以下透過兩種方式介紹windows下安裝node.js及框架express
第一種方式:
總共分成四步驟輕鬆完成Nodejs的Express安裝
第一步、安裝
所有要先按裝express-generator,否則建立專案時,會提示express指令沒找到
npm install -g express-generator #需先安装express-generator npm install -g express express -V #验证是否安装成功
第二步、建立專案
$ express myfirstexpress # express的默认模版采用jade,若需要ejs模版支持,加上-e选项,即 express -e myfirstexpress $ cd myfirstexpress $ ls app.js bin package.json public routes views #项目的目录结构
第三步、運行項目
第四步、訪問第一個express專案
瀏覽器中輸入 http://127.0.0.1:3000
第二種方法(文字說明和圖片結合):
主要透過以下五步驟完成Nodejs的Express安裝
第一步:安裝express模組,cd到資料夾中,使用npm install express指令安裝express module後,會發現資料夾中多了node_modules目錄,裡邊會有express模組了。
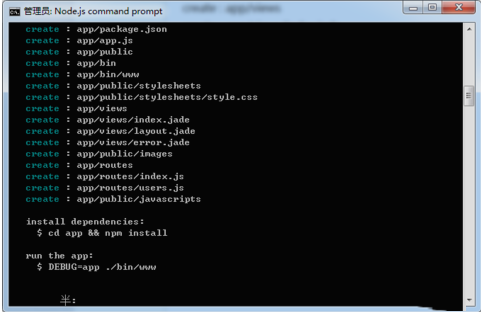
第二步:進入到任一個資料夾,執行express app指令,就會建立一個app的應用項目,結構如下

E:nodejsexpress_demo>express app
create : app
create : app/package.json
create : app/app.js
create : app/public
create : app/bin
create : app/bin/www
create : app/public/stylesheets
create : app/public/stylesheets/style.css
create : app/views
create : app/views/index.jade
create : app/views/layout.jade
create : app/views/error.jade
create : app/public/images
create : app/routes
create : app/routes/index.js
create : app/routes/users.js
create : app/public/javascripts
install dependencies: (這裡指示安裝必備的包)
$ cd app && npm install
run the app: (這裡指示執行,使用npm start)
$ DEBUG=app ./bin/www
第三步:cd進入app資料夾中,執行app,使用指令node app這時候會報錯,因為第一次使用express框架的話,缺少很多必備的modules

報錯:
module.js:340
throw err;
^
Error: Cannot find module 'serve-favicon'//表示缺少serve-favicon模組
at Function.Module._resolveFilename (module.js:338:15)
at Function.Module._load (module.js:280:25)
at Module.require (module.js:364:17)
at require (module.js:380:17)
at Object.
oappapp.js:3:15)
at Module._compile (module.js:456:26)
at Object.Module._extensions..js (module.js:474:10)
at Module.load (module.js:356:32)
at Function.Module._load (module.js:312:12)
at Function.Module.runMain (module.js:497:10)
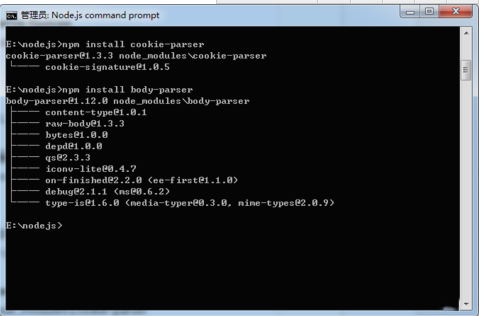
第四步:這時候根據提示,安裝必備的modules就可以了,如圖

您的環境已設定為使用 Node.js 0.10.26 (ia32) 和 npm。
C:使用者管理員>e:
E:>cd Nodejs
E:nodejs>npm installserve-favicon
serve-favicon@2.2.0 node_modulesserve-favicon
├──
ms@0.7.0
├──
parseurl@1.3.0
├──
fresh@0.2.4
└──
etag@1.5.1 (crc@3.2.1)
E:nodejs>npm install morgan
morgan@1.5.1 node_modulesmorgan
├──
basic-auth@1.0.0
├──
depd@1.0.0
├──
debug@2.1.1 (ms@0.6.2)
└──
on-finished@2.2.0 (ee-first@1.1.0)
E:nodejs>npm 安裝 cookie 解析器
cookie-parser@1.3.3 node_modulescookie-parser
└──
cookie-signature@1.0.5
E:nodejs>npm install body-parser
body-parser@1.12.0 node_modulesbody-parser
├──
content-type@1.0.1
├──
raw-body@1.3.3
├──
bytes@1.0.0
├──
depd@1.0.0
├──
qs@2.3.3
├──
iconv-lite@0.4.7
├-
on-finished@2.2.0 (ee-first@1.1.0)
├──
debug@2.1.1 (ms@0.6.2)
└──
type-is@1.6.0 (media-typer@0.3.0, mime-types@2.0.9)
E:nodejs>
第五步:

以上所有的事情都完成了,在瀏覽器下輸入http://127.0.0.1:3000/,下圖就表示成功了。
 以上是windows下安裝nodejs及Frameworkexpress的全部內容,希望大家喜歡。
以上是windows下安裝nodejs及Frameworkexpress的全部內容,希望大家喜歡。




