solid rgb(239, 235, 233);border-right: 20px solid transparent;"> </span></h3><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false;">1yum -y install make zlib zlib-devel gcc-c++ libtool openssl openssl-devel</pre><div class="contentsignin">登入後複製</div></div><h3 style="color: inherit;line-height: inherit;margin-top: 1.6em;margin-bottom: 1.6em;font-weight: bold;border-bottom: 2px solid rgb(239, 112, 96);font-size: 1.3em;"><span style="font-size: inherit;line-height: inherit;display: inline-block;font-weight: normal;background: rgb(239, 112, 96);color: rgb(255, 255, 255);padding: 3px 10px 1px;border-top-right-radius: 3px;border-top-left-radius: 3px;margin-right: 3px;">2.3 安装nginx</span><span style="display: inline-block;vertical-align: bottom;border-bottom: 36px solid rgb(239, 235, 233);border-right: 20px solid transparent;"> </span></h3><ol class="list-paddingleft-2" style="font-size: inherit;color: inherit;line-height: inherit;padding-left: 32px;"><li style="font-size: inherit;color: inherit;line-height: inherit;margin-bottom: 0.5em;"><p><code style="font-size: inherit;line-height: inherit;overflow-wrap: break-word;padding: 2px 4px;border-radius: 4px;margin-right: 2px;margin-left: 2px;color: rgb(248, 35, 117);background: rgb(248, 248, 248);">nginx官网下载nginx,官网地址:https://nginx.org/download/;
将压缩包拖到服务器上;
使用命令tar -xvf nginx-1.12.2.tar.gz解压压缩包;
使用命令./configure检查;
使用命令make && make isntall编译安装;
安装成功后,在usr会多出来一个文件夹,local/nginx,在nginx的sbin文件夹下有启动脚本。
在/usr/local/nginx/sbin文件夹下,使用以下命令启动
1./nginx
然后浏览器访问服务器ip,nginx默认端口是80,出现以下页面则证明nginx安装成功;

使用这些命令时需要进入/usr/local/nginx/sbin文件夹
查看nginx的版本号
1./nginx -v
启动nginx
1./nginx
关闭nginx
1./nginx -s stop
重新加载nginx
1./nginx -s reload
nginx的配置文件在/usr/local/nginx/conf中的nginx.conf。我们将nginx.conf中注释的内容删除一下。
1#user nobody;
2worker_processes 1;
3
4#pid logs/nginx.pid;
5
6events {
7 worker_connections 1024;
8}
9
10http {
11 include mime.types;
12 default_type application/octet-stream;
13
14 sendfile on;
15 #tcp_nopush on;
16
17 #keepalive_timeout 0;
18 keepalive_timeout 65;
19
20 #gzip on;
21
22 server {
23 listen 80;
24 server_name localhost;
25
26 location / {
27 root html;
28 index index.html index.htm;
29 }
30 }
31}nginx的配置文件包含三部门。
1.全局块
从配置文件开始到events块之间的内容,主要会设置一些nginx服务器整体运行的配置指令。
1worker_processes 1;
这个代表nginx处理并发的关键配置,值越大,处理并发能力越强。但是会受到硬件、软件等约束。
2.events块
events块涉及的指令主要影响nginx服务器与用户网络的连接。
1worker_connections 1024;
这个代表nginx支持的最大连接数。
3.http全局块
nginx伺服器配置最頻繁的部分。 http全域區塊包含http區塊和server區塊。

本機瀏覽器存取nginx伺服器,nginx伺服器反向代理程式tomcat伺服器,當我們要求nginx的時候直接存取到tomcat。 tomcat的安裝這裡就不在講了,我將tomcat和nginx安裝在了同一台伺服器上。
由于我们的nginx没有域名,为了演示,因此我们在本地host文件中配置nginx服务器ip和域名进行绑定。这个host文件的具体位置在C:\Windows\System32\drivers\etc。在host文件中增加一句配置:
147.104.xxx.xxx www.javatrip.com
前面的ip是服务器的ip地址,后面的域名是我随便起的用于绑定这个ip的一个域名。配置好之后,我们使用域名访问一下tomcat,如果能请求到tomcat默认页面,则配置成功。

