如何在CakePHP中使用Behat?
CakePHP是一個非常流行的PHP框架,它的設計模式和結構非常適合開發Web應用程式。另一方面,Behat是一個流行的BDD(行為驅動開發)測試框架,它可以幫助我們以一種協作、可讀性強的方式來測試我們的應用程式。在本文中,我將向你介紹如何在CakePHP中使用Behat以更好地測試我們的程式碼。
什麼是Behat?
Behat是一個開源的BDD框架,它是基於特定領域語言(DSL)來定義行為和場景。 Behat的核心思想是“生物行為驅動開發”,這意味著你可以使用自然語言(英語,法語,德語等)來描述你的應用程式的預期行為。 Behat使用Gherkin語言來描述測試案例,並提供大量的插件和擴充功能來幫助你管理你的測試。
安裝Behat
首先,你需要安裝Behat和它的依賴項。這可以透過在終端機中執行以下命令來完成:
$ sudo apt-get install php-cgi php-mbstring $ curl https://getcomposer.org/installer | php $ sudo mv composer.phar /usr/local/bin/composer $ composer require behat/behat --dev
這個過程可能需要一些時間,因此請耐心等待。
安裝Mink
Mink是一個將Behat與不同的網頁瀏覽器整合的工具,這樣你就可以在瀏覽器中模擬使用者的行為。你可以透過以下命令來安裝它:
composer require behat/mink behat/mink-extension behat/mink-goutte-driver behat/mink-selenium2-driver --dev
這將允許你與Selenium或Goutte等瀏覽器互動。
設定Behat
接下來,你需要建立一個名為「behat.yml」的檔案來設定Behat。在你的工程根目錄下建立一個新文件,並將以下程式碼複製到該文件中:
default:
extensions:
BehatSymfony2Extension: ~
BehatMinkExtension:
base_url: http://localhost
sessions:
default:
symfony2: ~
goutte: ~
selenium2:
wd_host: "http://127.0.0.1:4444/wd/hub"這個檔案將配置Behat並告訴它如何使用Mink擴充。
寫測試案例
現在,你已經為CakePHP配置了Behat,你可以開始寫測試案例了。你應該建立一個名為「features」的目錄,其中包含一個名為「example.feature」的Gherkin檔案。你的檔案應該類似於這個樣子:
Feature: 注册用户
为了访问Web应用程序,我想注册一个新用户
Scenario: 注册一个新用户
Given 我在登录页面
When 我输入我的用户名和密码
Then 我应该看到一个欢迎消息這個檔案使用特定語法來描述測試案例的步驟。你應該注意到它是非常自然語言化的,這是Behat的核心思想之一。
當你執行Behat時,它將讀取這個檔案並為你執行測試。
執行測試
為了執行你的測試,你可以在終端機中輸入以下指令:
vendor/bin/behat
這將執行你的測試,並為你提供測試結果。
結論
使用Behat在CakePHP中測試你的程式碼是相當簡單的。如果你已經熟悉了Behat和Mink,那麼你應該可以快速地開始寫測試案例。總的來說,Behat是一個非常有用的工具,可以幫助你更好地測試你的應用程序,並確保你的程式碼在不斷迭代時保持穩定和正確。
以上是如何在CakePHP中使用Behat?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undress AI Tool
免費脫衣圖片

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 三星Galaxy Buds Pro藍牙耳機配對指南及使用教學課程
Dec 30, 2023 pm 03:44 PM
三星Galaxy Buds Pro藍牙耳機配對指南及使用教學課程
Dec 30, 2023 pm 03:44 PM
三星的GalaxyBuds系列耳機設計獨特,符合人體工學,因此配戴起來非常舒適。除了舒適的佩戴感,三星Buds系列耳機還提供了出色的音質體驗,因此吸引了許多用戶的喜愛。接下來,我們將向您介紹三星Buds耳機的使用教學課程,特別是三星GalaxyBudsPro藍牙耳機與手機的配對流程。三星GalaxyBudsPro藍牙耳機怎麼配對使用三星Buds耳機配對非常簡單,只需按照以下步驟即可完成配對。第一步,首先我們需要開啟手機的藍牙功能。可以在手機的設定介面中找到藍牙設定選項。第二步:將GalaxyBu
 愛思助手怎麼用-愛思助手使用教程
Mar 06, 2024 pm 12:10 PM
愛思助手怎麼用-愛思助手使用教程
Mar 06, 2024 pm 12:10 PM
很多新手小夥伴還不了解愛思助手怎麼用,所以下面小編就帶來了愛思助手的使用教程,有需要的小伙伴趕緊來看一下吧。 1、操作介面,是否對必要的組件進行安裝(如下圖所示);2、我的設備窗口,對相關的說明資訊閱讀(如下圖所示);3、如果出現無法進行連結的情況,根據說明進行相關的操作(如下圖所示);4、應用遊戲窗口,快速的完成相關熱門遊戲的體驗(如下圖所示);5、對你需要使用的各種鈴聲進行下載選擇(如下圖所示);6、對各種高清的壁紙進行快速的下載(如下圖所示);7、對刷機越獄的功能進行支援(如下圖所示)。上面
 迅雷磁力連結怎麼用-迅雷磁力連結使用教程
Mar 05, 2024 pm 05:22 PM
迅雷磁力連結怎麼用-迅雷磁力連結使用教程
Mar 05, 2024 pm 05:22 PM
近期有很多小夥伴諮詢小編迅雷磁力連結怎麼用,接下來就讓我們一起學習一下迅雷磁力連結的使用教學吧,希望可以幫助到大家。第一步:首先我們開啟安裝好的迅雷,點選新建按鈕,如圖所示。第二步:然後在網路上找到一個磁力連結,我們複製貼上到如下圖所示位置,點擊確定,如圖所示。第三步:彈出資源的詳細下載目錄,我們勾選要下載的資源,選擇好儲存目錄,點選立即下載,如圖所示。第四步:最後我們等待資源下載即可,如圖所示。上面就是小編為大家帶來的迅雷磁力連結怎麼用的全部內容,希望對大家能夠有所幫助喔。
 exescope怎麼用?詳細使用教學課程
Mar 13, 2024 pm 10:40 PM
exescope怎麼用?詳細使用教學課程
Mar 13, 2024 pm 10:40 PM
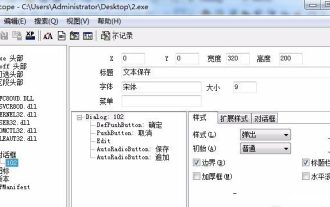
exescope是一款功能強大的程式資源編輯工具,能夠輕鬆將英文版的軟體轉換成漢化版,那麼新下載exescope要如何使用呢?如果你也是新手用戶,就快來看看下面的詳細教學。 exescope使用教學 1、開啟eXeScope,點選左上角的文件,在彈出的選項中點選【開啟】,選擇您要開啟的文件。 2、開啟軟體後,您可以看到很多控制。 3、可以直接用輸入資料的方式修改每個控制項的大小、位置、內容,也可以直接點選上面的對話方塊編輯器,直接拖曳程式介面上的控制項。調整好控制後點選【儲存】就可以了
 CakePHP 日誌記錄
Sep 10, 2024 pm 05:26 PM
CakePHP 日誌記錄
Sep 10, 2024 pm 05:26 PM
登入 CakePHP 是一項非常簡單的任務。您只需使用一項功能即可。您可以記錄任何後台程序(如 cronjob)的錯誤、異常、使用者活動、使用者採取的操作。在 CakePHP 中記錄資料很容易。提供了 log() 函數










