在html5中,CanvasRenderingContext2D物件也提供了專門用於繪製圓形或弧線的方法,請參考以下屬性和方法介紹:
JavaScript Code複製內容到剪貼簿
- arc(x, y, radius, startRad, endRad, anticlockwise)
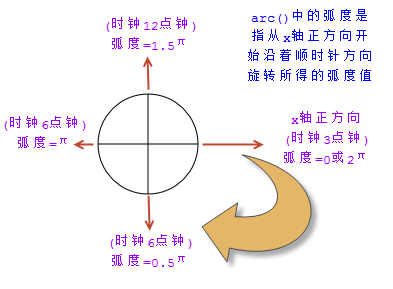
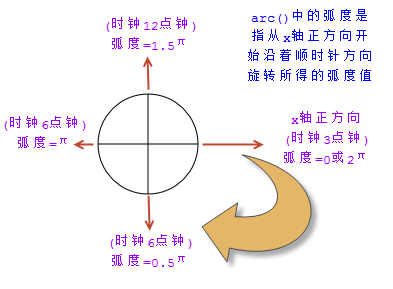
在canvas畫布上繪製以座標點(x,y)為圓心、半徑為radius的圓上的一段弧線。這段弧線的起始弧度是startRad,結束弧度是endRad。這裡的弧度是以x軸正方向(時鐘三點鐘)為基準、進行順時針旋轉的角度來計算的。 anticlockwise表示是以逆時針方向還是順時針方向開始繪製,如果為true則表示逆時針,如果為false則表示順時針。 anticlockwise參數是可選的,預設為false,即順時針。

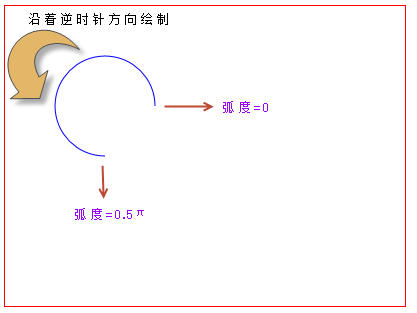
arc()方法中的弧度計算方式
JavaScript Code複製內容到剪貼簿
- arcTo(x1, y1, x2, y2, radius)
這個方法將利用當前端點、端點1(x1,y1)和端點2(x2,y2)這三個點所形成的夾角,然後繪製一段與夾角的兩邊相切並且半徑為radius的圓上的弧線。一般情況下,繪製弧線的起始位置是目前端點,結束位置是端點2,弧線繪製的方向就是連接這兩個端點的最短圓弧的方向。此外,如果目前端點不在所指定的圓上,本方法也會繪製一條從目前端點到弧線起點的直線。
由於詳細介紹arcTo()方法的篇幅較多,請移步至這裡查看arcTo()的詳細用法。
在了解了canvas繪製弧線的上述API之後,我們就一起來看看如何使用arc()繪製弧線。我們已經知道,arc()接收的第4個和第5個參數表示繪製弧線的開始弧度和結束弧度。相信各位讀者在學校的數學或幾何課程上都學過弧度,弧度是一種角度單位。弧長等於半徑的弧,其所對的圓心角就是1弧度。我們也知道,半徑為r的圓,其周長為2πr。在具備這些幾何知識的前提下,我們就可以使用arc()方法來繪製弧線了。
使用canvas繪製弧線
現在,我們就來繪製一條半徑為50px的圓的1/4弧線。
JavaScript Code複製內容到剪貼簿
- html>
-
-
-
"UTF-8">
- HTML5 Canvas繪製弧線入門範例
-
-
-
-
-
style="border: 1px solid red;">
-
您的瀏覽器不支援canvas標籤。
-
-
-
-
//取得Canvas物件(畫布)
-
var canvas = document.getElementById("myCanvas"
-
if(canvas.getContext){
-
-
var ctx = canvas.getContext(
-
//開始一個新的繪圖路徑 -
ctx.beginPath();
-
//設定弧線的顏色為藍色 -
ctx.strokeStyle =
"blue"-
;
var-
circle = {
x : 100,
//圓心的x軸座標值 -
//圓心的x軸座標值
y : 100, -
//圓心的y軸座標值 //圓心的y軸座標值
- r : 50 //圓的半徑 //圓形的半徑
- };
-
