JavaScript
Code複製內容到剪貼簿
-
html>
-
頭>
-
元 http-equiv=http-equiv==類型" 內容="text/html; 字符集=utf-8" 🎜>/>
-
標題>IndexedDB 🎜>>
-
腳本 類型=類型 ">
-
var indexedDB = 視窗.indexedDB||medowwindow. 它msIndexedDB;
-
-
//window.IDB 物件的前綴
-
var IDBTransaction = 視窗
- var IDBKeyRange = 窗口.IDBKeyRange || window.webkitIDBKeyRange || window.msIDBKeyRange
-
- if (!indexedDB) {
- alert(“您的瀏覽器不支援 IndexedDB 的穩定版本。”)
- }
- var customerData = [
- { id:“1”, 姓名:“Tapas”, 年齡: 33, 電子郵件:“tapas@example.com”},
- { id:“2”,姓名:“Bidulata”,年齡:55,電子郵件:“bidu@home.com”}
- ];
- var db;
- var 請求 = indexedDB.open("newbase", 1);
-
- request.onerror = 函數(e) {
console.log("錯誤:", e);
- };
-
-
request.onsuccess
- = 函數(e) {
db =
- 請求.結果; .結果;
console.log("成功:" db);
-
};
-
-
- request.onupgradeneeded = 函數(事件) { >
- }
-
request.onupgradeneeded = 函數(事件) { >
var -
objectStore = 事件.target.result.create" “});
for (var i in userData) {
-
objectStore.add(userData[i]);
-
}
-
}
-
函數 Add() {
-
var
- 請求 = db.transaction(["users"], >db.transaction(["users"], "w
.objectStore("用戶") -
.add({ id:"3", 姓名:"Gautam", 年齡: 30, 電子郵件:"gautam@store.org"}); -
-
-
request.onsuccess = 函數(e) {
alert("Gautam 已加入資料庫。");
-
};
-
-
= 函數(e) {
alert("無法新增資訊。");
} -
-
} -
函數 Read() { -
var - objectStore
= -
db.transaction("usersers"). 🎜>
var 請求 =
objectStore-
.get("2"); 🎜
request.onerror = 函數
(事件) {
-
alert("無法從資料庫擷取資料!");
};
request.onsuccess- =
函數- ?
if(request.result) { -
alert("姓名: " request.result.name ", 年齡: " request.result.age ", 電子郵件: " request.result.age ", 電子郵件: " request.result.age );
} 其他 {
alert("在您的資料庫中找不到 Bidulata!");
-
}
-
};
-
}
-
函數 ReadAll() {
-
var objectStore = db
var -
req = objectStore.openCursor(); p
req.onsuccess-
= 函數(事件) {
db.close();
var - res
= -
事件.tar
if (res) {
alert("Key " res.key " is " res.value.name ", 年齡: " res.value.age); >
res.continue(); -
} -
}; -
- req.onerror
= - 函數
(e) { console.log("取得錯誤:", e);
};
}
-
函數Remove() {
- var
請求- =
db-
.transaction(["users"], " "使用者").delete("1");
-
request.onsuccess = 函數(事件) {
alert(“Tapas 的條目已從您的資料庫中刪除。”); -
};
}
-
腳本>
-
頭>
-
-
身體>
-
按鈕 onclick=onclick=onclick= ">新增記錄
- 按鈕> 按鈕 onclick=onclick=onclick=onclick
- =onclick= ">刪除記錄按鈕> > >
>-
> 按鈕 onclick="讀取( )">擷取單一記錄
按鈕-
>按鈕>按鈕>
- 🎜>
按鈕 onclick
=
"閱讀全部( )"
>
檢索所有記錄
按鈕
>按鈕>按鈕
> 🎜>
身體>
html>
鎖
localStorage是沒有鎖定功能的。那麼要實現前綴的資料共用並且需要鎖定功能就需要使用其他本儲存方式,例如indexedDB。 indededDB使用的是事務處理的機制,那其實就是lock功能。 做這個測試首先需要簡單的封裝下indexedDB的操作,因為indexedDB的連線比較麻煩,而且兩個測試頁面都需要佔用
JavaScript 程式碼 複製內容到剪貼簿
-
//db.js
-
//封裝事務作業
-
IDBDatabase.prototype.doTransaction=function(f){
f(this.transaction(["Obj"],"readwrite").objectStore("Obj")); -
}; -
//連接資料庫,成功後呼叫main函數 -
(function(){ -
//開啟資料庫 -
var -
cn=indexedDB.open("TestDB",1);
//建立資料物件
-
cn.onupgradeneeded-
=function(e){
e.target.result.createObjectStore("Obj");
}; -
//資料庫連線成功 -
- cn.onsuccess
=-
function(e){ (e){
main(e.target.result);
-
};
-
})();
-
接著是兩個測試頁
-
- script src="db.js ">script>
- script>
//a.html
-
function main(e){
-
(function callee(){
-
//開始一個事務
-
e.doTransaction(function(e){
-
e.put(1,"test"); //設定test的值為1