1 server {
2 listen 80;
3 server_name localhost;
4
5 location / {
6 root html;
7 index index.html index.htm;
8 }
9 }我们将以上默认的配置文件做个修改:
1server {
2 listen 80;
3 server_name 47.104.xxx.xxx;
4
5 location / {
6 root html;
7 proxy_pass http://127.0.0.1:8080;
8 index index.html index.htm;
9 }
10}以上这段配置的意思就是请求是47.104.xxx.xxx:80,都会转发至47.104.xxx.xxx:8080。
现在浏览器访问www.javatrip.com,发现直接转发到了tomcat上了,这样简单的反向代理就完成了。
我们再解压一个tomcat,端口号设置为8081,分别在两个tomcat下webapps目录下面新建dev和prod目录,然后在该目录下写一个文件。
将请求www.javatrip.com:7001/dev转发到tomcat8080,将请求www.javatrip.com:7001/prod转发到tomcat8081。现在我们的nginx监听的端口号是7001。打开nginx的配置文件,新建一个server如下:
1server {
2 listen 7001;
3 server_name 47.104.xxx.xxx;
4
5 location ~ /dev/ {
6 proxy_pass http://127.0.0.1:8080;
7 }
8
9 location ~ /prod/ {
10 proxy_pass http://127.0.0.1:8081;
11 }
12}然后试试效果,分别访问www.javatrip.com:7001/dev/a.html和www.javatrip.com:7001/prod/a.html,效果如下:


其中,配置转发的时候用到了~,其含义内容如下:
= 严格匹配。如果这个查询匹配,那么将停止搜索并立即处理此请求。
~ 為區分大小寫匹配(可用正規表示式)
#!~為區分大小寫不匹配
~* 為不區分大小寫符合(可用正規表示式)
!~*為不區分大小寫不匹配
^~ 如果把這個前綴用於一個常規字串,那麼告訴nginx如果路徑匹配那就不測試正規表示式。
負載平衡(Load Balance),意思是將負載(工作任務,存取請求)進行平衡、分攤到多個操作單元(伺服器,元件)上進行執行。是解決高效能,單點故障(高可用),擴展性(水平伸縮)的終極解決方案。
現在我們想實現的效果是透過存取www.javatrip.com:7001/prod/a.html,將請求分別分發到兩個tomcat上面去,首先我們在tomcat8080 上新建一個prod的資料夾,裡面放一個a.html的檔案。這樣tomcat8081和tomcat8080兩個上就都有了一個prod的檔案加且裡面有一個a.html的檔案。
首先,在http块中配置两个tomcat的服务列表
1upstream myserver{
2 server 127.0.0.1:8080;
3 server 127.0.0.1:8081;
4}其次,在server块中配置规则:
1server {
2 listen 80;
3 server_name 47.104.xxx.xxx;
4
5 location / {
6 root html;
7 proxy_pass http://myserver;
8 index index.html index.htm;
9 }
10}访问地址:www.javatrip.com:7001/prod/a.html,多刷新几次。发现有的请求到tomcat8080上,有的请求到tomcat8081上。


轮询(默认):每个请求按时间顺序逐一分配到不同的服务器,如果服务器down了,会自动剔除。
1upstream myserver{
2 server 127.0.0.1:8080;
3 server 127.0.0.1:8081;
4}weight(权重):默认为1,权重越高,分配的请求越多。
1upstream myserver{
2 server 127.0.0.1:8080 weight=1;
3 server 127.0.0.1:8081 weight=2;
4}ip hash:每个请求按访问ip的hash结果分配,这样每个访客固定访问一个后台服务器,可以解决session的问题。
1upstream myserver{
2 ip_hash;
3 server 127.0.0.1:8080;
4 server 127.0.0.1:8081;
5}fair(第三方):按后端响应时间进行分配,响应时间越短分配的请求越多。
1upstream myserver{
2 server 127.0.0.1:8080;
3 server 127.0.0.1:8081;
4 fair;
5}由于动静分离在实际开发中也不常用,就不再写了。本篇文章做为一个nginx入门,到这里就基本完结了。最后留给大家一个问题思考一下:如何保证nginx的高可用?
以上是Nginx超簡單教程,入門看這篇就夠了的詳細內容。更多資訊請關注PHP中文網其他相關文章!