- ctx.arc(circle.x, circle.y, circle.r, 0, Math.PI / 2, false
//依照指定的路徑繪製弧線
-
ctx.stroke();
- }
-
-
-
-
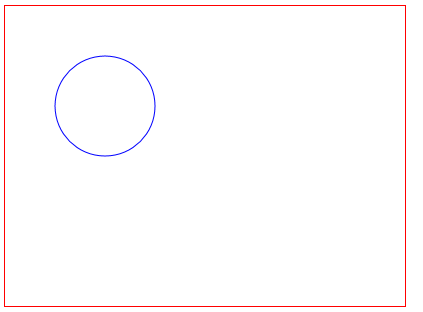
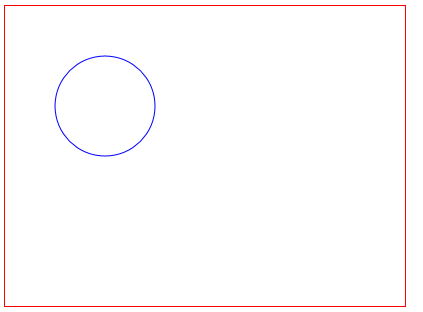
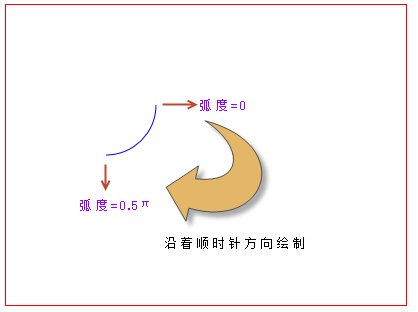
對應的顯示效果如下圖:

使用canvas沿著順時針方向繪製弧線
如上所示,我們設定了繪製的弧線的所在圓的圓心座標為(100,100),半徑為50px。由於半徑為r的圓的周長為2πr,也就是說,一個完整的圓,其所對應的弧度為2π(換算成常規角度就是360°),所以我們想要畫一個圓的1/4弧線,只要弧度為π/2(即90°)就可以了。在上面的程式碼中,我們使用了JavaScript中表示π的常數Math.PI。
此外,在上面的程式碼中,我們也設定了繪製弧線的方向為順時針方向(false)。由於起始弧度為0,結束弧度為π/2,因此弧線將從x軸的正方向開始沿著順時針方向繪製,得到上面的圖形。如果我們將上述程式碼中的弧線繪製方向改為逆時針,會有什麼樣的效果呢?
JavaScript Code複製內容到剪貼簿
- <script><span class="string">"text/javascript"</script>>
-
-
var canvas = document.getElementById("myCanvas"
-
//簡單地偵測目前瀏覽器是否支援Canvas對象,以免在一些不支援html5的瀏覽器中提示語法錯誤
-
if(canvas.getContext){
- //取得對應的CanvasRenderingContext2D物件(畫筆)
- var ctx = canvas.getContext(
- //開始一個新的繪圖路徑
-
ctx.beginPath();
- //設定弧線的顏色為藍色
-
ctx.strokeStyle = "blue"
- ;
var
- circle = {
x : 100, //圓心的x軸座標值
- //圓心的x軸座標值 y : 100,
- //圓心的y軸座標值
r : 50 -
//圓的半徑 //圓形的半徑
- };
- //沿著座標點(100,100)為圓心、半徑為50px的圓的逆時針方向繪製弧線
ctx.arc(circle.x, circle.y, circle.r, 0, Math.PI / 2, - true
//依照指定的路徑繪製弧線
-
ctx.stroke();
}
-
-
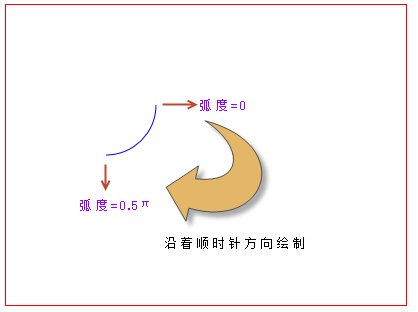
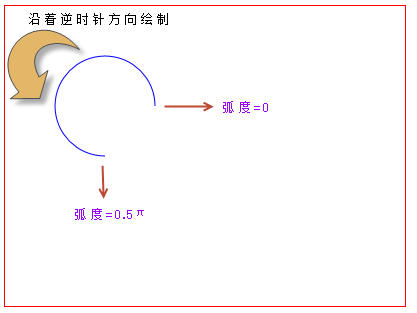
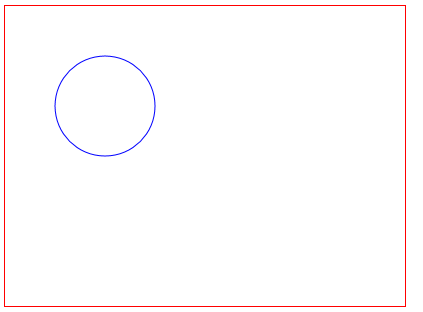
對應的顯示效果如下:

使用canvas沿著逆時針方向繪製弧線
使用canvas繪製圓形
當我們學會了繪製弧線之後,舉一反三,我們想要繪製圓形自然也不在話下,只需要將上述代碼的結束弧度改為2π即可。
JavaScript Code複製內容到剪貼簿
- <script><span class="string">"text/javascript"</script>>
-
-
var canvas = document.getElementById("myCanvas"
