
當電腦顯示器的調色盤有限時,網頁設計師通常會使用一組 Web 安全性色彩 來建立網站。雖然在較新設備上顯示的現代網站可以顯示比最初的 Web 安全調色板更多的顏色,但我有時喜歡在創建網頁時參考 Web 安全顏色。這樣我就知道我的網頁在任何地方都看起來不錯。
你可以在網路上找到 Web 安全調色板,但我想擁有自己的副本以方便參考。你也可以使用 Bash 中的 for 循環來創造一個。
Bash 中的 for 迴圈 的語法如下:
for 变量 in 集合 ; do 语句 ; done
例如,假設你想要列印從 1 到 3 的所有數字。你可以快速在 Bash 命令列上寫一個 for 循環來為你完成這項工作:
$ for n in 1 2 3 ; do echo $n ; done123
分號是標準的 Bash 語句分隔符號。它們允許你在一行中編寫多個命令。如果你要在Bash 腳本檔案中包含這個 for 循環,你可以用換行符號替換分號並像這樣寫出 for 循環:
for n in 1 2 3doecho $ndone
我喜歡將 do 和 for 放在同一行,這樣我更容易閱讀:
for n in 1 2 3 ; doecho $ndone
你可以將一個循環放在另一個循環中。這可以幫助你迭代多個變量,一次做不只一件事。假設你想列印出字母 A、B 和 C 與數字 1、2 和 3 的所有組合。你可以在Bash 中使用兩個 for 循環來實現,如下:
#!/bin/bashfor number in 1 2 3 ; dofor letter in A B C ; doecho $letter$numberdonedone
如果將這些行放在名為 for.bash 的Bash 腳本文件中並運行它,你會看到九行顯示了所有字母與每個數字配對的組合:
$ bash for.bashA1B1C1A2B2C2A3B3C3
Web 安全性顏色是從十六進制顏色 #000(黑色,即紅色、綠色和藍色值均為零)到 #fff(白色,即紅色、綠色和藍色均為最高),每個十六進位值的步進為0、3、6、9、c 和f。
你可以在 Bash 中使用三個 for 循環產生 Web 安全顏色的所有組合的列表,其中循環遍歷紅色、綠色和藍色值。
#!/bin/bashfor r in 0 3 6 9 c f ; dofor g in 0 3 6 9 c f ; dofor b in 0 3 6 9 c f ; doecho "#$r$g$b"donedonedone
如果將其保存在名為 websafe.bash 的新Bash 腳本中並運行它,你會看到所有Web 安全顏色的十六進位值的迭代:
$ bash websafe.bash | head#000#003#006#009#00c#00f#030#033#036#039
要制作可用作 Web 安全颜色参考的 HTML 页面,你需要使每个条目成为一个单独的 HTML 元素。将每种颜色放在一个 <div> 元素中,并将背景设置为 Web 安全颜色。为了使十六进制值更易于阅读,将其放在单独的 <code> 元素中。将 Bash 脚本更新为如下:
#!/bin/bashfor r in 0 3 6 9 c f ; dofor g in 0 3 6 9 c f ; dofor b in 0 3 6 9 c f ; doecho "<div style='background-color:#$r$g$b'><code>#$r$g$b</code></div>"donedonedone
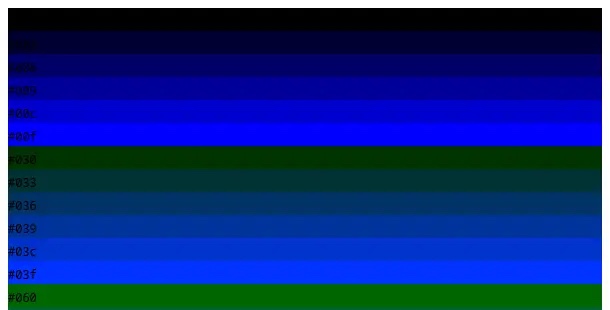
当你运行新的 Bash 脚本并将结果保存到 HTML 文件时,你可以在浏览器中查看所有 Web 安全颜色的输出:
$ bash websafe.bash > websafe.html

Colour gradient.
这个网页不是很好看。深色背景上的黑色文字无法阅读。我喜欢使用HTML样式,以确保在颜色矩形上以白色文本显示十六进制值,并且背景为黑色。我使用了HTML网格样式将每行六个框进行排列,并为了美观效果,在框之间留有适当的间距。
你需要在循环之前和之后包含其他的HTML元素来添加额外的样式。在顶部的HTML代码中定义样式,并在底部的HTML代码中关闭所有已打开的HTML标签
#!/bin/bashcat<<EOF<!DOCTYPE html><html lang="en"><head><title>Web-safe colors</title><meta name="viewport" content="width=device-width, initial-scale=1"><style>div {padding-bottom: 1em;}code {background-color: black;color: white;}@media only screen and (min-width:600px) {body {display: grid;grid-template-columns: repeat(6,1fr);column-gap: 1em;row-gap: 1em;}div {padding-bottom: 3em;}}</style></head></body>EOFfor r in 0 3 6 9 c f ; dofor g in 0 3 6 9 c f ; dofor b in 0 3 6 9 c f ; doecho "<divstyle='background-color:#$r$g$b'><code>#$r$g$b</code></div>"donedonedonecat<<EOF</body></html>EOF这个完整的Bash脚本生成了一个用HTML格式制作的Web安全颜色指南。当需要引用网络安全颜色时,运行脚本并将结果保存至 HTML 页面。你可以在浏览器中查看 Web 安全颜色演示,以作为你下一个 Web 项目的简单参考
$ bash websafe.bash > websafe.html

(题图:MJ/abf9daf2-b72f-4929-8dd8-b77fb5b9d39b)
以上是使用 Bash 製作 Web 安全色的詳細內容。更多資訊請關注PHP中文網其他相關文章!