-
e.put(2,"test"); //設定test的值2
-
});
-
setTimeout(callee);
-
})();
-
};
-
skrip>
-
<skrip src="db. js">skrip>
-
<skrip>
-
//b.html
-
fungsi utama(e){
-
(function callee(){
-
//Mulakan transaksi
-
e.doTransaction(function(e){
-
//Dapatkan nilai ujian
-
e.get("test").berjaya=fungsi(e){
-
console.log(e.target.result);
-
};
-
});
- setTimeout(callee);
})(); -
}; -
-
skrip>
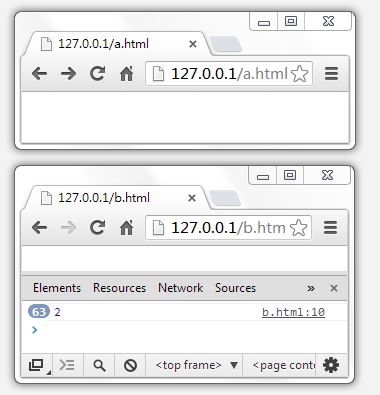
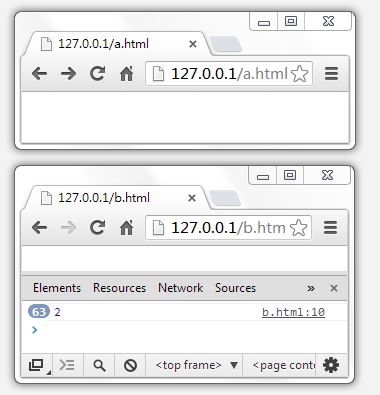
Ganti localStorage dengan pemprosesan transaksi indexedDB. Tetapi hasilnya berbeza
 Semasa ujian, mungkin tiada output segera dalam b.html kerana indexedDB sedang sibuk memproses perkara a.html dan transaksi b.html sedang menunggu dalam baris gilir transaksi. Tetapi tidak kira apa, hasil output tidak akan menjadi nilai 1. Kerana unit pemprosesan terkecil indexedDB ialah transaksi, bukan ungkapan seperti localStorage. Dengan cara ini, anda hanya perlu meletakkan perkara yang perlu diproses antara kunci dan buka kunci ke dalam transaksi. Selain itu, sokongan penyemak imbas untuk indexedDB tidak sebaik localStorage, jadi keserasian penyemak imbas mesti dipertimbangkan semasa menggunakannya.
Semasa ujian, mungkin tiada output segera dalam b.html kerana indexedDB sedang sibuk memproses perkara a.html dan transaksi b.html sedang menunggu dalam baris gilir transaksi. Tetapi tidak kira apa, hasil output tidak akan menjadi nilai 1. Kerana unit pemprosesan terkecil indexedDB ialah transaksi, bukan ungkapan seperti localStorage. Dengan cara ini, anda hanya perlu meletakkan perkara yang perlu diproses antara kunci dan buka kunci ke dalam transaksi. Selain itu, sokongan penyemak imbas untuk indexedDB tidak sebaik localStorage, jadi keserasian penyemak imbas mesti dipertimbangkan semasa menggunakannya.
 Semasa ujian, mungkin tiada output segera dalam b.html kerana indexedDB sedang sibuk memproses perkara a.html dan transaksi b.html sedang menunggu dalam baris gilir transaksi. Tetapi tidak kira apa, hasil output tidak akan menjadi nilai 1. Kerana unit pemprosesan terkecil indexedDB ialah transaksi, bukan ungkapan seperti localStorage. Dengan cara ini, anda hanya perlu meletakkan perkara yang perlu diproses antara kunci dan buka kunci ke dalam transaksi. Selain itu, sokongan penyemak imbas untuk indexedDB tidak sebaik localStorage, jadi keserasian penyemak imbas mesti dipertimbangkan semasa menggunakannya.
Semasa ujian, mungkin tiada output segera dalam b.html kerana indexedDB sedang sibuk memproses perkara a.html dan transaksi b.html sedang menunggu dalam baris gilir transaksi. Tetapi tidak kira apa, hasil output tidak akan menjadi nilai 1. Kerana unit pemprosesan terkecil indexedDB ialah transaksi, bukan ungkapan seperti localStorage. Dengan cara ini, anda hanya perlu meletakkan perkara yang perlu diproses antara kunci dan buka kunci ke dalam transaksi. Selain itu, sokongan penyemak imbas untuk indexedDB tidak sebaik localStorage, jadi keserasian penyemak imbas mesti dipertimbangkan semasa menggunakannya. 



