HTML5是HTML標準的下一個版本。越來越多的程式設計師開始HTML5來建立網站。如果你同時使用HTML4和HTML5的話,你會發現用HTML5從頭構建,比從HTML4遷移到HTML5要方便很多。雖然HTML5沒有完全顛覆HTML4,它們還是有許多相似之處,但它們也有一些關鍵的差異。接下來透過本文一起學習html5和html4的差別吧
HTML5的新結構標籤
在之前的HTML頁面中,大家基本上都是用了Div CSS的佈局方式。而搜尋引擎去抓取頁面的內容的時候,它只能猜測 你的某個Div內的內容是文章內容容器,或是導航模組的容器,或是作者介紹的容器等等。也就是說整個HTML文件結構定義不清晰,HTML5中為了解 決這個問題,專門加入了:頁首、頁尾、導覽、文章內容等跟結構相關的結構元素標籤。
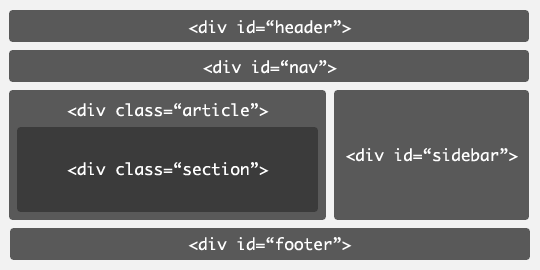
在講這些新標籤之前,我們先來看一個普通的頁面的版面方式:

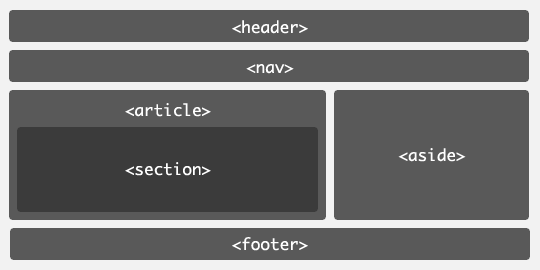
上圖中我們非常清晰的看到了,一個普通的頁面,會有頭部,導航,文章內容,還有附著的右邊欄,還有底部等模組,而我們是透過class進行區分,並透過不同的css樣式來處理的。但相對來說class不是通用的標準的規範,搜尋引擎只能去猜測某部分的功能,另外就是此頁 面程序交給視力障礙人士來閱讀的話,文檔結構和內容也不會很清晰。而HTML5新標籤帶來的新的版面則是下面這種情況:

111111
web時代的變遷
上一代的HTML的標準: HTML 4.01 和XHTML 1.0 距離今天已經發布了10多年也已經翻天覆地的變換。而且Web前端沒有一個統一的通用的互聯網標準,各個瀏覽器間擁有太多的不相容,在維護這些瀏覽器相容性浪費了太多的時間。再有就是之前的多媒體操作、動畫等都需要第三方的插件的支持,而這就造成多平台的兼容性的問題,而這一切在HTML5中都將成為標準,這樣就在根本上解決了瀏覽器的差異以及一些第三方插件的問題,讓Web應用更加標準,通用性更強,而且更加的獨立於設備。
自從2010年h5正式出來之後,受到了各大瀏覽器的歡迎與支持,目前業界都在朝著h5方向邁進,h5的時代馬上就要來臨。
HTML5並不是革命性的改變,而只是發展性的。而且對於之前HTML4的許多標準都是相容的,所有透過最新HTML5標準 製作的網路應用程式也可以輕鬆的跑在舊版的瀏覽器上。 HTML5標準中的確是整合了許多實用的功能例如:音訊視訊、本地儲存、Socket通訊、動畫等都是先前應用程式開發中確實感覺到Web端的雞肋才得到重視和升級的,相信如果你有相關的經驗的話也會很有感觸。
HTML5的目標是:它透過一些新標籤,新功能為開發更簡、獨立、標準的通用網路應用程式提供了標準。
新的標準解決了三大問題:瀏覽器相容問題,解決了文件結構不明確的問題,解決了Web應用程式功能受限等問題。
HTML4與HTML5的區別
1、取消了一些過時的HTML4的標籤
其中包括純粹顯示效果的標記,如和,它們已經被CSS完全取代。
其他取消的屬性:acronym, applet, basefont, big, center, dir, font, frame, frameset, isindex, noframes, strike, tt。
2、增加了一些新的元素
例如:更聰明的表單標籤:date, email, url 等;更合理的標籤:section, video, progress, nav, meter, time, aside, canvas等。
3、新的全域屬性:contentEditable designMode hidden spellcheck tabindex
4、標記方法: 檔案類型宣告()只有一型:。
指定字元編碼
5、新的JS API
6、保證了相容性
可以省略標記元素
不允許寫結束標記:如area base br
可以省略結束標記:如li dt
可以省略全部標記:如html head
程式碼範例如下:
html5標題>
...標題>
...導航>
;
22222
文章>
...旁白>
...頁腳>
身體>