-
//簡單地偵測目前瀏覽器是否支援Canvas對象,以免在一些不支援html5的瀏覽器中提示語法錯誤
-
if(canvas.getContext){
- //取得對應的CanvasRenderingContext2D物件(畫筆)
- var ctx = canvas.getContext(
- //開始一個新的繪圖路徑
-
ctx.beginPath();
- //設定弧線的顏色為藍色
-
ctx.strokeStyle = "blue"
- ;
var
- circle = {
x : 100, //圓心的x軸座標值
- //圓心的x軸座標值 y : 100,
- //圓心的y軸座標值
r : 50 -
//圓的半徑 //圓形的半徑
- };
- //以canvas中的座標點(100,100)為圓心,繪製半徑為50px的圓形
ctx.arc(circle.x, circle.y, circle.r, 0, Math.PI * 2, - true
//依照指定的路徑繪製弧線
-
ctx.stroke();
}
-
-
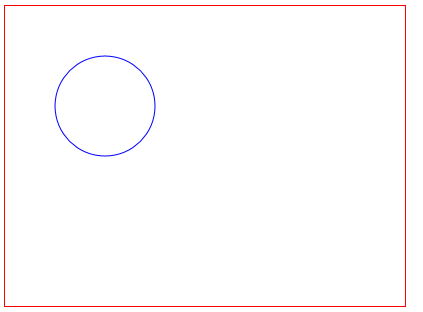
- 對應的顯示效果如下:
JavaScript Code
複製內容到剪貼簿
- <script><span class="string">"text/javascript"</script>>
-
-
var canvas = document.getElementById("myCanvas"
-
//簡單地偵測目前瀏覽器是否支援Canvas對象,以免在一些不支援html5的瀏覽器中提示語法錯誤
-
if(canvas.getContext){
- //取得對應的CanvasRenderingContext2D物件(畫筆)
- var ctx = canvas.getContext(
- //開始一個新的繪圖路徑
-
ctx.beginPath();
- //設定弧線的顏色為藍色
-
ctx.strokeStyle = "blue"
- ;
var
- circle = {
x : 100, //圓心的x軸座標值
- //圓心的x軸座標值 y : 100,
- //圓心的y軸座標值
r : 50 -
//圓的半徑 //圓形的半徑
- };
- //以canvas中的座標點(100,100)為圓心,繪製半徑為50px的圓形
ctx.arc(circle.x, circle.y, circle.r, 0, Math.PI * 2, - true
//依照指定的路徑繪製弧線
-
ctx.stroke();
}
-
-
- 備註:arc()方法中的起始弧度參數startRad和結束弧度參數endRad都是以弧度為單位,即使你填入一個數字,例如360,仍然會被看作是360弧度。將上述程式碼的結束弧度設為360會產生什麼用的後果呢?這就要看繪製的方向了(即anticlockwise參數的值),如果是順時針繪製(false),則將繪製出一個完整的圓形;如果是逆時針繪製,大於2π的弧度將被轉換為一個弧度相等、但不大於2π的弧度。例如,將上述程式碼中的結束弧度設為3π(Math.PI * 3),如果anticlockwise為false,將會顯示為一個完整的圓形,如果為true,則其顯示效果與設為π時的顯示效果一致。
結束弧度設為3π時,順時針(false)旋轉的繪製效果
結束弧度設為3π時,逆時針(true)旋轉的繪製效果